vue-router点击同一个页面异常处理
vue-router点击同一个页面异常处理
参考:
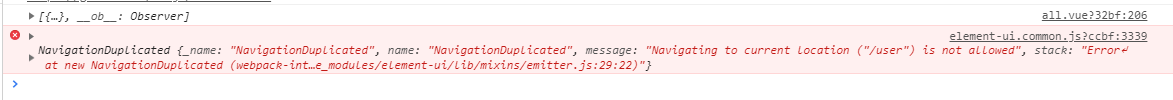
在使用ElementUi时第二次点击同一个路由,页面报错
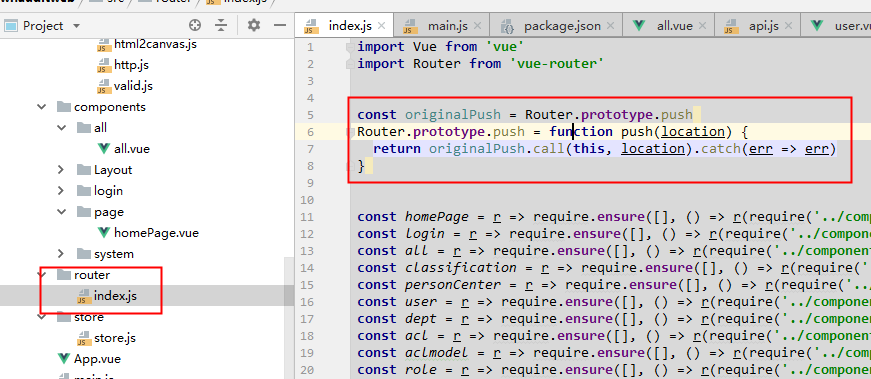
NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated", message: "Navigating to current location ("/user") is not allowed", stack: "Error↵ at new NavigationDuplicated (webpack-int…e_modules/element-ui/lib/mixins/emitter.js:29:22)"}const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}