Chrome 禁止从页面打开 Data URI 网址了
现如今,网民的网络账户被盗,很有可能是被“钓鱼”了。去年的一份安全报告中指出:“近85%的资金损失是通过钓鱼网址泄露支付信息造成的”。
传统的钓鱼网站通常是申请一个和被冒充网站相似的域名,比如 taobao000.com ,或者直接利用三四级域名来冒充,比如 taobao.com.evil.com。
钓鱼网址一般是通过邮件、短信、聊天工具等传输系统发送给目标群体的,于是这些传输系统的运营商会责无旁贷的采取措施,来尽可能的检测并屏蔽那些钓鱼网址,而且即便它们不做,现代的浏览器也都会做这件事。最常见的钓鱼网址检测技术就是维护一个钓鱼网站域名的黑名单,或者使用别的组织共享出来的黑名单(比如谷歌的 Safe Browsing)。一旦某个钓鱼网站被添加进了这个黑名单,那么它的主人钓鱼成功的概率就会大幅降低。
如何跳过这些检测?如何不使用常规的网址来存放网页?于是有人想到了利用 Data URI。仅仅在 2017 年,我就看到已经有两家网络安全公司发文,分别讲了两个利用 Data URI 来钓鱼的真实案例,一个是针对 Gmail,一个是针对 Yahoo Mail。我这里做了一个仿冒淘宝登录页的钓鱼页面 的demo,你可以体验一下。
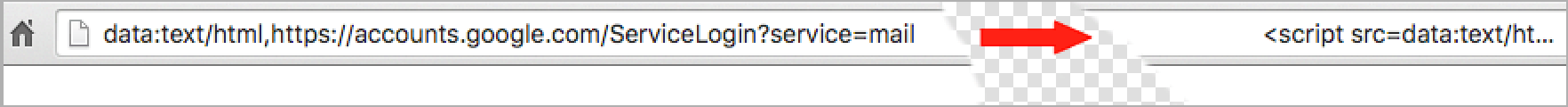
利用 Data URI,可以把整个网页的内容都放到这个 URL 里。由于 Data URI 完全没有域名的概念,所以黑名单屏蔽技术对他无效。而且除此之外,还有一个 bonus,那就是你可以在一个 Data URI 的头部放置任意你想冒充的网站的网址,像这样:

在这个真实的 Gmail 登录网址的后面是一连串的、比被钓鱼者的屏幕还要宽的空格,隐藏在这些空格后面的,才是真正的网页源码:

普通网民很容易忽略 “data:text/html,” 这几个多出来的字符。有了这个 bonus,钓鱼者的钓鱼成功率更高了,而且不用总花钱去换域名了。
为此,Chrome 从 56 开始,在地址栏左侧把 Data URI 标记成了“不安全”网址:

这可能会减少一些钓鱼事件的发生,但考虑到一些网民完全没有看地址栏的习惯(尤其是现在有一些浏览器故意弱化地址栏)、以及在移动端 WebView 打开网页完全没有地址栏,于是 Chrome 从 60 开始,采取了一种更彻底的方式:屏蔽从页面打开的 Data URI 网址(相对应的行为是在地址栏回车打开 Data URI 网址)。
比如下面这个 <a> 链接:
<a href="data:text/html,foo">
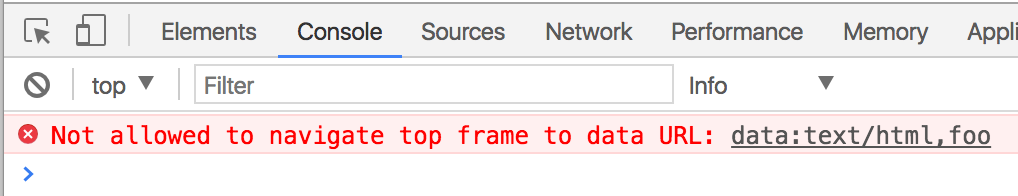
如果你单击这个链接的话,会直接报错,Not allowed to navigate top frame to data URL:

但在右键菜单中点击 “在新标签中打开链接”、“在新窗口中打开链接” 不受影响。此外,这次还会屏蔽下面这些跳转方式(30x 跳转若干年前就已经屏蔽了):
1. html 里添加 <meta http-equiv="refresh" content="0;url=data:text/html,foo" />
2. 响应头里添加 refresh: 0;url=data:text/html,foo
3. JS 里执行 window.open("data:text/html,foo")
4. JS 里执行 location.href = "data:text/html,foo"
等一切能让页面跳转到 Data URI 的方式都会被屏蔽,其中 open() 方法打开的新标签页面会被强制替换成 about:blank。其实 Chrome 的这些屏蔽措施之前就已经应用到了 file: 和 chrome: 等协议上了。
例外情况除了上面说的右键菜单中的各种操作,还有:
1. <a download>
2. 当指定的 MIME 触发了浏览器下载逻辑的情况,比如 open("data:application/zip,foo")
3. 直接在地址栏上输入 Data URI 并回车
当然还有我们常用的,Data URI 没有用在顶层页面网址的情况,比如作为 <img> 的 src 属性,<iframe> 的 src 属性,CSS 里的 url() 的参数等,都不受影响。
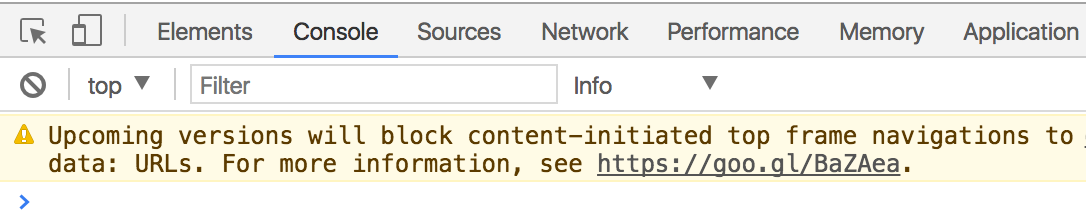
在 Chrome 60 之前的三个版本 Chrome 57、58、59 中,当你打开一个 Data URI 页面,会有一句警告信息,提醒开发者提前做迁移:

Chrome 的人做了统计,说从非 Data URI 页面跳到 Data URI 页面的情况只有不到万分之五的概率,如果你的网站恰巧用到了这种在前端生成页面的方式,可以尝试迁移到后端来生成。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具