爬虫—Requests高级用法
Requests高级用法
1.文件上传
我们知道requests可以模拟提交一些数据。假如有的网站需要上传文件,我们也可以用requests来实现。
import requests files = {'file': open('favicon.ico', 'rb')} res = requests.post('http://httpbin.org/post', files=files) print(res.text)
上一篇博客中,我们保存了一个favicon.ico文件,这次用它来模拟文件上传的过程。favicon.ico文件需要和当前脚本在同一目录下,运行结果如下:
{ "args": {}, "data": "", "files": { "file": "data:application/octet-stream;base64,AAABAAIAEBAAAAEAIAAoBQAAJgAAACAgAAABACAAKBQAAE4FAAA......AAAAAAA=" }, "form": {}, "headers": { "Accept": "*/*", "Accept-Encoding": "gzip, deflate", "Content-Length": "6665", "Content-Type": "multipart/form-data; boundary=f03eff231fa14cfbbd7ef2cd51bae3b6", "Host": "httpbin.org", "User-Agent": "python-requests/2.18.4" }, "json": null, "origin": "183.129.61.15, 183.129.61.15", "url": "https://httpbin.org/post" }
以上在files字段中省略了部分内容,这个网站会返回响应,里面包含files字段,而form字段为空,这说明文件上传会使用单独的字段来标识。
2.Cookies
先用一个示例查看获取Cookies的过程:
# 获取Cookies res = requests.get('http://www.baidu.com') print(res.cookies) for k, v in res.cookies.items(): print(k + ":" + v)
结果如下:
<RequestsCookieJar[<Cookie BDORZ=27315 for .baidu.com/>]> BDORZ:27315
这里调用cookies属性即可获取到Cookies,可以发现它是一个RequestsCookieJar类型,使用items()方法将其转化为元祖组成的列表,遍历输出每一个Cookies的名称和值,实现Cookies的遍历解析。
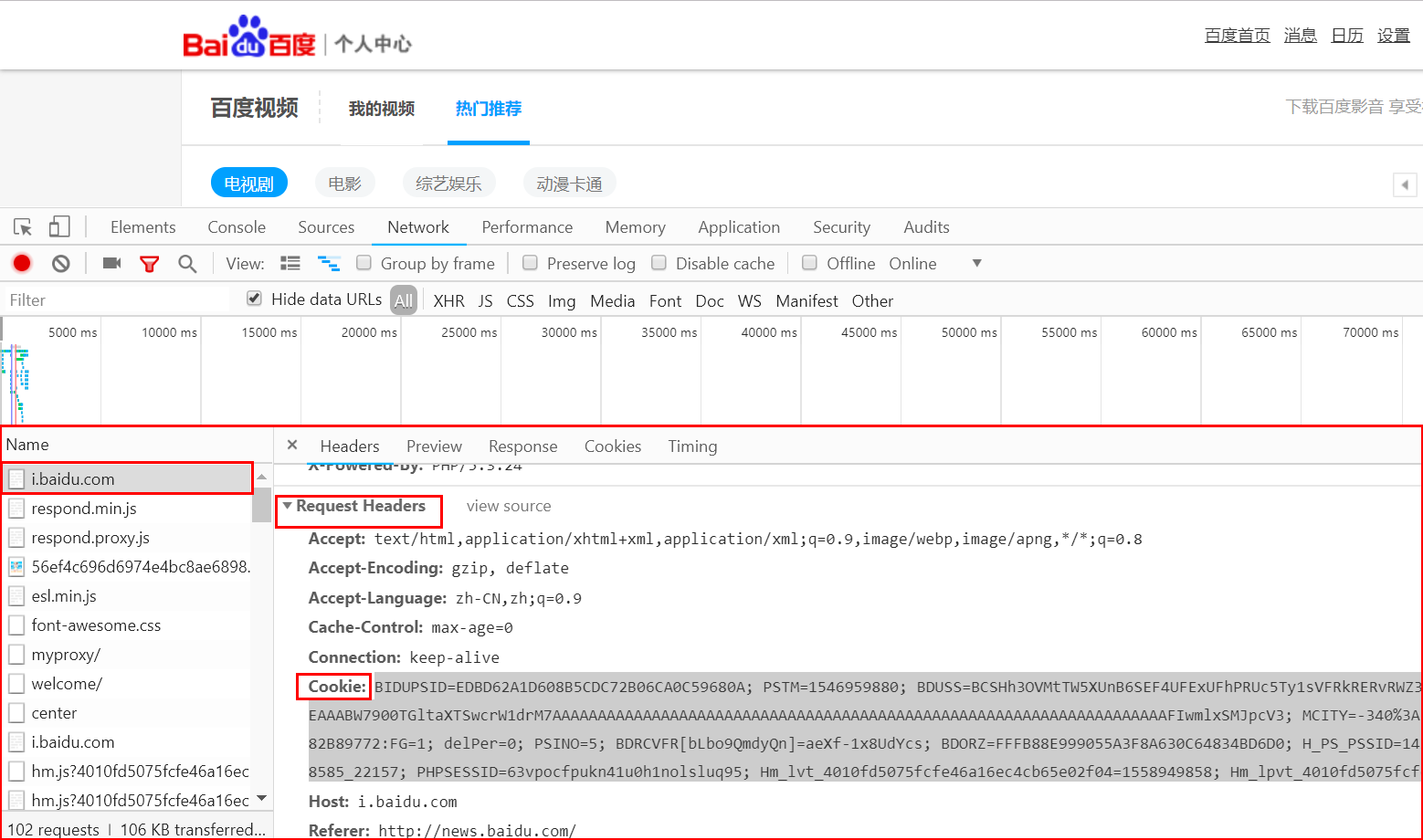
当然,我们也可以使用Cookies来维持登陆状态,下面以百度个人中心为例。首先登录百度个人中心,将Headers中的Cookies内容复制下来:

可以替换成 你自己的Cookie,将其设置到Headers里面,然后在发送请求:
# 设置cookie,发送请求 headers = { 'Cookie': 'BIDUPSID=EDBD62A1D608B5CDC72B06CA0C59680A; PSTM=1546959880; BDUSS=BCSHh3OVMtTW5XUnB6SEF4UFExUFhPRUc5Ty1sV' 'FRkRERvRWZ3bE9sWlN2Y0ZjQVFBQJCQAAAAAAAAAAAEAAABW7900TGltaXTSwcrW1drM7AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA' 'AAAAAAAAAAAAAAAAAAAAAAAAAAAAAFIwmlxSMJpcV3; MCITY=-340%3A; BAIDUID=5C140375092D783C088CEA7282B89772' ':FG=1; delPer=0; PSINO=5; BDRCVFR[bLbo9QmdyQn]=aeXf-1x8UdYcs; BDORZ=FFFB88E999055A3F8A630C64834BD6D0; ' 'H_PS_PSSID=1427_21108_29064_28519_29099_28831_28585_22157; PHPSESSID=63vpocfpukn41u0h1nolsluq95; ' 'Hm_lvt_4010fd5075fcfe46a16ec4cb65e02f04=1558949858; Hm_lpvt_4010fd5075fcfe46a16ec4cb65e02f04=1558949858', 'Host':'i.baidu.com' } res = requests.get('http://i.baidu.com/', headers=headers) print(res.text)
结果如下:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> -->
<title>百度个人中心——您在百度的家</title>
<meta name="description" content="百度个人中心是百度用户管理个性化信息的平台,在这里,您可以体验贴吧的交流、知道的解答、百科的全面、空间的个性、云盘的强大……感受百度为您带来的方便、快捷与乐趣。">
<meta name="keywords" content="个人中心,个人主页,个人帐号,个人空间">
<!--[if lt IE 7]>
<script>
window.location.href = 'http://i.baidu.com/static/ieup/index.html';
</script>
<![endif]-->
<link rel="shortcut icon" type="image/ico" href="http://www.baidu.com/favicon.ico" />
<link rel="stylesheet" href="http://uc-vs.bdimg.com/v4/20181107x2/dep/font-awesome/4.0.3/less/font-awesome.css">
<!--[if IE 7]>
<link rel="stylesheet" href="http://uc-vs.bdimg.com/v4/20181107x2/dep/font-awesome/4.0.3/less/font-awesome-ie7.css">
<![endif]-->
<link rel="stylesheet" href="http://uc-vs.bdimg.com/v4/20181107x2/asset/home/css/main.css">
<!--[if lt IE 9]>
<script src="http://uc-vs.bdimg.com/v4/20181107x2/dep/htmlshiv/3.7.0/html5shiv.min.js"></script>
<![endif]-->
<script src="http://uc-vs.bdimg.com/v4/20181107x2/dep/respond/1.3.0/respond.min.js"></script>
<link href="http://uc-vs.bdimg.com/v4/20181107x2/dep/respond/1.3.0/respond-proxy.html" id="respond-proxy" rel="respond-proxy" />
<link href="http://i.baidu.com/static/respond/respond.proxy.gif" id="respond-redirect" rel="respond-redirect" />
<script src="http://i.baidu.com/static/respond/respond.proxy.js"></script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?4010fd5075fcfe46a16ec4cb65e02f04";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
window.GLOBAL = {"token":"5307adbc3a64a28464950c46be298366"};
GLOBAL['apps'] = {
open: [
'video',
'nuomi',
'lvyou',
'zhidao',
'baifubao',
'koubei'
]
};
GLOBAL['feRoot'] = 'http://uc-vs.bdimg.com/v4/20181107x2';
</script>
</head>
<body class="result-op">
<div class="main-wrap">
<header data-click='{"mod":"header"}'>
<div class="header-stackup" data-scroll-reveal="enter from the top over 0.66s">
<div class="ibx-container row clr">
<a href="/" target="_self" class="header-logo header-logo-index"></a>
<div class="header-tool header-tool-user">
<a class="header-tu-img header-tool-user-nick" href="javascript:;" />
Limit伊手遮天
</a>
<div class="header-tc-content">
<span class="header-tc-ct-bg"></span>
<ul class="header-user-menu-list">
<li class="header-user-menu-item">
<a data-click='{"act":"h_history"}' href="/my/history">
搜索记录
</a>
</li>
<li class="header-user-menu-item">
<a data-click='{"act":"h_cal"}' href="/my/cal">
我的日历
</a>
</li>
<li class="header-user-menu-item">
<a data-click='{"act":"h_favorite"}' href="/my/collect">
我的收藏
</a>
</li>
<li class="header-user-menu-item">
<a data-click='{"act":"h_jubao"}' href="/my/jubao">
我的举报
</a>
</li>
<li class="header-user-menu-item">
<a data-click='{"act":"h_hb"}' target="_blank" href="https://www.baifubao.com/user/0/my_bfb/0">
我的钱包
</a>
</li>
</ul>
<a class="header-tuc-logout" href="http://passport.baidu.com/?logout&u=http://i.baidu.com/welcome/">退出帐号</a>
</div>
</div>
<div class="header-tool header-tool-config">
<a href="/my/allconf/#newsconf" class="header-tool-conf-link">设置</a>
<div class="header-tc-content">
<span class="header-tc-ct-bg"></span>
<a class="header-tcc-account" target="_blank" href="http://passport.baidu.com/center">帐号设置</a>
<a class="header-tcc-search" href="/my/allconf/#newsconf">消息设置</a>
</div>
</div>
<div class="header-tool header-tool-cal">
<a data-click='{"act":"cal_click"}' href="/my/cal" class="header-tool-cal-link">
日历
</a>
<span class="header-tool-cal-bg"></span>
<div class="header-tc-content">
<span class="header-tc-ct-bg"></span>
</div>
</div>
<div class="header-tool header-tool-news">
<a href="/msg/messages/list/" class="header-tool-news-num">消息</a>
<div class="header-tc-content">
<span class="header-tc-ct-bg"></span>
<div class="news-header">数据加载中。。。</div>
</div>
</div>
<div class="header-tool header-tool-ps">
<a href="https://www.baidu.com" target="_blank"/>百度首页</a>
</div>
</div>
</div>
</header>
<section data-scroll-reveal="enter from the top over 0.66s" class="header-app ibx-container" data-click='{"mod":"header"}'>
<ul class="ibx-header-app clr">
<li class="ibx-header-app-item">
<div class="ibx-hai-title ibx-hai-tool">工具</div>
</li>
<li class="ibx-header-app-item clr">
<span class="ibx-hai-link"><a data-click='{"act":"sousuo"}' target="_blank" href="http://www.baidu.com?fr=ibaidu">搜索</a></span>
<span class="ibx-hai-link"><a href="/my/collect">收藏</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"wangpan"}' target="_blank" href="http://pan.baidu.com/disk/home?fr=ibaidu">云盘</a></span>
<span class="ibx-hai-link"><a href="/my/cal">日历</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"yingyin"}' target="_blank" href="http://player.baidu.com/yingyin.html">影音</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"fanyi"}' target="_blank" href="http://fanyi.baidu.com?fr=ibaidu">翻译</a></span>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-space"></div>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-title ibx-hai-sns">社区</div>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"tieba"}' target="_blank" href="http://tieba.baidu.com/home/main?un=Limit伊手遮天&fr=ibaidu&ie=utf-8">贴吧</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"baike"}' target="_blank" href="http://baike.baidu.com/usercenter?fr=ibaidu">百科</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"zhidao"}' target="_blank" href="http://zhidao.baidu.com/uhome?fr=ibaidu">知道</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"wenku"}' target="_blank" href="http://wenku.baidu.com/user/index?fr=ibaidu">文库</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"jingyan"}' target="_blank" href="http://jingyan.baidu.com/user/nuc">经验</a></span>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-space"></div>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-title ibx-hai-life">生活</div>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"ditu"}' target="_blank" href="http://map.baidu.com?fr=ibaidu">地图</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"licai"}' target="_blank" href="https://licai.baidu.com/user/0/center/0?fr=ibaidu">理财</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"tuangou"}' target="_blank" href="http://www.nuomi.com/?cid=002544&fr=ibaidu">团购</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"baifubao"}' target="_blank" href="http://baifubao.baidu.com/jump?uri=/user/0/my_bfb/0&fr=ibaidu">钱包</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"lvyou"}' target="_blank" href="http://lvyou.baidu.com/user/?fr=ibaidu">旅游</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"education"}' target="_blank" href="http://www.chuanke.com/?fr=ibaidu">教育</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"waimai"}' target="_blank" href="http://waimai.baidu.com/waimai?qt=find&fr=ibaidu">外卖</a></span>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-space"></div>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-title ibx-hai-fun">娱乐</div>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"news"}' target="_blank" href="http://news.baidu.com?fr=ibaidu">新闻</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"games"}' target="_blank" href="http://youxi.baidu.com/my_game_center.xhtml?fr=ibaidu">游戏</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"video"}' target="_blank" href="http://v.baidu.com/user/?fr=ibaidu">视频</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"music"}' target="_blank" href="http://play.baidu.com/?fr=ibaidu">音乐</a></span>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-space"></div>
</li>
<li class="ibx-header-app-item">
<div class="ibx-hai-title ibx-hai-v">诚信</div>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a data-click='{"act":"baozhang"}' target="_blank" href="http://baozhang.baidu.com/guarantee?fr=ibaidu">网民权益保障</a></span>
<span class="ibx-hai-link"><a data-click='{"act":"koubei"}' target="_blank" href="http://koubei.baidu.com/truth/wall">口碑</a></span>
</li>
<li class="ibx-header-app-item">
<span class="ibx-hai-link"><a href="javascript:;"> </a></span>
<span class="ibx-hai-link"><a data-click='{"act":"jubao"}' href="/my/jubao">举报</a></span>
</li>
</ul>
</section>
<main class="ibx-container row">
<div data-scroll-reveal class="row user-panel">
<div class="col span_5_1">
<div id="ibx-uc" data-click='{"mod":"uc"}'>
<div class="ibx-inner">
<div class="ibx-uc-uimg">
<div class="ibx-uc-uimg-mask">
<a data-click='{"act":"uc_set"}' class="ibx-uc-ulink" target="_blank" href="http://www.baidu.com/p/setting/profile/portrait">更换头像</a>
</div>
<img class="ibx-uc-img" src="http://himg.bdimg.com/sys/portrait/item/56ef4c696d6974e4bc8ae6898be981aee5a4a9dd34.jpg" />
</div>
<div class="ibx-uc-unick">
<a data-click='{"act":"uc_name"}' target="_blank" href="http://www.baidu.com/p/setting/profile/basic" class="ibx-uc-nick">Limit伊手遮天</a>
</div>
<div class="ibx-uc-utool">
<span class="ibx-uc-utool-cover"></span>
<span class="ibx-uc-utool-cover ibx-uc-utool-cover-mask"></span>
<div class="ibx-uc-utool-title">认证 :</div>
<div class="ibx-uc-utool-content clr">
<a data-click='{"act":"icon_mobile"}' class="ibx-uc-utool-mobile current"
target="_blank" href="http://passport.baidu.com/center" data-title="绑定手机">
</a>
<a data-click='{"act":"icon_email"}' class="ibx-uc-utool-envelope current" target="_blank" href="http://passport.baidu.com/center" data-title="绑定邮箱">
</a>
</div>
</div>
<div class="ibx-uc-uop">
<div class="ibx-uc-uop-item first">
<a data-click='{"act":"uc_dingdan"}' target="_blank" href="http://dingdan.baidu.com/my/order/" title="订单中心">
订单中心
</a>
</div>
<div class="ibx-uc-uop-item">
<a data-click='{"act":"uc_setting"}' target="_blank" href="http://passport.baidu.com" title="帐户设置">
帐户设置
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col span_5_4">
<div id="ibx-cal" data-click='{"mod":"cal"}'>
<div class="ibx-inner" id="ibx-cal-content">
</div>
</div>
</div>
</div>
<div data-scroll-reveal class="row card-panel" data-click='{"mod": "card_video"}'>
<span class="rule-wrap"><a id="video" name="video" class="rule"></a></span>
<div class="col span_4_4">
<div class="ibx-even">
<div class="ibx-inner" id="ibx-mod-video">
</div>
</div>
</div>
</div>
<div data-scroll-reveal class="row card-panel" data-click='{"mod": "card_nuomi"}'>
<span class="rule-wrap"><a id="nuomi" name="nuomi" class="rule"></a></span>
<div class="col span_4_4">
<div class="ibx-even">
<div class="ibx-inner" id="ibx-mod-nuomi">
</div>
</div>
</div>
</div>
<div data-scroll-reveal class="row card-panel" data-click='{"mod": "card_lvyou"}'>
<span class="rule-wrap"><a id="lvyou" name="lvyou" class="rule"></a></span>
<div class="col span_4_4">
<div class="ibx-even">
<div class="ibx-inner" id="ibx-mod-lvyou">
</div>
</div>
</div>
</div>
<div class="row card-panel">
<div data-scroll-reveal class="col span_4_2" data-click='{"mod": "card_zhidao"}'>
<span class="rule-wrap"><a id="zhidao" name="zhidao" class="rule"></a></span>
<div class="ibx-odd">
<div id="ibx-mod-zhidao" class="ibx-inner ibx-mod-zhidao">
</div>
</div>
</div>
<div data-scroll-reveal class="col span_4_2" data-click='{"mod": "card_baifubao"}'>
<span class="rule-wrap"><a id="baifubao" name="baifubao" class="rule"></a></span>
<div class="ibx-odd">
<div id="ibx-mod-baifubao" class="ibx-inner ibx-mod-baifubao">
</div>
</div>
</div>
<div data-scroll-reveal class="col span_4_2" data-click='{"mod": "card_koubei"}'>
<span class="rule-wrap"><a id="koubei" name="koubei" class="rule"></a></span>
<div class="ibx-odd">
<div id="ibx-mod-koubei" class="ibx-inner ibx-mod-koubei">
</div>
</div>
</div>
<div data-scroll-reveal class="col span_4_2 OP_LOG_LINK" data-click='{"mod":"card_mgr","act":"msg_click"}'>
<div class="ibx-even editCard">
<div class="ibx-inner editCard-inner">
<div class="editCard-inner-add"></div>
<div class="editCard-inner-tip">添加卡片</div>
</div>
</div>
</div>
</div>
</main>
<footer class="row" data-click='{"mod":"footer"}'>
©2019 Baidu <a class="beforebd" href="http://www.baidu.com/duty/">使用百度前必读</a> 京ICP证030173号
</footer>
<div class="ibx-advice">
<a class="ibx-advice-logo" href="javascript:;"></a>
<div class="ibx-advice-ctx">意见反馈</div>
</div>
<div data-click='{"mod":"card_mgr","act":"msg_click"}' class="ibx-manage">
<a class="ibx-manage-logo" href="javascript:;"></a>
<div class="ibx-manage-ctx OP_LOG_OTHERS">卡片管理</div>
</div>
<div class="back-to-top-wrap" data-click='{"mod":"back-to-top","act":"back-to-top-link"' >
<a class="back-to-top" href="javascript:;"></a>
</div>
<div class="ibx-card-manage" data-click='{"mod":"card_mgr"}'>
<div class="ibx-cm-mask"></div>
<div class="ibx-cm-main">
<div class="ibx-cm-main-title clr">
<div class="ibx-cm-main-title-ctx">卡片管理</div>
<a href="javascript:;" class="ibx-cm-main-close" title="关闭"></a>
</div>
<div class="ibx-cm-main-add">
<div class="ibx-cm-main-add-ctx">
<span class="ibx-cm-main-adding-ctx">可添加</span>
</div>
<ul class="ibx-cmm-add-list">
<li class="ibx-cmm-add-item default">
无可添加卡片
</li>
</ul>
</div>
<div class="ibx-cm-main-added">
<div class="ibx-cm-main-add-ctx">
<span class="ibx-cm-main-added-ctx">已添加</span>
</div>
<ul class="ibx-cmm-add-list">
<li data-click='{"act":"set_video"}' class="ibx-cmm-add-item ibx-card-video" data-type="video">
</li>
<li data-click='{"act":"set_nuomi"}' class="ibx-cmm-add-item ibx-card-nuomi" data-type="nuomi">
</li>
<li data-click='{"act":"set_lvyou"}' class="ibx-cmm-add-item ibx-card-lvyou" data-type="lvyou">
</li>
<li data-click='{"act":"set_zhidao"}' class="ibx-cmm-add-item ibx-card-zhidao" data-type="zhidao">
</li>
<li data-click='{"act":"set_baifubao"}' class="ibx-cmm-add-item ibx-card-baifubao" data-type="baifubao">
</li>
<li data-click='{"act":"set_koubei"}' class="ibx-cmm-add-item ibx-card-koubei" data-type="koubei">
</li>
<li class="ibx-cmm-add-item default">
无已添加卡片
</li>
</ul>
</div>
</div>
</div>
</div>
<script src="http://s1.bdstatic.com/r/www/cache/ecom/esl/1-6-6/esl.min.js"></script>
<script>
require.config({
'baseUrl': 'http://uc-vs.bdimg.com/v4/20181107x2/asset',
'paths': {
'css': 'common/js/esl/css',
'js': 'common/js/esl/js',
'text': 'common/js/esl/text'
},
'packages': [
{
'name': 'jquery',
'location': '../dep/jquery/1.9.1/asset',
'main': 'jquery.min.js'
},
{
'name': 'saber-emitter',
'location': '../dep/saber-emitter/0.3.0/asset',
'main': 'emitter'
},
{
'name': 'hogan',
'location': '../dep/hogan/2.0.0',
'main': 'hogan'
},
{
'name': 'zxui',
'location': '../dep/zxui/0.4.8/asset/ui',
'main': 'Control'
},
{
'name': 'zrender',
'location': '../dep/zrender/1.0.6/asset',
'main': 'zrender'
},
{
'name': 'echarts',
'location': '../dep/echarts/1.2.1/asset',
'main': 'echarts'
},
{
"name": "scrollReveal",
"location": "../dep/scrollReveal/0.1.1/dist",
"main": "scrollReveal"
},
{
"name": "json2",
"location": "../dep/json2/1.0.0/asset",
"main": "json2"
},
{
'name': 'muplayer',
'location': '../dep/muplayer/0.9.1/dist',
'main': 'player'
},
{
'name': 'moment',
'location': '../dep/moment/2.0.1/asset',
'main': 'moment'
},
{
'name': 'video',
'location': './home/video',
'main': 'main'
},
{
'name': 'picture',
'location': './home/picture',
'main': 'main'
},
{
'name': 'music',
'location': './home/music',
'main': 'main'
},
{
'name': 'tieba',
'location': './home/tieba',
'main': 'main'
},
{
'name': 'history',
'location': './home/history',
'main': 'main'
},
{
'name': 'yun',
'location': './home/yun',
'main': 'main'
},
{
'name': 'zhidao',
'location': './home/zhidao',
'main': 'main'
},
{
'name': 'baifubao',
'location': './home/baifubao',
'main': 'main'
},
{
'name': 'koubei',
'location': './home/koubei',
'main': 'main'
},
{
'name': 'lvyou',
'location': './home/lvyou',
'main': 'main'
},
{
'name': 'chuanke',
'location': './home/chuanke',
'main': 'main'
},
{
'name': 'nuomi',
'location': './home/nuomi',
'main': 'main'
},
{
'name': 'xinwen',
'location': './home/xinwen',
'main': 'main'
}
]
});
require(['jquery', 'home/main', 'zxui/log'], function ($, home, log) {
log.config({
action: 'http://i.baidu.com/static/v.gif?',
data: {
ppid: '886959958'
}
});
$(document).ready(function () {
home.init();
$('.ibx-advice').click(function() {
if (window.bds && bds.qa && bds.qa.ShortCut) {
bds.qa.ShortCut.initRightBar();
}
else {
$.getScript('http://f3.baidu.com/index.php/feedback/zx/loadfeedback?pid=21', function() {
bds.qa.ShortCut.initRightBar();
});
};
});
log.start();
});
});
</script>
</body>
</html>
Process finished with exit code 0
我们发现结果中包含了登录后页面显示内容,那么就证明登陆成功了。还有一种方法是构造RequestsCookieJar对象来设置cookie参数,相对繁琐,效果与上面的方法一样,就不多作介绍了。
3.会话维持
在requests中,直接使用get()或post()方法确实可以做到模拟网页的请求,但是这实际上是两个不同的会话,相当于用了两个浏览器打开不同的页面。会话维持相当于打在原来的浏览器上新开了一个页面,这样就不用每次取设置cookies了——这就是Session对象。
# Session对象 requests.get('http://httpbin.org/cookies/set/num/123456') res = requests.get('http://httpbin.org/cookies') print(res.text)
这里我们请求了一个测试网站,设置了一个Cookie,名称为num,内容为123456,之后又发起了请求,获取Cookies。结果如下:
{ "cookies": {} }
这样并不能获取到Cookies,我们再使用Session对象试试:
session = requests.Session() session.get('http://httpbin.org/cookies/set/num/123456') res = session.get('http://httpbin.org/cookies') print(res.text)
运行结果:
{ "cookies": { "num": "123456" } }
获取成功!利用Session可以做到同一个会话不用担心Cookies问题,可以用于模拟登陆成功之后进行下一步的操作。
4.代理设置
对于某些网站,在测试的时候请求几次,都能正常获取内容。一旦开始爬取,对于大规模的频繁请求,网站可能会弹出验证码,或者跳转到登陆认证,或者封禁IP,导致一定时间内无法访问。此时,就需要设置代理还解决这个问题,就要用到proxies参数。
# 代理设置 proxies = { 'http': 'http://10.10.1.10:3308', 'https': 'https://10.10.1.10:1080' } requests.get('http://www.baidu.com', proxies=proxies)
上面的代理肯定是无效的,可以更换有效代理再去尝试。
如果需要使用到HTTP Basic Auth,可以使用类似:http://user:password@host:port这样的语法来设置。
# HTTP Basic Auth设置 proxies = { 'http': 'http://user:password@10.10.1.10:3308', } requests.get('http://www.baidu.com', proxies=proxies)
除了这些外,requests还支持socks协议的代理。需要先安装socks这个库
pip3 install requests[socks]
示例如下:
# socks代理设置 proxies = { 'http': 'socks5://user:password@10.10.1.10:3308', } requests.get('http://www.baidu.com', proxies=proxies)
5.超时设置
我们也可以设置一个超时时间,即超过了这个时间还没有得到响应就报错。这就需要使用timeout参数了,这个时间计算是发出请求到服务器返回响应的时间。
# 超时设置 res = requests.get('http://www.baidu.com', timeout=1) print(res.status_code)
实际上,请求分为两个阶段,连接(connect)和读取(read),上面设置的timeout是二者的时间的总和。如果要分别指出,可以传入一个元祖。
res = requests.get('http://www.baidu.com', timeout=(5, 20))
如果想永久等待,就可以直接设置timeout为None,或者不设置,默认是None。那么就永远不会返回超时错误。
6.身份认证
在访问网站时,我们可能会遇到需要身份认证的页面,需要输入用户名和密码登录的页面。此时可以使用requests自带的身份认证功能。
# 身份认证 from requests.auth import HTTPBasicAuth res = requests.get('http://www.baidu.com', auth=HTTPBasicAuth('username', 'password')) print(res.status_code) 运行结果: 200
当然,上面的代码可以直接简写成一个元祖。
res = requests.get('http://www.baidu.com', auth=('username', 'password'))
如果用户名和密码都正确的话,就会成功,返回200状态码。否则返回401状态码。
7.Prepared Request
将请求表示为数据结构,其中各个参数都可以通过一个Request对象来表示。这个数据结构就叫做Prepared Request。
# Prepared Request from requests import Request, Session url = 'http://httpbin.org/post' data = { 'name': 'rain' } headers = { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36' } se = Session() req = Request('POST', url, data=data, headers=headers) # 构造Request对象 pre = se.prepare_request(req) # 转换成Prepared Request对象 res = se.send(pre) print(res.text)
这里引入了Request,然后使用url,data,headers参数构造了一个Request对象,之后需要再使用Session的prepared_request()方法将其转化为一个Prepared Request对象,最后调用send方法发送。
{ "args": {}, "data": "", "files": {}, "form": { "name": "rain" }, "headers": { "Accept": "*/*", "Accept-Encoding": "gzip, deflate", "Content-Length": "9", "Content-Type": "application/x-www-form-urlencoded", "Host": "httpbin.org", "User-Agent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36" }, "json": null, "origin": "183.129.61.15, 183.129.61.15", "url": "https://httpbin.org/post" }
这里可以看到from字段的值与我们data的值一致,这种方法同样达到了POST的请求效果。
有了这个Request对象,可以把请求当作独立的对象来看待,这样在进行队列调度时就会非常方便。后面我们会用它来构造一个Request队列。




