elementUI的现成框架, 缺少样式, el-image样式没有, 已解决
原文链接:https://www.cnblogs.com/zizaiwuyou/p/13936063.html
前端时间要做一个上传并预览图片的功能, 前端用的库是elementUI, 有图片的控件el-image, 但是我预览的时候遇到一个问题
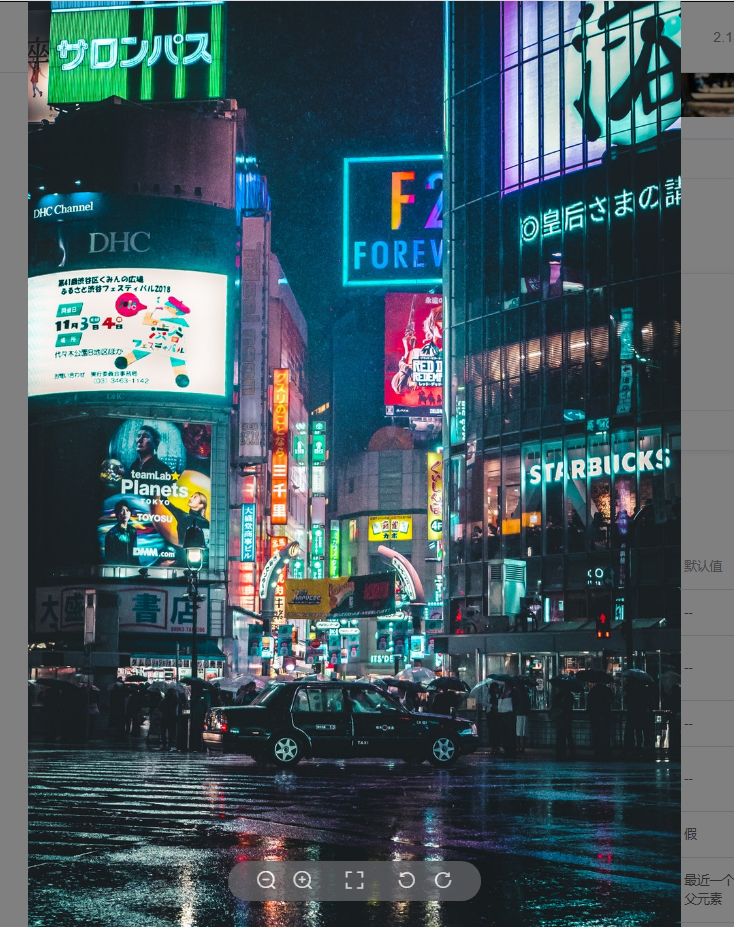
官方的预览效果如下:

但是我的预览效果, 下方的五个按钮, 只有放大缩小, 而且图片是拉抻铺满页面的
我调查发现是由于这个现成框架内的elementUI太老了, 没有对应的样式, 所有我上elementUI的最新文档内把el-image的对应样式复制出来, 如下:
1 /* elementUI的图片组件样式 */ 2 .el-image-viewer__btn,.el-step__icon-inner { 3 -webkit-user-select:none; 4 -moz-user-select:none; 5 -ms-user-select:none 6 } 7 .el-image__error,.el-timeline-item__dot { 8 display:-webkit-box; 9 display:-ms-flexbox 10 } 11 .el-image__error,.el-image__placeholder { 12 background:#F5F7FA 13 } 14 .el-divider__text.is-left { 15 left:20px; 16 -webkit-transform:translateY(-50%); 17 transform:translateY(-50%) 18 } 19 .el-divider__text.is-center { 20 left:50%; 21 -webkit-transform:translateX(-50%) translateY(-50%); 22 transform:translateX(-50%) translateY(-50%) 23 } 24 .el-divider__text.is-right { 25 right:20px; 26 -webkit-transform:translateY(-50%); 27 transform:translateY(-50%) 28 } 29 .el-image__error,.el-image__inner,.el-image__placeholder { 30 width:100%; 31 height:100% 32 } 33 .el-image { 34 position:relative; 35 display:inline-block; 36 overflow:hidden 37 } 38 .el-image__inner { 39 vertical-align:top 40 } 41 .el-image__inner--center { 42 position:relative; 43 top:50%; 44 left:50%; 45 -webkit-transform:translate(-50%,-50%); 46 transform:translate(-50%,-50%); 47 display:block 48 } 49 .el-image__error { 50 display:flex; 51 -webkit-box-pack:center; 52 -ms-flex-pack:center; 53 justify-content:center; 54 -webkit-box-align:center; 55 -ms-flex-align:center; 56 align-items:center; 57 font-size:14px; 58 color:#C0C4CC; 59 vertical-align:middle 60 } 61 .el-image__preview { 62 cursor:pointer 63 } 64 .el-image-viewer__wrapper { 65 position:fixed; 66 top:0; 67 right:0; 68 bottom:0; 69 left:0 70 } 71 .el-image-viewer__btn { 72 position:absolute; 73 z-index:1; 74 display:-webkit-box; 75 display:-ms-flexbox; 76 display:flex; 77 -webkit-box-align:center; 78 -ms-flex-align:center; 79 align-items:center; 80 -webkit-box-pack:center; 81 -ms-flex-pack:center; 82 justify-content:center; 83 border-radius:50%; 84 opacity:.8; 85 cursor:pointer; 86 -webkit-box-sizing:border-box; 87 box-sizing:border-box; 88 user-select:none 89 } 90 .el-button,.el-checkbox { 91 -webkit-user-select:none; 92 -moz-user-select:none; 93 -ms-user-select:none 94 } 95 .el-image-viewer__close { 96 top:40px; 97 right:40px; 98 width:40px; 99 height:40px; 100 font-size:40px 101 } 102 .el-image-viewer__canvas { 103 width:100%; 104 height:100%; 105 display:-webkit-box; 106 display:-ms-flexbox; 107 display:flex; 108 -webkit-box-pack:center; 109 -ms-flex-pack:center; 110 justify-content:center; 111 -webkit-box-align:center; 112 -ms-flex-align:center; 113 align-items:center 114 } 115 .el-image-viewer__actions { 116 left:50%; 117 bottom:30px; 118 -webkit-transform:translateX(-50%); 119 transform:translateX(-50%); 120 width:282px; 121 height:44px; 122 padding:0 23px; 123 background-color:#606266; 124 border-color:#fff; 125 border-radius:22px 126 } 127 .el-image-viewer__actions__inner { 128 width:100%; 129 height:100%; 130 text-align:justify; 131 cursor:default; 132 font-size:23px; 133 color:#fff; 134 display:-webkit-box; 135 display:-ms-flexbox; 136 display:flex; 137 -webkit-box-align:center; 138 -ms-flex-align:center; 139 align-items:center; 140 -ms-flex-pack:distribute; 141 justify-content:space-around 142 } 143 .el-image-viewer__next,.el-image-viewer__prev { 144 top:50%; 145 width:44px; 146 height:44px; 147 font-size:24px; 148 color:#fff; 149 background-color:#606266; 150 border-color:#fff 151 } 152 .el-image-viewer__prev { 153 -webkit-transform:translateY(-50%); 154 transform:translateY(-50%); 155 left:40px 156 } 157 .el-image-viewer__next { 158 -webkit-transform:translateY(-50%); 159 transform:translateY(-50%); 160 right:40px; 161 text-indent:2px 162 } 163 .el-image-viewer__mask { 164 position:absolute; 165 width:100%; 166 height:100%; 167 top:0; 168 left:0; 169 opacity:.5; 170 background:#000 171 } 172 .viewer-fade-enter-active { 173 -webkit-animation:viewer-fade-in .3s; 174 animation:viewer-fade-in .3s 175 } 176 .viewer-fade-leave-active { 177 -webkit-animation:viewer-fade-out .3s; 178 animation:viewer-fade-out .3s 179 } 180 @-webkit-keyframes viewer-fade-in { 181 0% { 182 -webkit-transform:translate3d(0,-20px,0); 183 transform:translate3d(0,-20px,0); 184 opacity:0 185 } 186 100% { 187 -webkit-transform:translate3d(0,0,0); 188 transform:translate3d(0,0,0); 189 opacity:1 190 } 191 }@keyframes viewer-fade-in { 192 0% { 193 -webkit-transform:translate3d(0,-20px,0); 194 transform:translate3d(0,-20px,0); 195 opacity:0 196 } 197 100% { 198 -webkit-transform:translate3d(0,0,0); 199 transform:translate3d(0,0,0); 200 opacity:1 201 } 202 }@-webkit-keyframes viewer-fade-out { 203 0% { 204 -webkit-transform:translate3d(0,0,0); 205 transform:translate3d(0,0,0); 206 opacity:1 207 } 208 100% { 209 -webkit-transform:translate3d(0,-20px,0); 210 transform:translate3d(0,-20px,0); 211 opacity:0 212 } 213 }@keyframes viewer-fade-out { 214 0% { 215 -webkit-transform:translate3d(0,0,0); 216 transform:translate3d(0,0,0); 217 opacity:1 218 } 219 100% { 220 -webkit-transform:translate3d(0,-20px,0); 221 transform:translate3d(0,-20px,0); 222 opacity:0 223 } 224 } 225 /* elementUI的图片组件样式 END */
加上样式之后, 预览图片可以正确比例显示了, 但是下方图标只有左侧的三个, 放大缩小和最大化, 就先这样吧, 又不是不能用




