react中如何获取onclick事件调用元素的dom对象
今天终于有时间写博客了,
前几天项目有个需求,我感觉用dom操作兄弟元素实现比较方便,但是前端用的react框架不能用jquery的$(this)获取当前元素,查了好多资料和尝试后写下总结:
在HTML元素处写法如下:
<OverflowMenuItem
itemText={locale.modify}
onClick={(e) => this.expand(e)}
/>
方法处如下:
@action
expand = (e) => {
console.log(e);
}
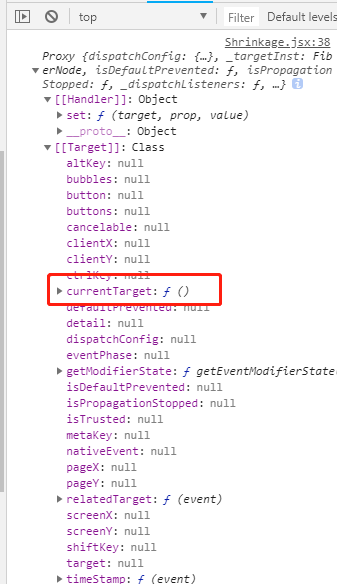
打印结果如下:

打印出来一大堆东西中的currentTarger其实就是我们需要的,这次换成打印currentTarger:
加一句
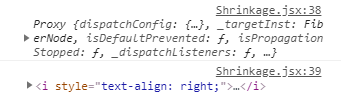
console.log(e.currentTarget);
结果如图

进行了几个dom操作后.的确这就是触发元素本身,
总结,
调用方法处写成
onClick={(e) => this.expand(e)}
方法内可以通过e.currentTarget获取触发元素的dom对象
expand = (e) => {
console.log(e);
console.log(e.currentTarget);
}




