你从未听说过的 JavaScript 早期特性
最近这些年在对 JavaScript 进行考古时,发现网景时代的 JavaScipt 实现,存在一些鲜为人知的特性,我从中挑选几个有趣的说一下。
Object.prototype.eval() 方法
在 JavaScript 1.0 中,eval 和现在一样,只是个全局函数。在 JavaScript 1.1 中,eval 还变成了所有对象的一个共用方法:
var foo = 1 var bar = 2 o = new Object o.foo = 10 o.bar = 20 eval("this.foo + bar") // 3 o.eval("this.foo + bar") // 30
官方文档描述这个 eval 方法是说它能让一段代码字符串在执行时以当前对象为上下文:
The eval method evaluates a string of JavaScript code in the context of the specified object
描述很笼统,其实这个 eval 方法和普通的 eval 函数的区别有两点:
1. this 指向当前对象而不是全局对象
2. 类似 with 语句的作用,所有变量优先作为当前对象的属性去查找
该方法在随后的 JavaScript 1.2 中被废弃。
不对 Array(arrayLength) 进行特殊处理
Array() 构造函数实现于 JavaScirpt 1.1 中,和现在一样,当时就已经对单数字参数的情况做了特殊处理:
Array(1, 2, 3, 4, 5) // 包含五个元素 1、2、3、4、5 的数组 Array(1, 2, 3) // 包含三个元素 1、2、3 的数组 Array(5) // 包含五个空元素的数组
为了不让用户踩这个坑,ES6 里还专门新增了一个 API:Array.of()。 其实不是到了 ES6 时代才发现这是个坑的,98 年就已经发现了。在 JavaScript 1.2 中,尝试去除了对单数字参数的特殊处理:
Array(5) // 只包含一个元素 5 的数组
但并没有被 ES 规范采纳,之后 JavaScript 1.3 回滚了这个改动,直到今日仍如此。
相等运算符 == 不对操作数进行类型转换
在 JavaScript 中如何对两个值进行相等性判断绝不是一个简单的话题,MDN 上甚至有一篇专门的文档来讲解。判断等还是不等为啥这么复杂,其中很大的一个原因就是,JavaScirpt 里有两套相等运算符:==/!= 和 ===/!==。
既然现在都推荐用严格相等 ===,不让用 ==,那为啥当初不把 == 实现成严格相等呢。其实网景在 98 年的时候就已经发现非严格相等是个坑了,在 JavaScript 1.2 中,他们尝试把 == 的强制类型转换步骤去掉,让它表现的就像现在的 === 一样:
1 == "1" // false
不过在次年发布的 ES3 里,决定采用新增 === 运算符的方案,所以只好回滚了上面这个改动。
条件表达式不能是个赋值语句
if、while 语句都接受一个表达式作为是否要执行后面代码块的判断条件,比如 if ( a == b)。但是很多时候人们会因手误漏掉个 =,成了 if (a = b),导致很难发现的 bug。
在 JavaScript 1.0 中,JS 引擎会认为你是不小心漏掉了一个 =,它会替你补上,并会发出警告信息。如果你的本意真的是想使用赋值语句(的确有人想要这么写),那就给赋值语句加一个额外的括号:if((a = b))。
之前我问过 Brendan Eich 本人,这个特性是他从 GCC 抄来的。我看了一下现在留存最早的 JavaScript 1.4 的代码,实现该特性的代码还在,只不过其实从 1.3 开始,为了兼容 ES 规范,这段代码实际已经不会执行了。
false 的包装对象是个假值
现在我们知道,所有对象都是真值,即便是 false 的包装对象,但在 JavaScript 1.3 之前,它是个假值:
if (new Boolean(false)) { // 不会执行 }
所有本地变量都同时作为 arguments 对象的属性存在
我在arguments 对象的老历史中讲过这个,在 JavaScript 1.1 和 1.2 中存在的特性,所有本地变量包括形参的名字都会成为 arguments 对象的属性:
function foo(a, b) { var c = 3 alert(arguments.a) // 1 alert(arguments.b) // 2 alert(arguments.c) // 3 } foo(1, 2)
Object.prototype.toString 不返回 [object type]
现在我们熟知,用 Object.prototype.toString 可以判断对象类型,比如它会返回 [object Object]。也许认为这个特性没啥用,在 JavaScript 1.2 中,它被改成了返回对象的源码形式,比如:
var o = {a:1} o.toString() // "{a:1}"
Array.prototype.toString 也和现在不一样:
var arr = [1, 2, 3] arr.toString() // "[1, 2, 3]",而不是 "1,2,3"
在 1.3 中,这个方法重新起了个名字叫 toSource(Firefox 中至今存在),toString 回归到原来的功能。
逻辑与和逻辑或返回布尔值
现在我们常用 obj.foo && obj.foo.bar 和 obj.foo || obj.bar 这种写法,但是在 JavaScript 1.2 之前,&& 和 || 有个 bug:
0 && 1 // 返回 false,而不是 0 1 || 0 // 返回 true,而不是 1
之所以说 bug,而不是有意设计,是因为反过来就和现在的表现一样了:
1 && 0 // 0 0 || 1 // 1
对 str.split(" ") 的特殊处理
如果传入 split 方法的分隔符是单个空格,那么会进行一个特殊处理:先 trim 掉字符串两边的空白符(" \t\r\n"),然后以若干个连续的空白符作为分隔符去切割这个字符串:
" 1 2 ".split(" ") // ["1", "2"]
现代浏览器上的话,会切割出很多空字符串元素。JavaScript 一开始也和现在一样,但在 JavaScript 1.2 中,Breandan Eich 抄了 Perl 4 中对 split(" ") 的特殊处理,Perl 4 是从 awk 抄来的。1.3 回滚了这一改动。
用索引也能访问对象的属性
在 JavaScript 1.0 里,每个对象的非索引属性都会自动关联一个索性属性:
var o = new Object o.foo = 1 o.bar = 2 o[0] // 1 o[1] // 2
1.1 删除了这个特性。
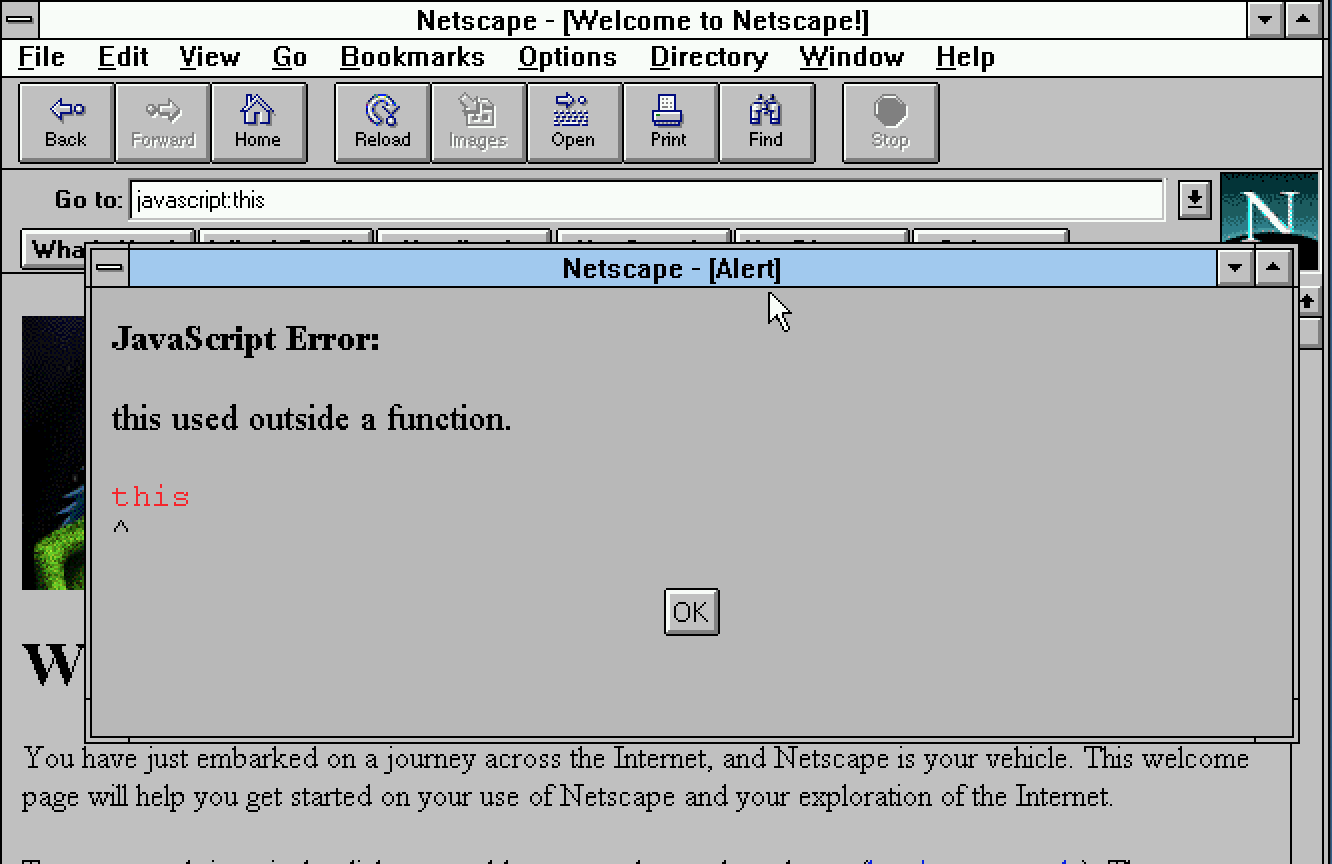
this 不能在全局环境使用
现在我们都知道,this 在全局环境下指向全局对象,但在 JavaScript 1.0 里,this 只允许在函数内部使用:

这一特性没有文档说明,所以不确定是在之后的哪个版本中改成了可以在全局环境中使用 this。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2012-12-06 [译]HTML5:video.playbackRate以及download属性
2012-12-06 [译]Javascript:自托管的Parallel JS