生命周期钩子
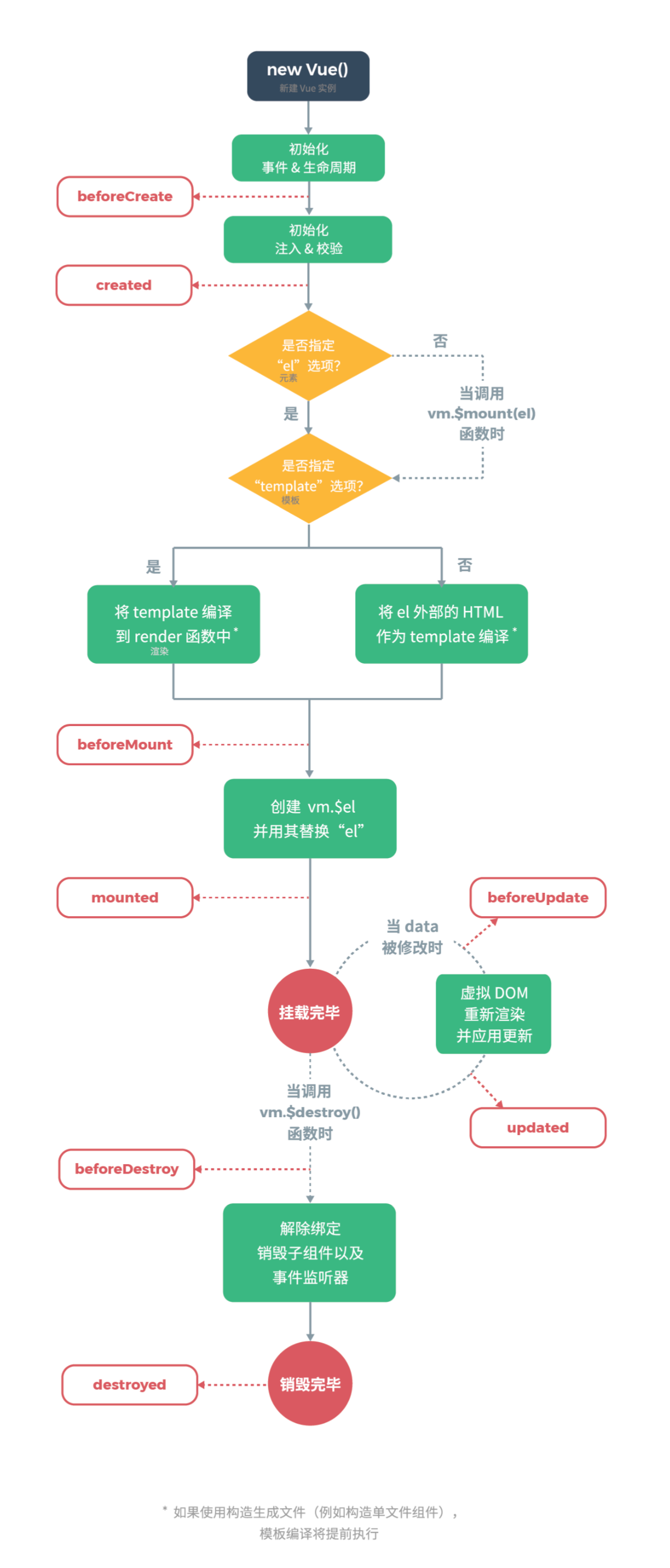
生命周期钩子
表示一个vue实例从创建到销毁的这个过程,将这个过程的一些时间节点赋予了对应的钩子函数 钩子函数: 满足特点条件被回调的方法
new Vue ({
el: "#app",
data: { msg: "message" },
beforeCreate () {
console.log("实例刚刚创建");
console.log(this.msg },
created () {
console.log("实例创建成功, data, methods已拥有");
console.log(this.msg); },
mounted () {
console.log("页面已被vue实例渲染, data, methods已更新");
}
// 拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块
})
Vue生命周期钩子示意图