解决Cnblogs-Theme-SimpleMemory应用后博客加载缓慢问题
在应用Cnblogs-Theme-SimpleMemory( https://github.com/BNDong/Cnblogs-Theme-SimpleMemory ) 美化博客之后,发现博客访问缓慢,甚至直接无法加载。
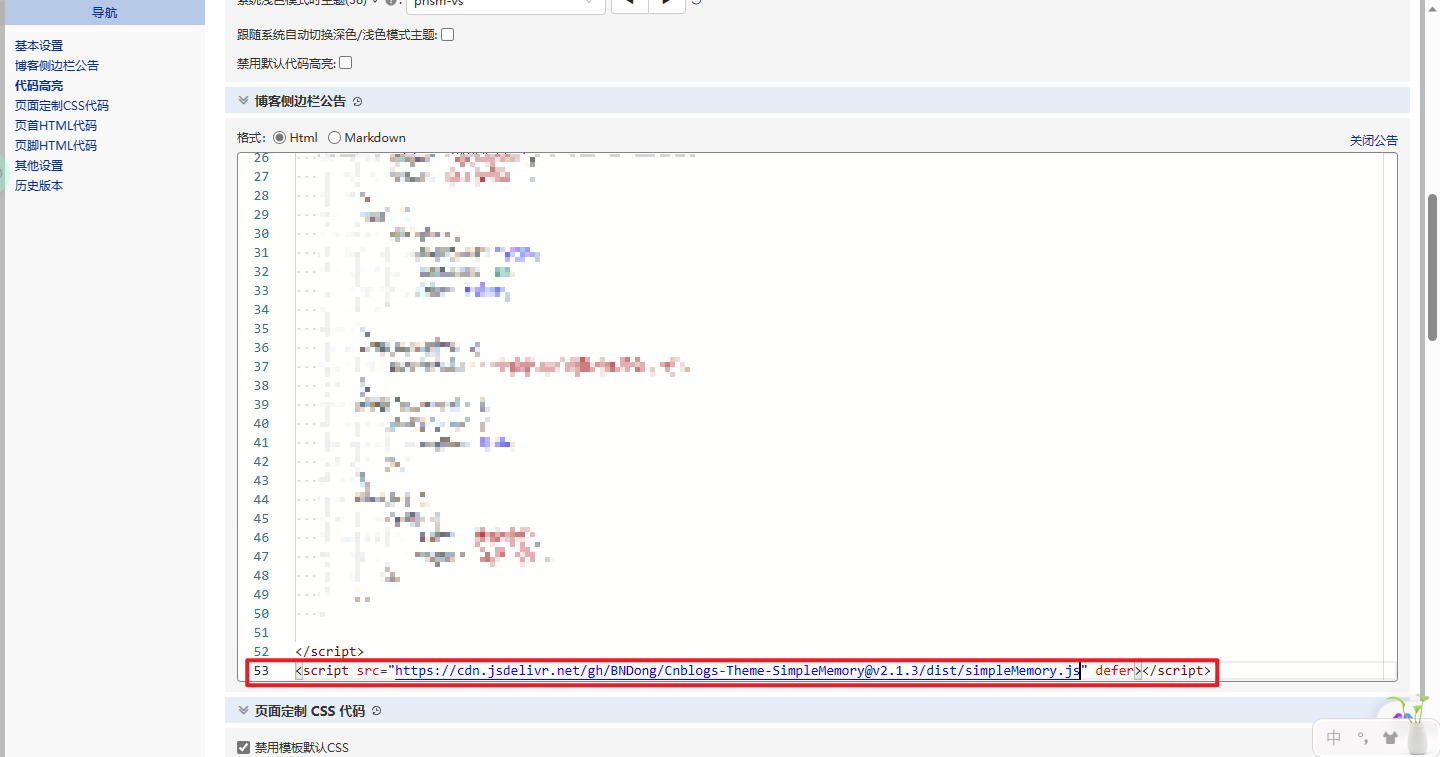
为解决问题,仔细观察安装应用源码后,在其安装使用说明网站(点击访问)中找到以下代码行:

该网址指向CloudFlare所提供的CDN加速服务,拉取了dist/simpleMemory.js文件。于是意识到,问题也许是由CloudFlare的CDN在国内访问缓慢导致的。于是想到解决方案:
从Gitee上同一作者的仓库找到
simpleMemory.js文件,取得原始数据网址,替换原CDN地址。
仓库地址:https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory
(已经确认,作者提供的仓库托管中的CDN已经失效)
(在国内访问Gitee仓库里的文件速度很快,完全可以替代CDN了;并且目录结构全部正常,文件之间互相调用不会出现问题。)
操作方法:
- 在自己的博客后台中找到该行代码,如图所示:

- 将代码中的网址替换为下面的内容:
https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/v2/dist/simpleMemory.js
(若失效请在仓库中访问./dist/simpleMemory.js,点击“原始数据”,获取最新地址。)
替换后:

- 保存更改,重新访问博客。
这样操作后,网页加载速度嗖嗖的,问题成功解决!
(版本更新可能有滞后,但相比于博客打不开,只能抓住主要矛盾,对版本问题退而求其次了。)

 用Gitee仓库中同一文件的原始数据地址替换原CDN。
用Gitee仓库中同一文件的原始数据地址替换原CDN。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理