移动端点击组件有阴影
移动端点击组件有阴影
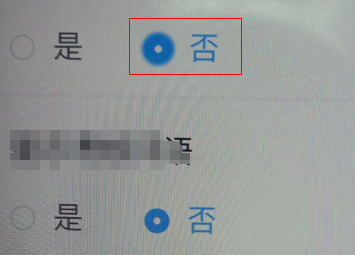
ios的单选框点击之后,组件变蓝,但是有焦点的那个组件会有蓝色阴影,失去焦点阴影就会消失
解决方法
box-shadow:0 0 0 0!important;
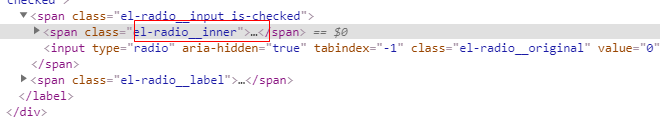
我使用的是element-ui的组件,查看源代码之后,发现阴影是在span的el-radio__inner上的



代码
.el-radio__input.is-checked{
.el-radio__inner{
box-shadow:0 0 0 0!important;
}
}
注意,element的样式很多要有
!important,不然样式不起效
比如这个,我之前没加!important,找了半小时,没找出原因_(:з」∠)_


