在js内生成PDF文件并下载的功能实现(不调用后端),以及生成pdf时换行的格式不被渲染,word-break:break-all
在js内生成PDF文件并下载的功能实现(不调用后端),以及生成pdf时换行的格式不被渲染,word-break:break-all
前天来了个新需求, 有一个授权书的文件要点击下载, 需要在前端生成, 以前没做过那就开始查资料吧,还真的发现有生成pdf文件的组件(此处感谢前辈们写的组件),叫做 jspdf.
然后还有一个把页面渲染成画布的插件,叫做 html2canvas, 那好,开心写吧.
但是首先这两个插件的导包就让我头疼, 因为网上的例子大多数都是js标签导包的,而我们用的是react框架, 版本号我最后在github上找到了,
"html2canvas": "1.0.0-alpha.12"
"jspdf": "1.5.3"
这里要说一句, html2canvas的导包是有坑的, 因为我在做渲染画布的时候发现换行的样式不能被渲染,把导包换成最新的就行了,我也建议大家用最新的版本,虽然是alpha版本,不过也是无奈之举,最后细讲.
好了可以开始写了,先在页面引入
import html2canvas from 'html2canvas';
import jsPDF from 'jspdf';
生成并下载的代码如下:
1 /** 导出授权证书 */ 2 exportCertificate(orderitem,item){ 3 var jsonstr = eval('(' + orderitem.attachment + ')'); 4 var title = item.title; 5 6 // 如果要操作数据在这里写 7 8 // 然后把DOM元素传进去 9 html2canvas(document.getElementById('authorization'), { 10 allowTaint: false,// 这些参数的配置可以在官方api找到 11 taintTest: false, 12 letterRendering: true 13 }).then(function(canvas) { 14 var pageData = canvas.toDataURL( 'image/jpeg', 1.0);// 画布转为图片 15 var pdf = new jsPDF('', 'pt', 'a4');// 生成pdf对象,方向默认竖直,尺寸ponits,格式a4[595.28,841.89] 16 pdf.addImage(pageData, 'JPEG', 0, 0, 595.28, 592.28/canvas.width * canvas.height ); // addImage后两个参数控制添加图片的尺寸,此处将页面高度按照a4纸宽高比列进行压缩 17 pdf.save(title + '-authorization.pdf'); // 文件名可以自己取一个 18 }); 19 }
html2canvas文档简书地址:https://www.jianshu.com/p/6a07e974a7e8
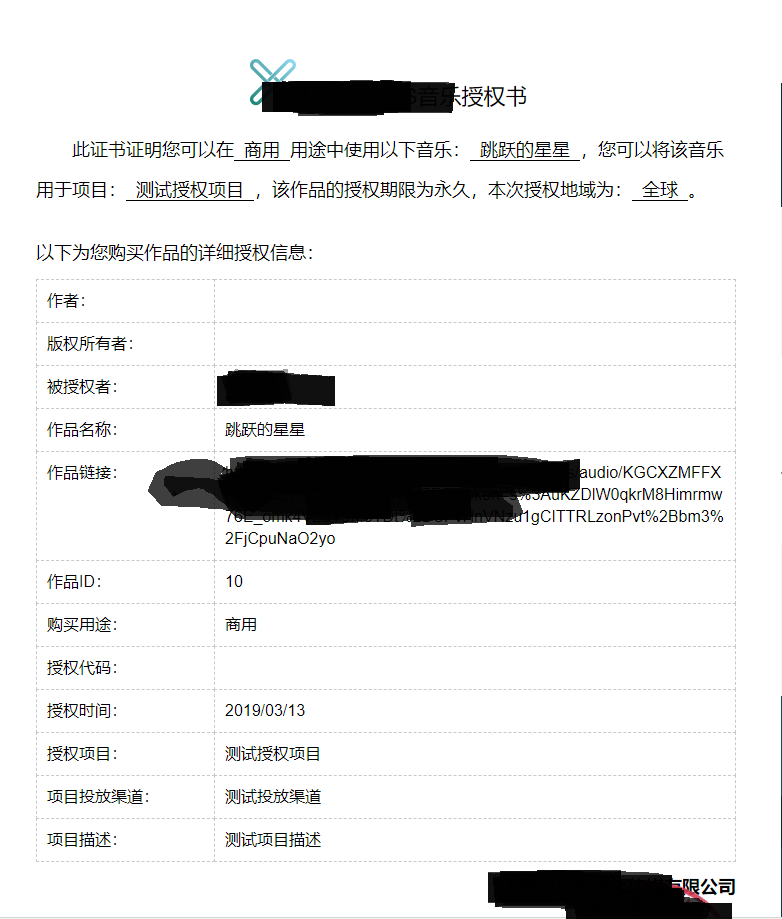
在使用旧版本的html2canvas时出现的问题,换行不被渲染,见图:

上图是页面的效果,作品链接的地方是换行了的,可是使用旧版本的html2canvas的时候存在的问题就是渲染成画布的时候不换行,之前用的版本是0.5.0beta:见图

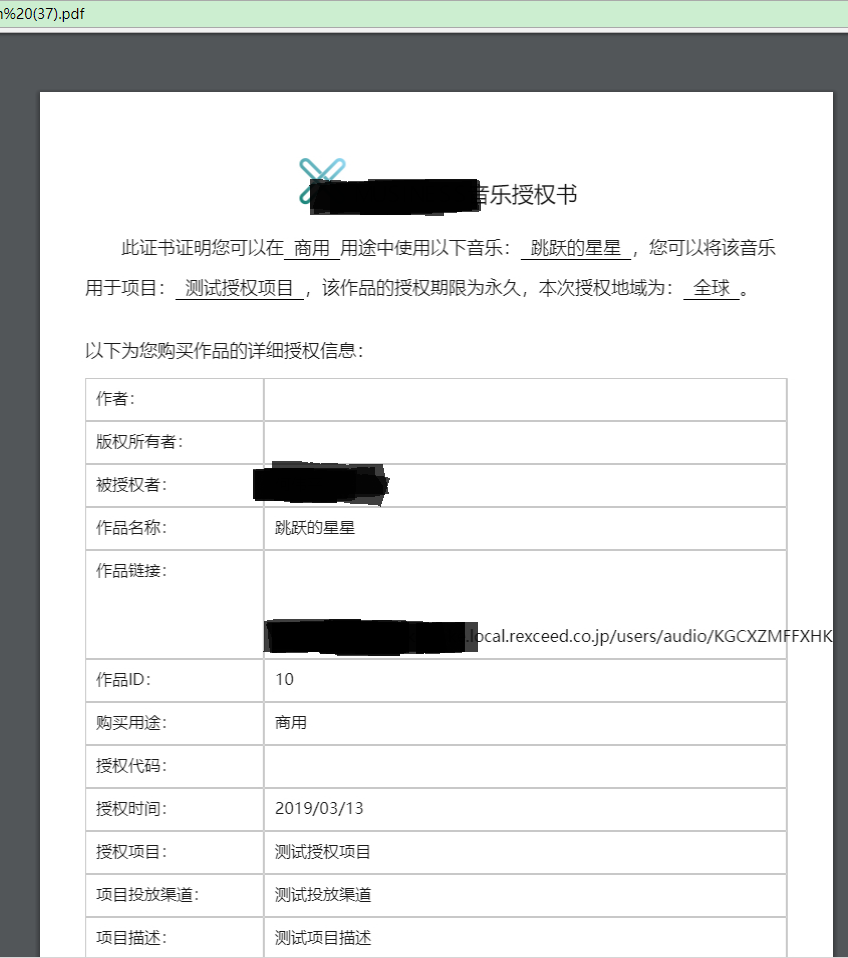
后来版本改为1.0.0-alpha.12就好用了,如图


参考链接,谢谢大神们
https://www.cnblogs.com/jinzhenzong/p/9328985.html
https://blog.csdn.net/weixin_42078778/article/details/81487710




