vue打包配置
vue打包配置
1.资源相对引用路径
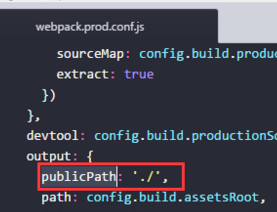
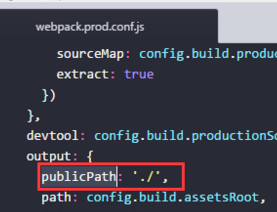
- build/webpack.prod.conf.js
找到output:增加 publicPath: './', 
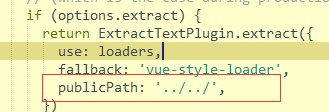
2.背景图片的引用问题
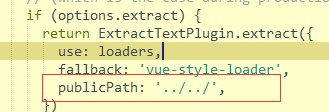
- build/utils.js
找到if (options.extract) {
添加一行 publicPath:'../../'
3.index.html页面没有显示内容
- config/index.js
更改config/index.js 中的参数:
assetsPublicPath:'./',4.页面空白
- router/index.js
将mode: 'history', /*使用HTML格式*/
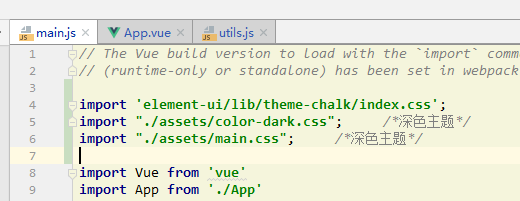
注释掉(history需要另外配置才可以使用)5.样式混乱
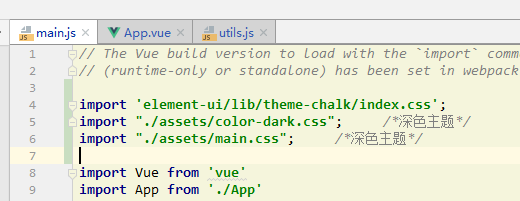
通用的css文件在main.js中统一引用,且放到最前面(不要在多个文件中引用,局部的在局部页面中引用即可)

6.降低打包文件大小
关闭 productionSourceMap
\config\index.js的module.exports中build的productionSourceMap设置为false,打包的时候就不会生成map文件,打包速度也会提升很多;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?