Picker与Popup 选择器和遮罩的完美结合
参考链接:https://blog.csdn.net/ZXD1314520/article/details/81871140
页面中使用:
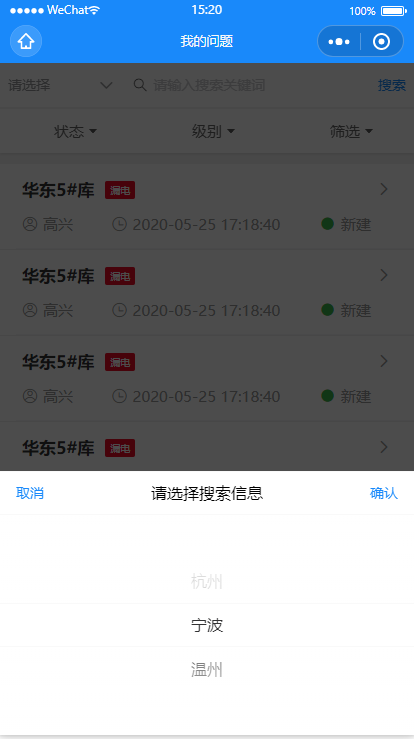
<van-popup position="bottom" :show="pickerShow"> <van-picker show-toolbar title="请选择搜索信息" :columns="columns" @cancel="onCancel" @confirm="onConfirm" @change="onChange" /> </van-popup>
样式:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步