vue打包压缩
vue打包
参考
注意:方法1和方法2不能同时用
方法1:对js和css单独压缩
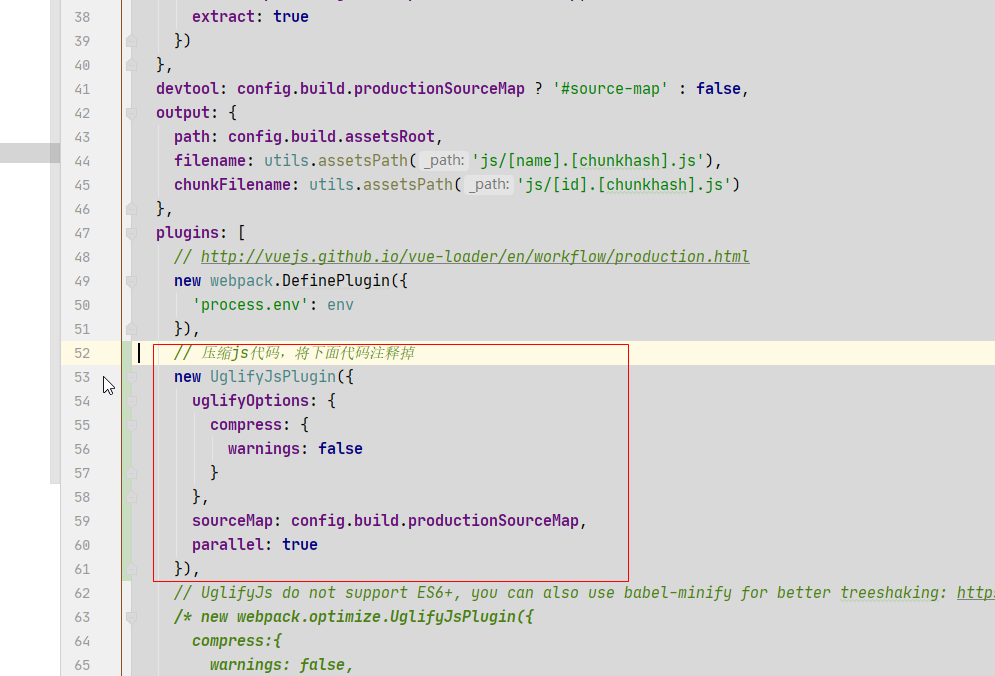
uglifyjs-webpack-plugin对js压缩
需要dev环境引入uglifyjs-webpack-plugin
npm install --save-dev uglifyjs-webpack-plugin找到/build/webpack.prod.conf.js 文件
添加
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加
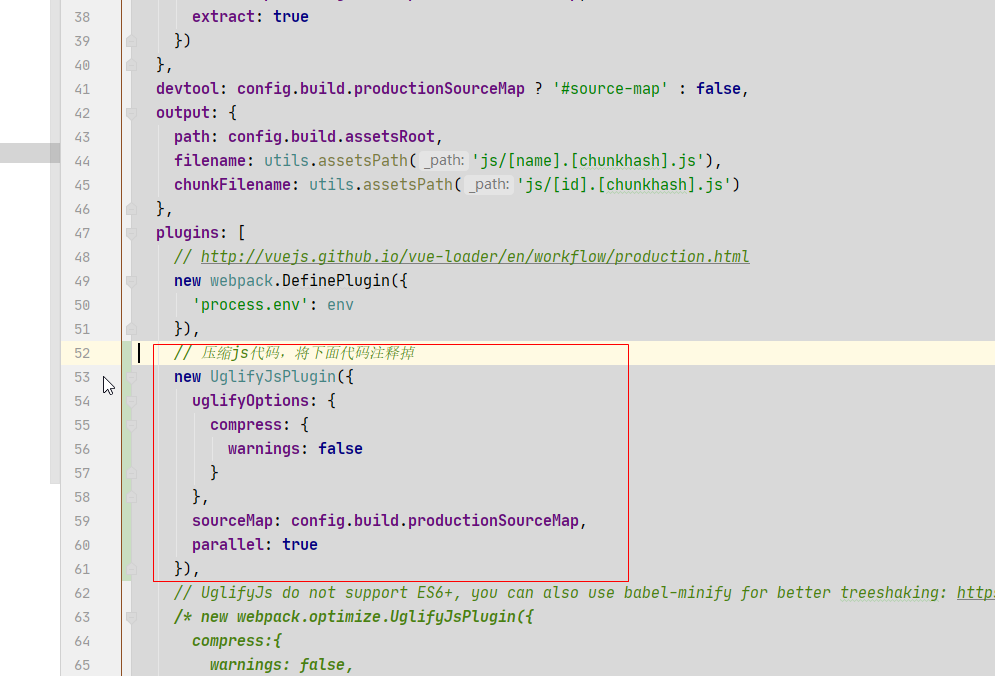
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),
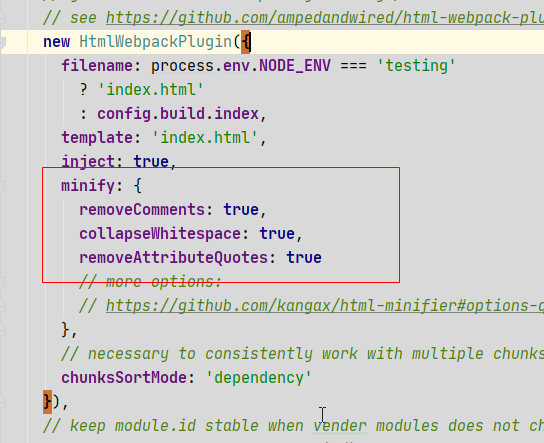
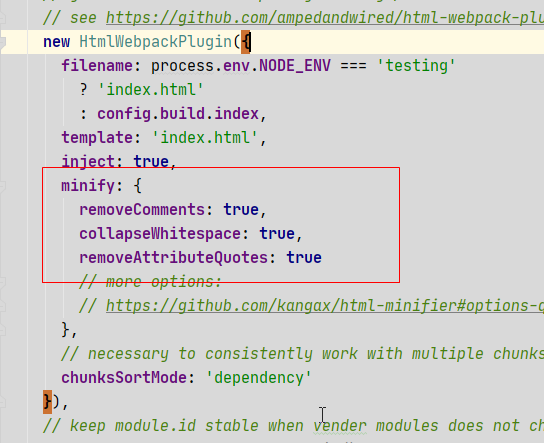
//将 HtmlWebpackPlugin中的 minify的所有的都改为false
optimize-css-assets-webpack-plugin图片压缩
需要dev环境引入optimize-css-assets-webpack-plugin
npm install --save-dev optimize-css-assets-webpack-plugin找到/build/webpack.prod.conf.js 文件
添加
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加
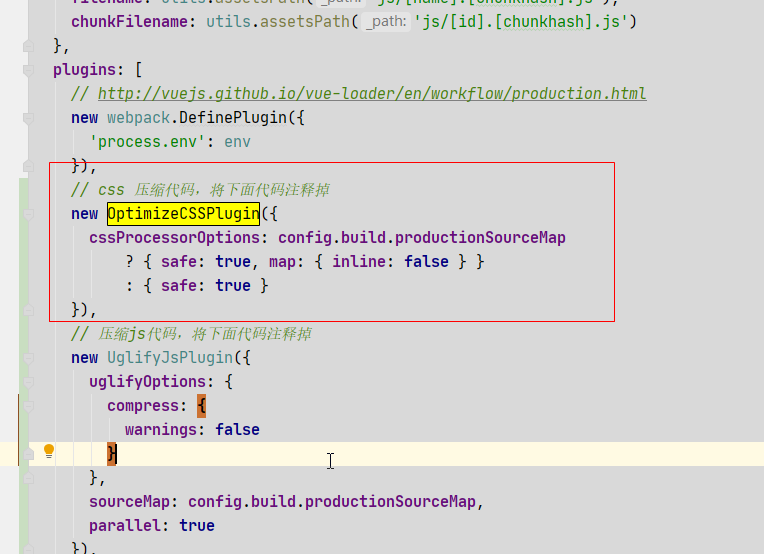
// css 压缩代码,将下面代码注释掉
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),
//将 HtmlWebpackPlugin中的 minify的所有的都改为false

方法2vue开启Gzip压缩
npm install --save-dev compression-webpack-plugin方法1
按照上面的方法
const CompressionWebpackPlugin = require('compression-webpack-plugin');
//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\\\.(' + ['js', 'css'].join('|') + ')$'), // 匹配文件名
threshold: 102, // 对0.1K以上的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false /* process.env.NODE_ENV == 'production' // 是否删除源文件 */
});方法2:
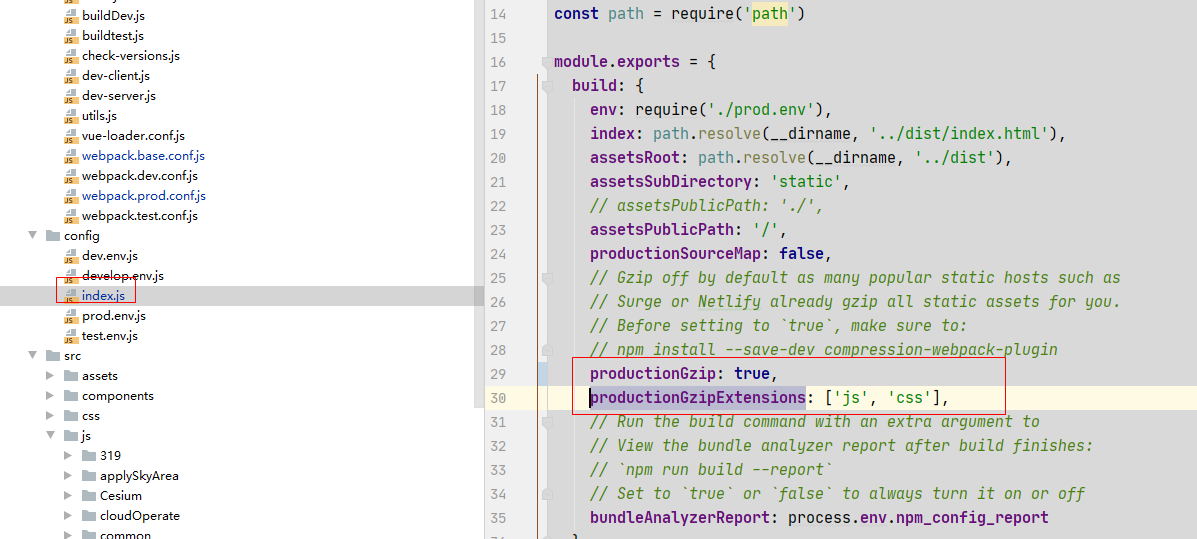
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?