Unsupported Media Type 415问题解决办法(Ajax)
场景:Ajax传一个json对象到服务器,让参数自动封装至与json对象匹配的java对象中。
错误类型
- 错误类型1:
"status":415
"error":"Unsupported Media Type"
"exception":"org.springframework.web.HttpMediaTypeNotSupportedException"
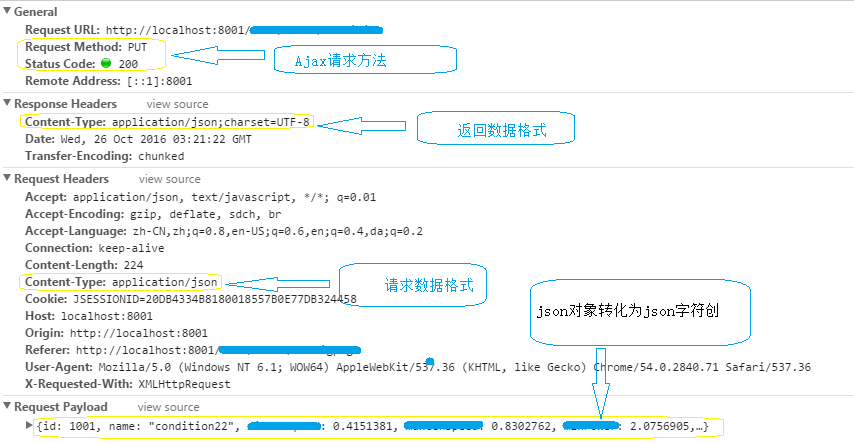
原因:没有使用JSON.stringify(rowData)方法将请求参数转化为json字符串
- 错误类型2:
"status":400
"error":"Bad Request"
"exception":"org.springframework.http.converter.HttpMessageNotReadableException"
原因:未使用[contentType : 'application/json',]配置指定请求参数格式。
正确代码
js代码:
rowData:是easyui datagrid表格的一行数据,和服务器的一个java类Condition对象属性完全匹配。
JSON.stringify(rowData):将rowData对象解析成字符创。
$.ajax({ type : 'PUT', url : url, dataType : 'json',
contentType : 'application/json',
data : JSON.stringify(rowData), beforeSend : function () { // .... }, success : function (data) { // 返回的RequestResult的json对象 console.log(data); }, });
spring boot Controller 接收参数的 java代码:
@RequestMapping(value = "/test", method = RequestMethod.PUT) public @ResponseBody RequestResult modifyCondition(@RequestBody Condition condition) {
System.out.println("condition:" + condition.toString());
// 创建假返回数据 RequestResult result = new RequestResult(); result.setCode(0); result.setMessage("success"); return result; }
返回结果: