docker环境利用centos7镜像 + miniconda + python3.9 + wkhtmltopdf 构建html转图片服务
1、目录结构
html2image
——Dockerfile
——main.py
——requirements.txt
2、Dockerfile
FROM centos:7
WORKDIR /app
COPY . /app/
RUN curl -O https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox-0.12.6-1.centos7.x86_64.rpm \
&& curl -O https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/Miniconda3-latest-Linux-x86_64.sh \
&& curl -o /etc/yum.repos.d/CentOS-Base.repo https://repo.huaweicloud.com/repository/conf/CentOS-7-reg.repo \
&& yum install -y fontconfig freetype libX11 libXext libXrender libjpeg libpng openssl xorg-x11-fonts-75dpi xorg-x11-fonts-Type1 \
&& rpm -ivh wkhtmltox-0.12.6-1.centos7.x86_64.rpm\
&& rm -rf /usr/share/fonts/* && cp simsun.ttc /usr/share/fonts/ \
&& fc-cache -fv \
&& bash Miniconda3-latest-Linux-x86_64.sh -b -p /opt/conda \
&& rm -f Miniconda3-latest-Linux-x86_64.sh \
&& ln -s /opt/conda/etc/profile.d/conda.sh /etc/profile.d/conda.sh \
&& echo ". /opt/conda/etc/profile.d/conda.sh" >> ~/.bashrc \
&& source /root/.bashrc \
&& conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/ \
&& conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/r/ \
&& conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/msys2 \
&& conda config --set custom_channels.auto https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/ \
&& conda config --set show_channel_urls yes \
&& conda create -n py39 python=3.9 -y \
&& conda activate py39 \
&& pip install -r requirements.txt -i https://mirrors.tuna.tsinghua.edu.cn/pypi/web/simple
EXPOSE 54248
CMD ["bash", "-c", "source /opt/conda/etc/profile.d/conda.sh && conda activate py39 && uvicorn main:app --host 0.0.0.0 --port 54248"]
- 由于我用的是centos7镜像,所以最好提前下载好wkhtmltox的安装包
- Miniconda3的安装脚本Miniconda3-latest-Linux-x86_64.sh
- 华为镜像源(用来替换掉centos7里面的镜像源,原来的太慢了,我是centos7所以下载的Centos-7-reg.repo)
- 字体文件(进入c:/windows/fonts/,里面的字体随便复制一个支持中文的到当前目录下就行)我这里是使用的宋体字simsun.ttc
3、main.py
- 我这里是用的fastapi搭建的web服务,主要避免多客户端访问时候造成服务器卡顿
import imgkit
from fastapi import FastAPI, HTTPException, BackgroundTasks
from pydantic import BaseModel
from io import BytesIO
from fastapi.responses import StreamingResponse
app = FastAPI()
cfg = imgkit.config(wkhtmltoimage="/usr/local/bin/wkhtmltoimage")
class ImageRequest(BaseModel):
url: str = None
text: str = None
async def generate_image(url: str = None, text: str = None) -> BytesIO:
"""生成图像并返回二进制数据"""
if url:
img = imgkit.from_url(url, False, config=cfg)
elif text:
img = imgkit.from_string(text, False, config=cfg)
else:
raise ValueError("Either 'url' or 'text' must be provided")
image_bytes = BytesIO(img)
image_bytes.seek(0)
return image_bytes
@app.post("/convert/")
async def convert(request: ImageRequest, background_tasks: BackgroundTasks):
"""处理图像生成请求"""
if not request.url and not request.text:
raise HTTPException(status_code=400, detail="Must provide either 'url' or 'text'.")
# 这里不再使用后台任务,而是直接返回图像
image_bytes = await generate_image(request.url, request.text)
# 返回图像内容
return StreamingResponse(image_bytes, media_type="image/png")
@app.get("/status/")
async def status():
"""返回服务器的状态"""
return {"status": "Server is running"}
制作镜像
- 进入html2image目录
docker build -t html2image .
- 运行镜像
docker run -d -p:54248:54248 html2image
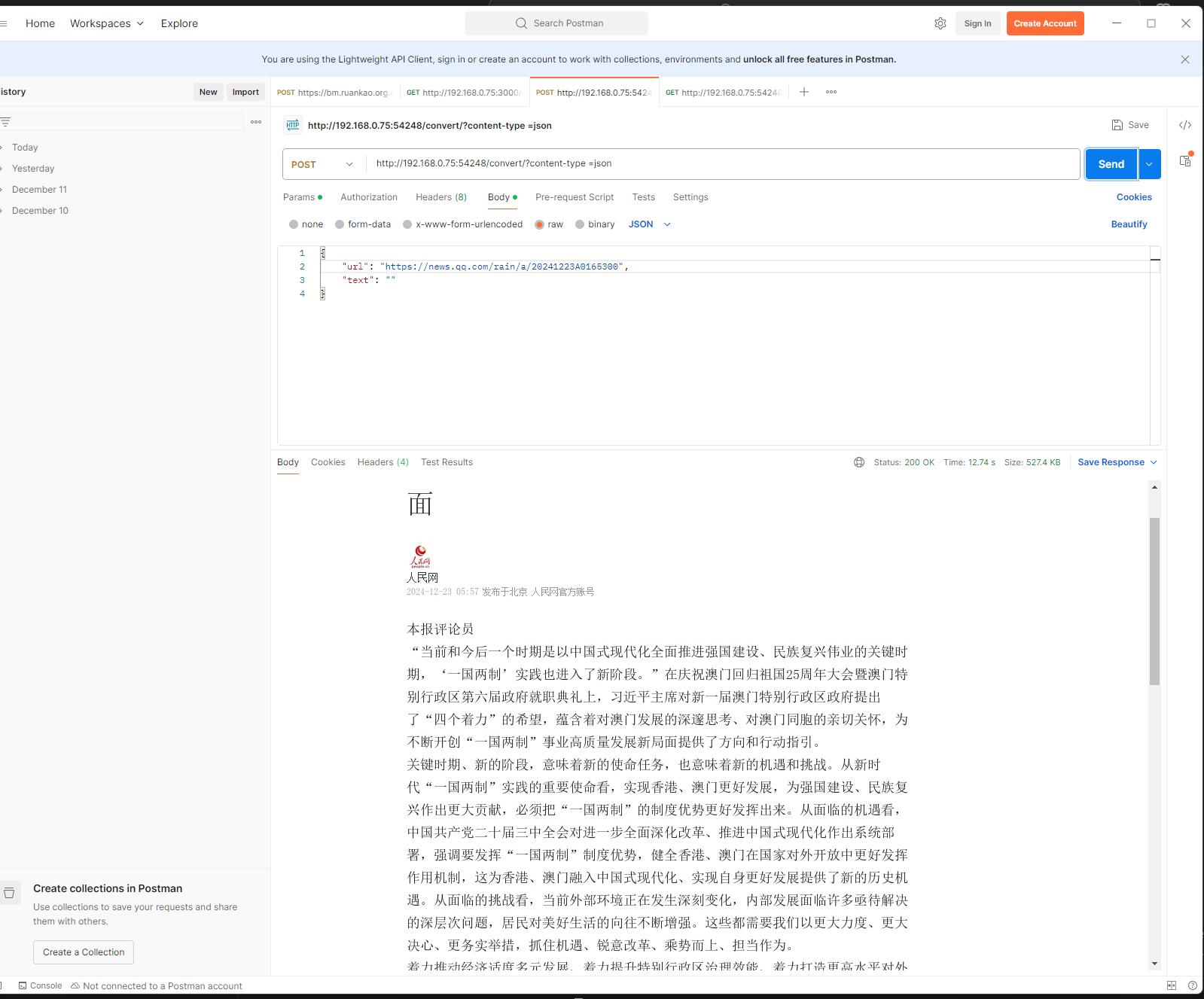
使用postman校验接口,发现可以实现根据url生成图片,或者根据文本生成图片,效果如下图所示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~