学习日记——CSS高级选择器
1.层次选择器
①后代选择器
E F:选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内
②子选择器
E>F:选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素
③相邻兄弟选择器
E+F:选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面
④通用兄弟选择器
E~F:选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素
2.结构伪类选择器

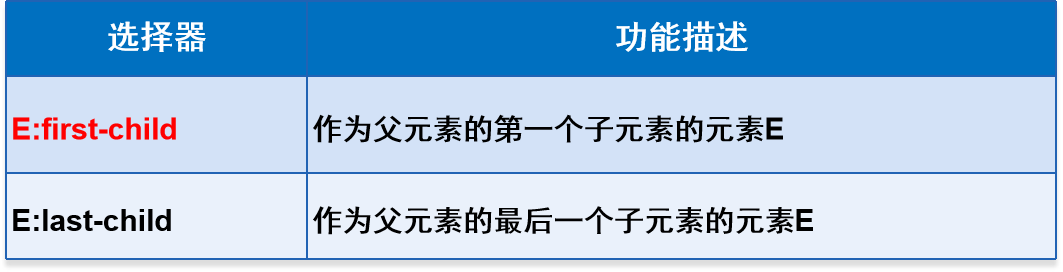
特点1:常用的结构伪类选择器的种类:
特点2:匹配某个元素的父元素的第一个或是最后一个某元素
特点3:利用特殊字符冒号:模拟类选择器的作用实现第一个或最后一个的元素标签
3.属性选择器
①E[attr]
选择匹配具有属性attr的E元素
a[target]{
background: red;
}
②E[attr=val]
选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写)
a[target=_blank]{
color: green;
}
③E[attr^=val]
选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串
a[class^=a]{
color: red;
}
④E[attr$=val]
选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串
a[class$=d]{
color: red;
}
⑤E[attr*=val]
选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配
a[class*=b]{
color: blue;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决