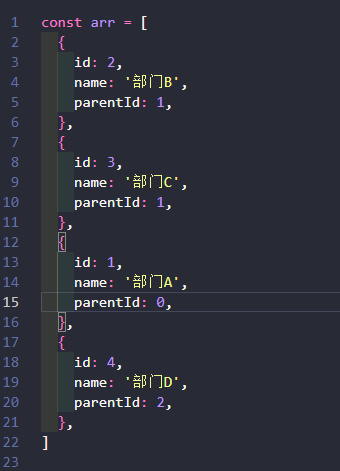
数组转树结构

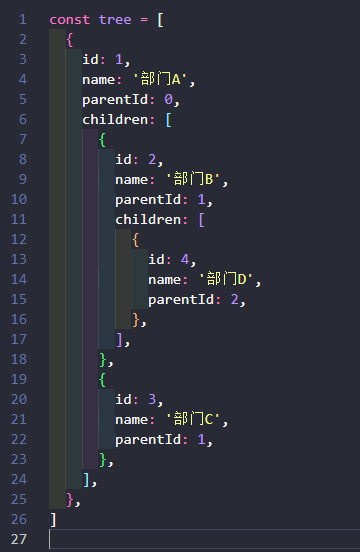
转换成

转换方法:
function arrToTree(data) { if(!Array.isArray(data)) return data if(!data.length) return data let nData = JSON.parse(JSON.stringify(data)) // 数组深拷贝,避免影响源数据 let result = [] let map = {}; nData.forEach(item => { // 遍历数组 把每一项的引用放入map对象里 map[item.id] = item; }); nData.forEach(item => { // 再次遍历数组 决定item的去向 let parent = map[item.parentId]; if (parent) { // 如果 map[item.parentId] 有值 则 parent 为 item 的父级 // 判断 parent 里有无children 如果没有则创建 如果有则直接把 item push到children里 (parent.children || (parent.children = [])).push(item); } else { // 如果 map[item.parentId] 找不到值 说明此 item 为 第一级 result.push(item); } }); return result; }
本文作者:放飞的回忆
本文链接:https://www.cnblogs.com/ziyoublog/p/16716393.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2020-09-21 解决动画播放完后恢复到初始状态的问题