DOM-文档对象模型
1.DOM基本知识
DOM 全称是 Document Object Model 文档对象模型 , 就是把文档中的标签,属性,文本,转换成为对象来管理,根据不同的文档有html dom,css dom ,xml dom
2.HTML DOM
2.1Document对象的产生
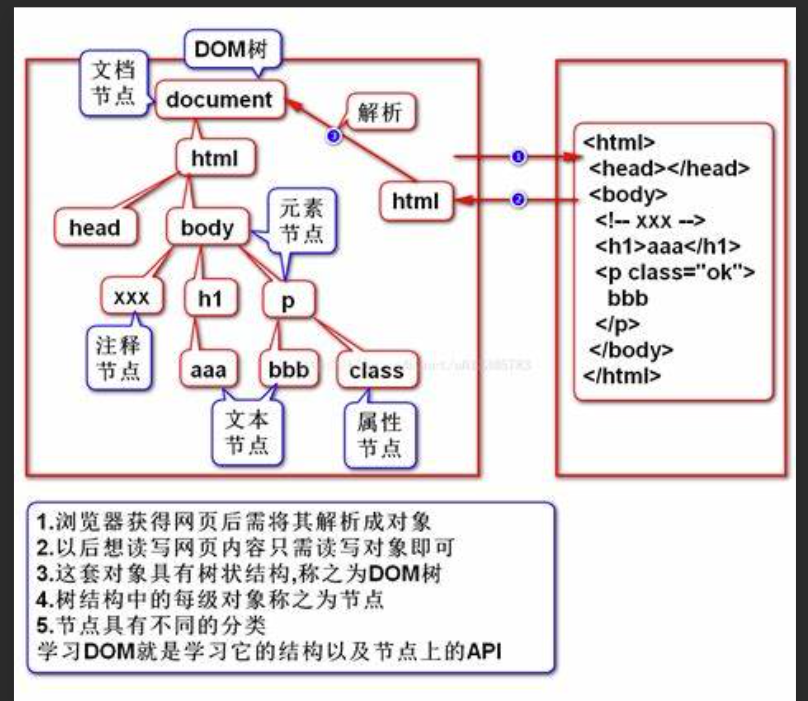
网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
2.2 html dom 树
创建的Document对象管理了所有html文档内容,并且它是一种树结构的文档,自然的:通过 document 可以访问所有的标签对象,html dom 树与html文档内容是映射关系

2.3 document对象常用方法

3.HTML DOM 节点
3.1节点介绍
在 HTML DOM (文档对象模型)中,每个部分都是节点:
1) 文档本身是文档节点
2) 所有 HTML 元素是元素节点
3) 所有 HTML 属性是属性节点
4) HTML 元素内的文本是文本节点
5) 注释是注释节点
3.2节点常用方法
1. 通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名孩子节点
2. appendChild( aChildNode ) 方法,可以添加一个子节点,aChildNode 是要添加的孩子节点
3.3 节点常用属性
1. childNodes 属性,获取当前节点的所有子节点
2. firstChild 属性,获取当前节点的第一个子节点
3. lastChild 属性,获取当前节点的最后一个子节点
4. parentNode 属性,获取当前节点的父节点
5. nextSibling 属性,获取当前节点的下一个节点 (后一个)
6. previousSibling 属性,获取当前节点的上一个节点 (前一个)
7. className 用于获取或设置标签的 class 属性值
8. innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
9. innerText 属性,表示获取/设置起始标签和结束标签中的文本



 浙公网安备 33010602011771号
浙公网安备 33010602011771号