第十节 面向对象综合训练(拓展)
练习一:
自行完成切换美女图片的功能。
需求如下:

需求详解:
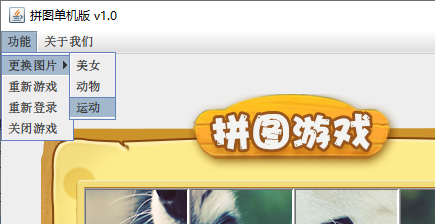
1,在功能选项中添加更换图片,在更换图片里面再添加美女,动物,运动。
代码中功能是JMenu,更换图片也是JMenu,美女,动物,运动是三个JMenuItem
代码如下:
//创建菜单并添加到界面当中
//1.创建菜单JMenuBar的对象
JMenuBar jMenuBar = new JMenuBar();
//2.创建菜单上面的两个选项JMenu
JMenu functionJMenu = new JMenu("功能");
JMenu aboutJMenu = new JMenu("关于我们");
//创建更换图片
JMenu changeImage = new JMenu("更换图片");
//3.创建JMenuItem的对象
JMenuItem girl = new JMenuItem("美女");
JMenuItem animal = new JMenuItem("动物");
JMenuItem sport = new JMenuItem("运动");
JMenuItem repalyItem = new JMenuItem("重新游戏");
JMenuItem reLoginItem = new JMenuItem("重新登录");
JMenuItem closeItem = new JMenuItem("关闭游戏");
JMenuItem accountItem = new JMenuItem("公众号");
//4.把美女,动物,运动添加到更换图片当中
changeImage.add(girl);
changeImage.add(animal);
changeImage.add(sport);
//5.把更换图片,重新游戏,重新登录,关闭游戏添加到功能当中
functionJMenu.add(changeImage);
functionJMenu.add(repalyItem);
functionJMenu.add(reLoginItem);
functionJMenu.add(closeItem);
//6.把公众号添加到关于我们当中
aboutJMenu.add(accountItem);
//5.把功能,关于我们添加到JMenuBar当中
jMenuBar.add(functionJMenu);
jMenuBar.add(aboutJMenu);
//6.把整个菜单JMenuBar添加到整个界面当中
this.setJMenuBar(jMenuBar);
2,当我们点击了美女之后,就会从13组美女图片中随机选择一组。
3,当我们点击了动物之后,就会从8组动物图片中随机选择一组。
4,当我们点击了运动之后,就会从10组运动图片中随机选择一组。
5,细节1:选择完毕之后,游戏界面中需要加载所有的小图片并且打乱顺序
6,细节2:按A的时候显示的是选择之后的图片

练习二(扩展题):
独立完成登录界面,此题为附加扩展题。
需求如下:

需求详解:
public class LoginJFrame extends JFrame {
//创建一个集合存储正确的用户名和密码
static ArrayList<User> list = new ArrayList<>();
static {
list.add(new User("zhangsan","123"));
list.add(new User("lisi","1234"));
}
public LoginJFrame() {
//初始化界面
initJFrame();
//在这个界面中添加内容
initView();
//让当前界面显示出来
this.setVisible(true);
}
public void initView() {
//1. 添加用户名文字
JLabel usernameText = new JLabel(new ImageIcon("puzzlegame\\image\\login\\用户名.png"));
usernameText.setBounds(116, 135, 47, 17);
this.getContentPane().add(usernameText);
//2.添加用户名输入框
JTextField username = new JTextField();
username.setBounds(195, 134, 200, 30);
this.getContentPane().add(username);
//3.添加密码文字
JLabel passwordText = new JLabel(new ImageIcon("puzzlegame\\image\\login\\密码.png"));
passwordText.setBounds(130, 195, 32, 16);
this.getContentPane().add(passwordText);
//4.密码输入框
JTextField password = new JTextField();
password.setBounds(195, 195, 200, 30);
this.getContentPane().add(password);
//验证码提示
JLabel codeText = new JLabel(new ImageIcon("puzzlegame\\image\\login\\验证码.png"));
codeText.setBounds(133, 256, 50, 30);
this.getContentPane().add(codeText);
//验证码的输入框
JTextField code = new JTextField();
code.setBounds(195, 256, 100, 30);
this.getContentPane().add(code);
String codeStr = CodeUtil.getCode();
JLabel rightCode = new JLabel();
//设置内容
rightCode.setText(codeStr);
//位置和宽高
rightCode.setBounds(300, 256, 50, 30);
//添加到界面
this.getContentPane().add(rightCode);
//5.添加登录按钮
JButton login = new JButton();
login.setBounds(123, 310, 128, 47);
login.setIcon(new ImageIcon("puzzlegame\\image\\login\\登录按钮.png"));
//去除按钮的默认边框
login.setBorderPainted(false);
//去除按钮的默认背景
login.setContentAreaFilled(false);
this.getContentPane().add(login);
//6.添加注册按钮
JButton register = new JButton();
register.setBounds(256, 310, 128, 47);
register.setIcon(new ImageIcon("puzzlegame\\image\\login\\注册按钮.png"));
//去除按钮的默认边框
register.setBorderPainted(false);
//去除按钮的默认背景
register.setContentAreaFilled(false);
this.getContentPane().add(register);
//7.添加背景图片
JLabel background = new JLabel(new ImageIcon("puzzlegame\\image\\login\\background.png"));
background.setBounds(0, 0, 470, 390);
this.getContentPane().add(background);
}
public void initJFrame() {
this.setSize(488, 430);//设置宽高
this.setTitle("拼图游戏 V1.0登录");//设置标题
this.setDefaultCloseOperation(3);//设置关闭模式
this.setLocationRelativeTo(null);//居中
this.setAlwaysOnTop(true);//置顶
this.setLayout(null);//取消内部默认布局
}
//要展示用户名或密码错误
public void showJDialog(String content) {
//创建一个弹框对象
JDialog jDialog = new JDialog();
//给弹框设置大小
jDialog.setSize(200, 150);
//让弹框置顶
jDialog.setAlwaysOnTop(true);
//让弹框居中
jDialog.setLocationRelativeTo(null);
//弹框不关闭永远无法操作下面的界面
jDialog.setModal(true);
//创建Jlabel对象管理文字并添加到弹框当中
JLabel warning = new JLabel(content);
warning.setBounds(0, 0, 200, 150);
jDialog.getContentPane().add(warning);
//让弹框展示出来
jDialog.setVisible(true);
}
}
JTextField用到的方法解释:
//设置位置和宽高
setBounds(x,y,宽,高);
//返回输入框中用户输入的数据
//细节:如果用户没有输入,返回的是一个长度为0的字符串
getText();
//修改数据
setText(要修改的内容);
JButton用到的方法解释:
//给按钮设置背景图片,方法中传递ImageIcon的对象即可
setIcon();
作业答案
# 切换游戏图片的业务分析
以后工作的时候拿到一个需求之后:
- 分析业务逻辑
- 分析所需要的技术点
1,所需要的技术点
在这个界面中,我们需要哪些技术点:
整个的菜单就是JMenuBar
功能,关于我们:JMenu
更换图片:JMenu
重新游戏,重新登录,关闭游戏,美女,动物,运动:JMenuItem
特点:如果在菜单中,还需要嵌套二级的菜单,那么可以用JMenu完成。JMenu里面是可以再次添加其他的JMenu的。
写代码的时候如何实现:
第一步:创建JMenuBar对象
第二步:创建三个JMenu对象(功能,关于我们,更换图片)
第三步:创建六个JMenuItem对象(重新游戏,重新登录,关闭游戏,美女,动物,运动)
第四步:把美女,动物,运动放到更换图片当中
第五步:把更换图片,重新游戏,重新登录,关闭游戏放到功能当中
第六步:把功能,关于我们放到JMenuBar
第七步:把JMenuBar放到整个界面当中
2,分析业务逻辑
1,给美女,动物,运动添加单击事件(动作监听)
2,当我们点击了美女之后,就会从13组美女图片中随机选择一组。
3,当我们点击了动物之后,就会从8组动物图片中随机选择一组。
4,当我们点击了运动之后,就会从10组运动图片中随机选择一组。
5,细节1:选择完毕之后,游戏界面中需要加载所有的小图片并且打乱顺序
6,细节2:按A的时候显示的是选择之后的图片
项目实现步骤:
- 搭建菜单
- 对美女,动物,运动添加点击事件
添加组件
//创建菜单并添加到界面当中
//1.创建菜单JMenuBar的对象
JMenuBar jMenuBar = new JMenuBar();
//2.创建菜单上面的两个选项JMenu
JMenu functionJMenu = new JMenu("功能");
JMenu aboutJMenu = new JMenu("关于我们");
//创建更换图片
JMenu changeImage = new JMenu("更换图片");
//3.创建JMenuItem的对象
JMenuItem girl = new JMenuItem("美女");
JMenuItem animal = new JMenuItem("动物");
JMenuItem sport = new JMenuItem("运动");
JMenuItem repalyItem = new JMenuItem("重新游戏");
JMenuItem reLoginItem = new JMenuItem("重新登录");
JMenuItem closeItem = new JMenuItem("关闭游戏");
JMenuItem accountItem = new JMenuItem("公众号");
//4.把美女,动物,运动添加到更换图片当中
changeImage.add(girl);
changeImage.add(animal);
changeImage.add(sport);
//5.把更换图片,重新游戏,重新登录,关闭游戏添加到功能当中
functionJMenu.add(changeImage);
functionJMenu.add(repalyItem);
functionJMenu.add(reLoginItem);
functionJMenu.add(closeItem);
//6.把公众号添加到关于我们当中
aboutJMenu.add(accountItem);
//5.把功能,关于我们添加到JMenuBar当中
jMenuBar.add(functionJMenu);
jMenuBar.add(aboutJMenu);
//6.把整个菜单JMenuBar添加到整个界面当中
this.setJMenuBar(jMenuBar);
绑定事件:
girl.addActionListener(this);
animal.addActionListener(this);
sport.addActionListener(this);
要在重写的方法中进行判断
if(点击是否为美女){
随机选择图片
修改PATH变量记录的值
写一些重开一把的逻辑
}else if(点击是否为动物){
随机选择图片
修改PATH变量记录的值
写一些重开一把的逻辑
}else if(点击是否为运动){
随机选择图片
修改PATH变量记录的值
写一些重开一把的逻辑
}
登录界面的业务分析
以后工作的时候拿到一个需求之后:
- 分析业务逻辑
- 分析所需要的技术点
1,所需要的技术点
第一排:用户名文字其实是一张图片,还是用JLabel去管理ImageIcon
输入框:JTextField(明文显示的输入框)
第二排:密码文字其实是一张图片,还是用JLabel去管理ImageIcon
输入框:JPasswordField(密文显示的输入框)
第三排:验证码文字其实是一张图片,还是用JLabel去管理ImageIcon
输入框:JTextField(明文显示的输入框)
验证码wyS7i:用JLabel去管理文字,需要自己写一个生成验证码的工具类。
第四排:两个都是按钮,绿色跟红色是按钮的背景图
当点击按钮不松的时候,按钮变灰,其实就是换一个深色的背景图。

2,分析业务逻辑
1,界面搭建。代码不需要大家写,大家主要完成里面的业务逻辑即可。界面搭建的代码在作业当中已经给出。
2,用静态代码块准备一些初始的用户信息
3,点击登陆按钮之后的逻辑:
- 按下登陆不松,切换登陆按钮的背景图片
- 松开登陆按钮,逻辑较为复杂
- 获取用户输入的用户名,密码,验证码。
- 先比较验证码(正确 错误)
- 判断用户名和密码是否为空,只要有一个为空就不行
- 细节:如果用户没有输入用户名和密码,在代码中获取的不是null,而是长度为0的字符串
- 用户名,密码比较正确,显示登陆成功跳转游戏界面
- 用户名,密码比较错误,提示错误
4,点击注册按钮之后的逻辑
- 暂时不需要写逻辑,后面学习完IO的时候再补
5,点击验证之后
- 更换一个新的验证码(写一个工具类提供验证码)
项目实现步骤:
- 对主界面进行设置
- 在主界面添加用户名和密码以及登录,注册按钮
- 对登录按钮绑定鼠标事件
主界面设置:
设置大小
设置居中
设置置顶
设置关闭模式
取消内部布局
让界面可见
添加组件
创建JLabel添加用户名文字
对用户名文字设置位置和宽高:116, 135, 51, 19
创建用户名的文本输入框:JTextField
对用户名的文本输入框设置位置和宽高:195, 134, 200, 30
创建JLabel添加密码文字
对密码文字设置位置和宽高:130, 195, 35, 18
创建密码的文本输入框:JTextField
对密码的文本输入框设置位置和宽高:195, 195, 200, 30
创建登录的按钮:JButton
利用setIcon方法给登录按钮设置背景色
对登录的按钮设置位置和宽高:133, 260, 90, 40
创建注册的按钮:JButton
利用setIcon方法给注册按钮设置背景色
对登录的按钮设置位置和宽高:256, 260, 90, 40
创建背景色:JLabel
给背景色设置位置和宽高:0, 0, 470, 390
将上面7个组件添加到主界面的中心面板中
绑定事件:
给登录按钮绑定鼠标事件
当按下不松的时候:利用setIcon方法,修改登录按钮的背景色为蓝色
当松开的时候:利用setIcon方法,将按钮的背景色修改为红色
当点击的时候:校验用户输入的用户名和密码是否正确。
mouseClicked方法详解:
先判断当前按下的是否为登录按钮。
如果是登录按钮,获取输入框中的用户名和密码
判断1:是否为空,如果为空,提示:用户名和密码为空
判断2:判断用户名和密码是否为zhangsan,123456,如果正确隐藏登录界面,进入游戏界面。
判断3:判断用户吗和密码,如果错误,就展示弹框,提示:用户名和密码错误
展示弹框步骤:
成员位置创建JDialog对象
利用isVisible方法判断弹框是否存在,如果不存在则进行下面操作:
设置弹框的宽和高:100,100
设置弹框居中
设置弹框置顶
移除弹框中所有文本
创建一个JLabel去编写文本内容
把文本JLabel添加到弹框当中
把弹框展示出来
答案:
package com.itheima.ui;
import javax.swing.*;
public class RegisterJFrame extends JFrame {
//跟注册相关的代码,都写在这个界面中
public RegisterJFrame(){
this.setSize(488,500);
//设置界面的标题
this.setTitle("拼图 注册");
//设置界面置顶
this.setAlwaysOnTop(true);
//设置界面居中
this.setLocationRelativeTo(null);
//设置关闭模式
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//让显示显示出来,建议写在最后
this.setVisible(true);
getContentPane();
}
}
package com.itheima.ui;
import com.itheima.domain.User;
import com.itheima.util.CodeUtil;
import javax.swing.*;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.util.ArrayList;
public class LoginJFrame extends JFrame implements MouseListener {
static ArrayList<User> allUsers = new ArrayList<>();
static {
allUsers.add(new User("zhangsan","123"));
allUsers.add(new User("lisi","1234"));
}
JButton login = new JButton();
JButton register = new JButton();
JTextField username = new JTextField();
//JTextField password = new JTextField();
JPasswordField password = new JPasswordField();
JTextField code = new JTextField();
//正确的验证码
JLabel rightCode = new JLabel();
public LoginJFrame() {
//初始化界面
initJFrame();
//在这个界面中添加内容
initView();
//让当前界面显示出来
this.setVisible(true);
}
public void initView() {
//1. 添加用户名文字
JLabel usernameText = new JLabel(new ImageIcon("puzzlegame\\image\\login\\用户名.png"));
usernameText.setBounds(116, 135, 47, 17);
this.getContentPane().add(usernameText);
//2.添加用户名输入框
username.setBounds(195, 134, 200, 30);
this.getContentPane().add(username);
//3.添加密码文字
JLabel passwordText = new JLabel(new ImageIcon("puzzlegame\\image\\login\\密码.png"));
passwordText.setBounds(130, 195, 32, 16);
this.getContentPane().add(passwordText);
//4.密码输入框
password.setBounds(195, 195, 200, 30);
this.getContentPane().add(password);
//验证码提示
JLabel codeText = new JLabel(new ImageIcon("puzzlegame\\image\\login\\验证码.png"));
codeText.setBounds(133, 256, 50, 30);
this.getContentPane().add(codeText);
//验证码的输入框
code.setBounds(195, 256, 100, 30);
this.getContentPane().add(code);
String codeStr = CodeUtil.getCode();
//设置内容
rightCode.setText(codeStr);
//绑定鼠标事件
rightCode.addMouseListener(this);
//位置和宽高
rightCode.setBounds(300, 256, 50, 30);
//添加到界面
this.getContentPane().add(rightCode);
//5.添加登录按钮
login.setBounds(123, 310, 128, 47);
login.setIcon(new ImageIcon("puzzlegame\\image\\login\\登录按钮.png"));
//去除按钮的边框
login.setBorderPainted(false);
//去除按钮的背景
login.setContentAreaFilled(false);
//给登录按钮绑定鼠标事件
login.addMouseListener(this);
this.getContentPane().add(login);
//6.添加注册按钮
register.setBounds(256, 310, 128, 47);
register.setIcon(new ImageIcon("puzzlegame\\image\\login\\注册按钮.png"));
//去除按钮的边框
register.setBorderPainted(false);
//去除按钮的背景
register.setContentAreaFilled(false);
//给注册按钮绑定鼠标事件
register.addMouseListener(this);
this.getContentPane().add(register);
//7.添加背景图片
JLabel background = new JLabel(new ImageIcon("puzzlegame\\image\\login\\background.png"));
background.setBounds(0, 0, 470, 390);
this.getContentPane().add(background);
}
public void initJFrame() {
this.setSize(488, 430);//设置宽高
this.setTitle("拼图游戏 V1.0登录");//设置标题
this.setDefaultCloseOperation(3);//设置关闭模式
this.setLocationRelativeTo(null);//居中
this.setAlwaysOnTop(true);//置顶
this.setLayout(null);//取消内部默认布局
}
//点击
@Override
public void mouseClicked(MouseEvent e) {
if (e.getSource() == login) {
System.out.println("点击了登录按钮");
//获取两个文本输入框中的内容
String usernameInput = username.getText();
String passwordInput = password.getText();
//获取用户输入的验证码
String codeInput = code.getText();
//创建一个User对象
User userInfo = new User(usernameInput, passwordInput);
System.out.println("用户输入的用户名为" + usernameInput);
System.out.println("用户输入的密码为" + passwordInput);
if (codeInput.length() == 0) {
showJDialog("验证码不能为空");
} else if (usernameInput.length() == 0 || passwordInput.length() == 0) {
//校验用户名和密码是否为空
System.out.println("用户名或者密码为空");
//调用showJDialog方法并展示弹框
showJDialog("用户名或者密码为空");
} else if (!codeInput.equalsIgnoreCase(rightCode.getText())) {
showJDialog("验证码输入错误");
} else if (contains(userInfo)) {
System.out.println("用户名和密码正确可以开始玩游戏了");
//关闭当前登录界面
this.setVisible(false);
//打开游戏的主界面
//需要把当前登录的用户名传递给游戏界面
new GameJFrame();
} else {
System.out.println("用户名或密码错误");
showJDialog("用户名或密码错误");
}
} else if (e.getSource() == register) {
System.out.println("点击了注册按钮");
} else if (e.getSource() == rightCode) {
System.out.println("更换验证码");
//获取一个新的验证码
String code = CodeUtil.getCode();
rightCode.setText(code);
}
}
public void showJDialog(String content) {
//创建一个弹框对象
JDialog jDialog = new JDialog();
//给弹框设置大小
jDialog.setSize(200, 150);
//让弹框置顶
jDialog.setAlwaysOnTop(true);
//让弹框居中
jDialog.setLocationRelativeTo(null);
//弹框不关闭永远无法操作下面的界面
jDialog.setModal(true);
//创建Jlabel对象管理文字并添加到弹框当中
JLabel warning = new JLabel(content);
warning.setBounds(0, 0, 200, 150);
jDialog.getContentPane().add(warning);
//让弹框展示出来
jDialog.setVisible(true);
}
//按下不松
@Override
public void mousePressed(MouseEvent e) {
if (e.getSource() == login) {
login.setIcon(new ImageIcon("puzzlegame\\image\\login\\登录按下.png"));
} else if (e.getSource() == register) {
register.setIcon(new ImageIcon("puzzlegame\\image\\login\\注册按下.png"));
}
}
//松开按钮
@Override
public void mouseReleased(MouseEvent e) {
if (e.getSource() == login) {
login.setIcon(new ImageIcon("jigsawgame\\image\\login\\登录按钮.png"));
} else if (e.getSource() == register) {
register.setIcon(new ImageIcon("jigsawgame\\image\\login\\注册按钮.png"));
}
}
//鼠标划入
@Override
public void mouseEntered(MouseEvent e) {
}
//鼠标划出
@Override
public void mouseExited(MouseEvent e) {
}
//判断用户在集合中是否存在
public boolean contains(User userInput){
for (int i = 0; i < allUsers.size(); i++) {
User rightUser = allUsers.get(i);
if(userInput.getUsername().equals(rightUser.getUsername()) && userInput.getPassword().equals(rightUser.getPassword())){
//有相同的代表存在,返回true,后面的不需要再比了
return true;
}
}
//循环结束之后还没有找到就表示不存在
return false;
}
}
package com.itheima.ui;
import javax.swing.*;
import javax.swing.border.BevelBorder;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Arrays;
import java.util.Random;
public class GameJFrame extends JFrame implements KeyListener,ActionListener{
//JFrame 界面,窗体
//子类呢?也表示界面,窗体
//规定:GameJFrame这个界面表示的就是游戏的主界面
//以后跟游戏相关的所有逻辑都写在这个类中
//创建一个二维数组
//目的:用来管理数据
//加载图片的时候,会根据二维数组中的数据进行加载
int[][] data = new int[4][4];
//记录空白方块在二维数组中的位置
int x = 0;
int y = 0;
//定义一个变量,记录当前展示图片的路径
String path = "puzzlegame\\image\\animal\\animal3\\";
//定义一个二维数组,存储正确的数据
int[][] win = {
{1,2,3,4},
{5,6,7,8},
{9,10,11,12},
{13,14,15,0}
};
//定义变量用来统计步数
int step = 0;
//创建选项下面的条目对象
JMenuItem replayItem = new JMenuItem("重新游戏");
JMenuItem reLoginItem = new JMenuItem("重新登录");
JMenuItem closeItem = new JMenuItem("关闭游戏");
JMenuItem accountItem = new JMenuItem("公众号");
public GameJFrame() {
//初始化界面
initJFrame();
//初始化菜单
initJMenuBar();
//初始化数据(打乱)
initData();
//初始化图片(根据打乱之后的结果去加载图片)
initImage();
//让界面显示出来,建议写在最后
this.setVisible(true);
}
//初始化数据(打乱)
private void initData() {
//1.定义一个一维数组
int[] tempArr = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15};
//2.打乱数组中的数据的顺序
//遍历数组,得到每一个元素,拿着每一个元素跟随机索引上的数据进行交换
Random r = new Random();
for (int i = 0; i < tempArr.length; i++) {
//获取到随机索引
int index = r.nextInt(tempArr.length);
//拿着遍历到的每一个数据,跟随机索引上的数据进行交换
int temp = tempArr[i];
tempArr[i] = tempArr[index];
tempArr[index] = temp;
}
/*
*
* 5 6 8 9
* 10 11 15 1
* 4 7 12 13
* 2 3 0 14
*
* 5 6 8 9 10 11 15 1 4 7 12 13 2 3 0 14
* */
//4.给二维数组添加数据
//遍历一维数组tempArr得到每一个元素,把每一个元素依次添加到二维数组当中
for (int i = 0; i < tempArr.length; i++) {
if (tempArr[i] == 0) {
x = i / 4;
y = i % 4;
}
data[i / 4][i % 4] = tempArr[i];
}
}
//初始化图片
//添加图片的时候,就需要按照二维数组中管理的数据添加图片
private void initImage() {
//清空原本已经出现的所有图片
this.getContentPane().removeAll();
if (victory()) {
//显示胜利的图标
JLabel winJLabel = new JLabel(new ImageIcon("C:\\Users\\moon\\IdeaProjects\\basic-code\\puzzlegame\\image\\win.png"));
winJLabel.setBounds(203,283,197,73);
this.getContentPane().add(winJLabel);
}
JLabel stepCount = new JLabel("步数:" + step);
stepCount.setBounds(50,30,100,20);
this.getContentPane().add(stepCount);
//路径分为两种:
//绝对路径:一定是从盘符开始的。C:\ D:\
//相对路径:不是从盘符开始的
//相对路径相对当前项目而言的。 aaa\\bbb
//在当前项目下,去找aaa文件夹,里面再找bbb文件夹。
//细节:
//先加载的图片在上方,后加载的图片塞在下面。
//外循环 --- 把内循环重复执行了4次。
for (int i = 0; i < 4; i++) {
//内循环 --- 表示在一行添加4张图片
for (int j = 0; j < 4; j++) {
//获取当前要加载图片的序号
int num = data[i][j];
//创建一个JLabel的对象(管理容器)
JLabel jLabel = new JLabel(new ImageIcon(path + num + ".jpg"));
//指定图片位置
jLabel.setBounds(105 * j + 83, 105 * i + 134, 105, 105);
//给图片添加边框
//0:表示让图片凸起来
//1:表示让图片凹下去
jLabel.setBorder(new BevelBorder(BevelBorder.LOWERED));
//把管理容器添加到界面中
this.getContentPane().add(jLabel);
}
}
//添加背景图片
JLabel background = new JLabel(new ImageIcon("puzzlegame\\image\\background.png"));
background.setBounds(40, 40, 508, 560);
//把背景图片添加到界面当中
this.getContentPane().add(background);
//刷新一下界面
this.getContentPane().repaint();
}
private void initJMenuBar() {
//创建整个的菜单对象
JMenuBar jMenuBar = new JMenuBar();
//创建菜单上面的两个选项的对象 (功能 关于我们)
JMenu functionJMenu = new JMenu("功能");
JMenu aboutJMenu = new JMenu("关于我们");
//将每一个选项下面的条目天极爱到选项当中
functionJMenu.add(replayItem);
functionJMenu.add(reLoginItem);
functionJMenu.add(closeItem);
aboutJMenu.add(accountItem);
//给条目绑定事件
replayItem.addActionListener(this);
reLoginItem.addActionListener(this);
closeItem.addActionListener(this);
accountItem.addActionListener(this);
//将菜单里面的两个选项添加到菜单当中
jMenuBar.add(functionJMenu);
jMenuBar.add(aboutJMenu);
//给整个界面设置菜单
this.setJMenuBar(jMenuBar);
}
private void initJFrame() {
//设置界面的宽高
this.setSize(603, 680);
//设置界面的标题
this.setTitle("拼图单机版 v1.0");
//设置界面置顶
this.setAlwaysOnTop(true);
//设置界面居中
this.setLocationRelativeTo(null);
//设置关闭模式
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//取消默认的居中放置,只有取消了才会按照XY轴的形式添加组件
this.setLayout(null);
//给整个界面添加键盘监听事件
this.addKeyListener(this);
}
@Override
public void keyTyped(KeyEvent e) {
}
//按下不松时会调用这个方法
@Override
public void keyPressed(KeyEvent e) {
int code = e.getKeyCode();
if (code == 65){
//把界面中所有的图片全部删除
this.getContentPane().removeAll();
//加载第一张完整的图片
JLabel all = new JLabel(new ImageIcon(path + "all.jpg"));
all.setBounds(83,134,420,420);
this.getContentPane().add(all);
//加载背景图片
//添加背景图片
JLabel background = new JLabel(new ImageIcon("puzzlegame\\image\\background.png"));
background.setBounds(40, 40, 508, 560);
//把背景图片添加到界面当中
this.getContentPane().add(background);
//刷新界面
this.getContentPane().repaint();
}
}
//松开按键的时候会调用这个方法
@Override
public void keyReleased(KeyEvent e) {
//判断游戏是否胜利,如果胜利,此方法需要直接结束,不能再执行下面的移动代码了
if(victory()){
//结束方法
return;
}
//对上,下,左,右进行判断
//左:37 上:38 右:39 下:40
int code = e.getKeyCode();
System.out.println(code);
if (code == 37) {
System.out.println("向左移动");
if(y == 3){
return;
}
//逻辑:
//把空白方块右方的数字往左移动
data[x][y] = data[x][y + 1];
data[x][y + 1] = 0;
y++;
//每移动一次,计数器就自增一次。
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 38) {
System.out.println("向上移动");
if(x == 3){
//表示空白方块已经在最下方了,他的下面没有图片再能移动了
return;
}
//逻辑:
//把空白方块下方的数字往上移动
//x,y 表示空白方块
//x + 1, y 表示空白方块下方的数字
//把空白方块下方的数字赋值给空白方块
data[x][y] = data[x + 1][y];
data[x + 1][y] = 0;
x++;
//每移动一次,计数器就自增一次。
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 39) {
System.out.println("向右移动");
if(y == 0){
return;
}
//逻辑:
//把空白方块左方的数字往右移动
data[x][y] = data[x][y - 1];
data[x][y - 1] = 0;
y--;
//每移动一次,计数器就自增一次。
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 40) {
System.out.println("向下移动");
if(x == 0){
return;
}
//逻辑:
//把空白方块上方的数字往下移动
data[x][y] = data[x - 1][y];
data[x - 1][y] = 0;
x--;
//每移动一次,计数器就自增一次。
step++;
//调用方法按照最新的数字加载图片
initImage();
}else if(code == 65){
initImage();
}else if(code == 87){
data = new int[][]{
{1,2,3,4},
{5,6,7,8},
{9,10,11,12},
{13,14,15,0}
};
initImage();
}
}
//判断data数组中的数据是否跟win数组中相同
//如果全部相同,返回true。否则返回false
public boolean victory(){
for (int i = 0; i < data.length; i++) {
//i : 依次表示二维数组 data里面的索引
//data[i]:依次表示每一个一维数组
for (int j = 0; j < data[i].length; j++) {
if(data[i][j] != win[i][j]){
//只要有一个数据不一样,则返回false
return false;
}
}
}
//循环结束表示数组遍历比较完毕,全都一样返回true
return true;
}
@Override
public void actionPerformed(ActionEvent e) {
//获取当前被点击的条目对象
Object obj = e.getSource();
//判断
if(obj == replayItem){
System.out.println("重新游戏");
//计步器清零
step = 0;
//再次打乱二维数组中的数据
initData();
//重新加载图片
initImage();
}else if(obj == reLoginItem){
System.out.println("重新登录");
//关闭当前的游戏界面
this.setVisible(false);
//打开登录界面
new LoginJFrame();
}else if(obj == closeItem){
System.out.println("关闭游戏");
//直接关闭虚拟机即可
System.exit(0);
}else if(obj == accountItem){
System.out.println("公众号");
//创建一个弹框对象
JDialog jDialog = new JDialog();
//创建一个管理图片的容器对象JLabel
JLabel jLabel = new JLabel(new ImageIcon("puzzlegame\\image\\about.png"));
//设置位置和宽高
jLabel.setBounds(0,0,258,258);
//把图片添加到弹框当中
jDialog.getContentPane().add(jLabel);
//给弹框设置大小
jDialog.setSize(344,344);
//让弹框置顶
jDialog.setAlwaysOnTop(true);
//让弹框居中
jDialog.setLocationRelativeTo(null);
//弹框不关闭则无法操作下面的界面
jDialog.setModal(true);
//让弹框显示出来
jDialog.setVisible(true);
}
}
}
import com.itheima.ui.LoginJFrame;
public class App {
public static void main(String[] args) {
//表示程序的启动入口
//如果我们想要开启一个界面,就创建谁的对象就可以了
new LoginJFrame();
}
}


