vue3+vite4实现动态引入图片
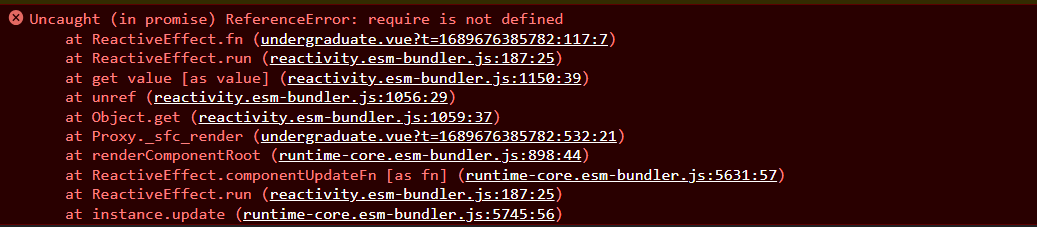
本来是想使用vue2时使用的require,但是在运行时却突然报错:

看到上面的报错让我很懵,require为啥不能使用呢??
经过我不懈的努力,终于找到原因:
在 Vue 3 和 Vite 4 中,不再推荐使用 CommonJS 的 require 语法,而是使用 ECMAScript 模块(ESM)的 import 语法。Vite 4 默认支持 ESM,因此在使用 Vite 4 时,应该使用 import 而不是 require。
如果你尝试在 Vue 3 + Vite 4 项目中使用 require,可能会遇到错误,因为 Vite 默认只解析 ESM 语法,而不解析 CommonJS 语法。这就是为什么你会看到报错。
解决方法:
/** * @description import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL * @param {string} path * @returns string */ export const getImageUrl = (path: string): string => { return new URL(`../assets/images/${path}`, import.meta.url).href }
在页面上直接调用上面这个方法,传入你图片的动态地址就ok了。
参考地址:https://cn.vitejs.dev/guide/assets.html
本文作者:放飞的回忆
本文链接:https://www.cnblogs.com/ziyoublog/p/17563852.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步