vue项目离线使用阿里巴巴矢量图标库图标
vue项目离线使用阿里巴巴矢量图标库图标Font Class
最近一个项目是不能联网的,就研究了一下,阿里巴巴矢量图标库的离线使用方法,然后...踩坑了o(╥﹏╥)o.
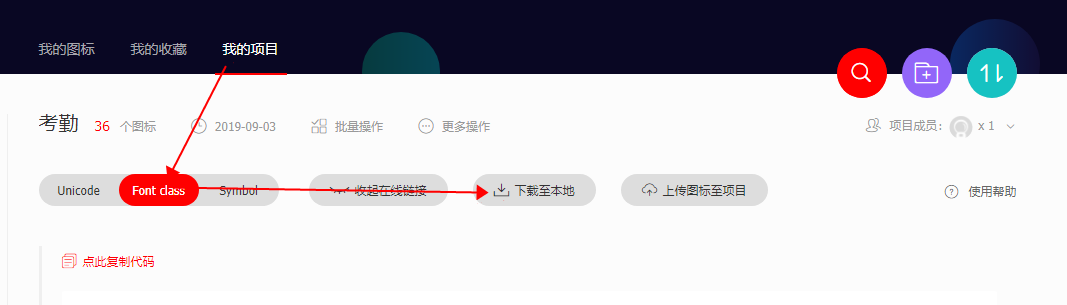
- 首先将使用的图标添加到项目中
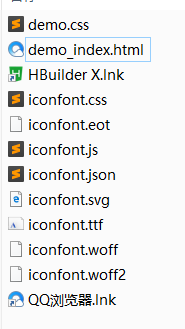
- 下载到本地(会下载一个压缩包,解压)

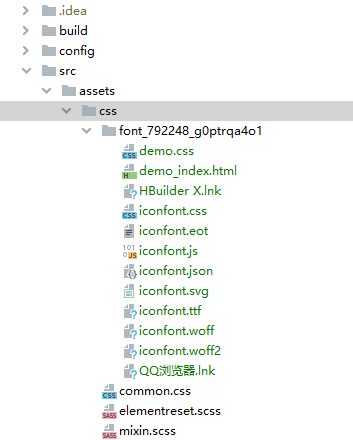
- 将文件夹复制到vue项目中,我放到了
src/assets/css

- 在
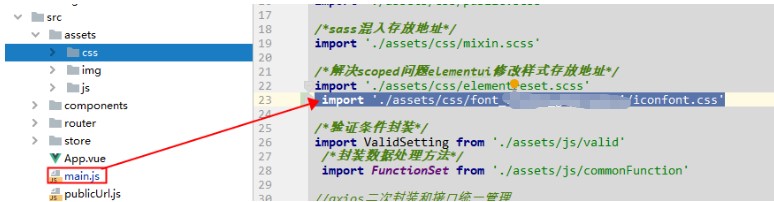
src/assets/css/mixin.scss中引入iconfont.css文件
在其他的博客中,是用
link引入iconfont.css文件,在vue项目中没起作用
import './assets/css/font....../iconfont.css'

- 页面就可以直接使用了
class="iconfont icon-baobiaotongji"