前端使用mobx时,变量已经修改了,为什么组件还是没变化,map类型变量,对象类型变量的值获取问题(主要矛盾发生在组件使用时)
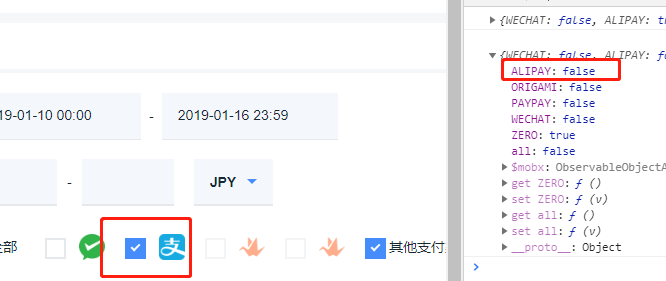
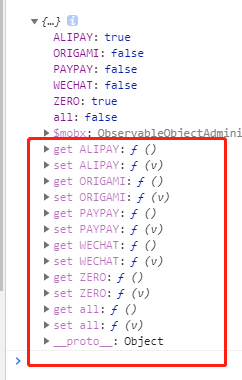
前天我在使用一个前端多选框组件时遇到了一个问题,明明对象内的值已经修改了,但是组件显示的还是没有效果改变,以下是当时打出的log,我打印了这个对象的信息

对象内的值已经修改了但是组件还是不能及时更改,
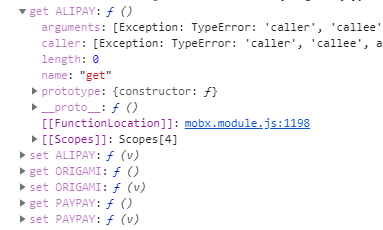
后来我多做几次发现和对象内的get和set方法有关系,每当对象变量(map)初始化(整体重新赋值也算)的时候,会为对象添加对应的get方法和set方法,
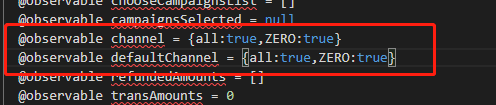
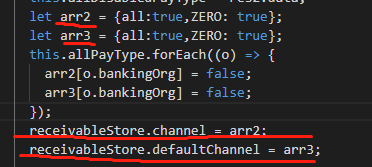
但是由于我初始化的时候只给了all和ZERO,如图所示:

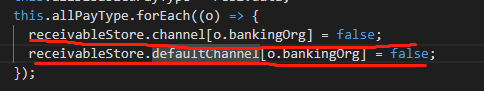
后来添加其他元素的时候也是使用的直接添加的方式:

导致后来加入的属性没有get和set方法,从而导致组件出了问题,
解决办法,只需要在修改变量的时候将整个变量赋值到一个新的对象上就可以了,让其初始化一次,生成新的get和set方法,如图所示:

暂时定义变量用来存放数据,数据添加到这个临时的对象上,最后再把这个对象赋值给正在使用的变量,这样就可以生成全部的get和set方法:

点开之后再看发现有mobx的js,所以我猜测这是mobx特有的特性(本人猜测,没有源码证据,如有错误请在评论区留言),其他框架或许也有这个问题,大家可以试试