VUE框架创建SPA单页面应用
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一、 项目使用技术、框架简单介绍
我们使用vue-cli来搭建整个项目,vue-cli就是一个脚手架,步骤很简单,输入几个命令之后就会生成整个项目,里面包括了webpack、ESLint、babel很多配置等等,省了很多事。根据小高之前给的要求以及结合DSS项目中的经验,我们今天搭建的项目结构组成为:
Vue+ ESLint + webpack + iview+ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
iview: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 紧跟时代潮流,使用ES6语法,利用babel处理。
二,安装
安装npm:npm install vue
安装vue-cli:npm install --global vue-cli
三,创建项目
创建:vue init webpack test
创建一个基于webpack的项目,名为“test”,根据提示输入相关描述
安装依赖:npm install
安装依赖完成后会有node_modules文件夹
四,开始运行
运行:npm run dev
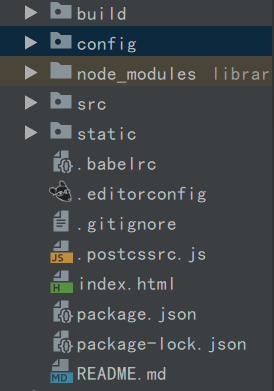
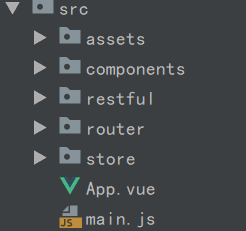
五,项目结构
主要代码集中在src文件夹中


六,创建单页面
使用<router-link to="/index">首页</router-link>,与<router-view/>完成点击时切换不同的页面

<template> <!--template中只能存在一个div--> <div id="app"> <router-link to="/index">首页</router-link> <router-link to="/courses">课程中心</router-link> <router-link to="/micro">学习中心</router-link> <router-link to="/study">学习中心</router-link> <router-view/> </div> </template> <script> export default { name: 'App', data() { return { msg: "首页" } }, methods: { }, } </script> <style scoped> </style>

<template> <div id="Index">{{msg}} </div> </template> <script> export default { name: "Index", data() { return { msg:'首页' } } } </script> <style scoped> </style>

<template> <div id="Course">{{msg}} </div> </template> <script> export default { name: "Course", data() { return { msg:'课程中心' } } } </script> <style scoped> </style>




