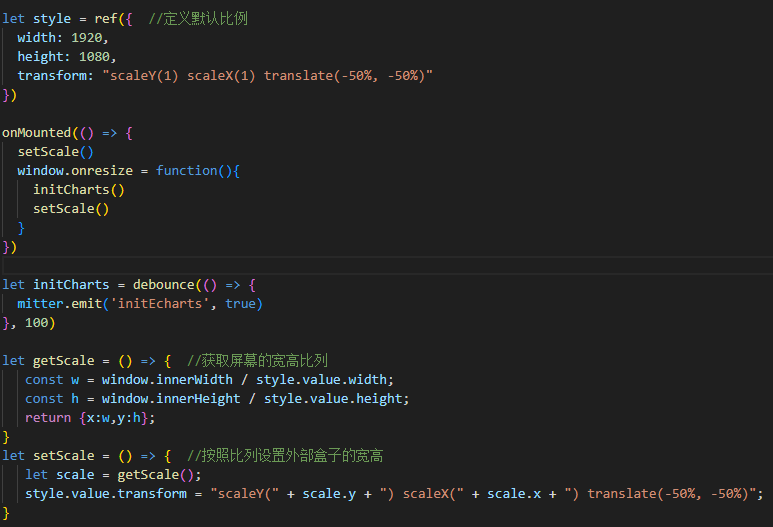
1、定义初始化比例
1 2 3 4 5 | let style = ref({ //定义默认比例 width: 1920, height: 1080, transform: "scaleY(1) scaleX(1) translate(-50%, -50%)"}) |
2、获取屏幕的宽高比列对象
1 2 3 4 5 | let getScale = () => { //获取屏幕的宽高比列 const w = window.innerWidth / style.value.width; const h = window.innerHeight / style.value.height; return {x:w,y:h};} |
3、计算之后赋值最外侧盒子宽高
1 2 3 4 | let setScale = () => { //按照比列设置外部盒子的宽高 let scale = getScale(); style.value.transform = "scaleY(" + scale.y + ") scaleX(" + scale.x + ") translate(-50%, -50%)";} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步