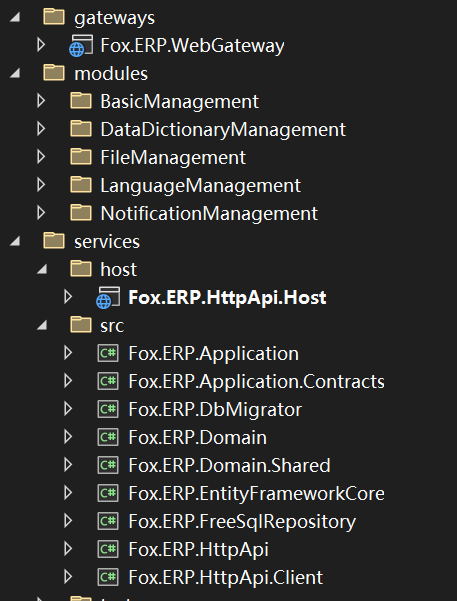
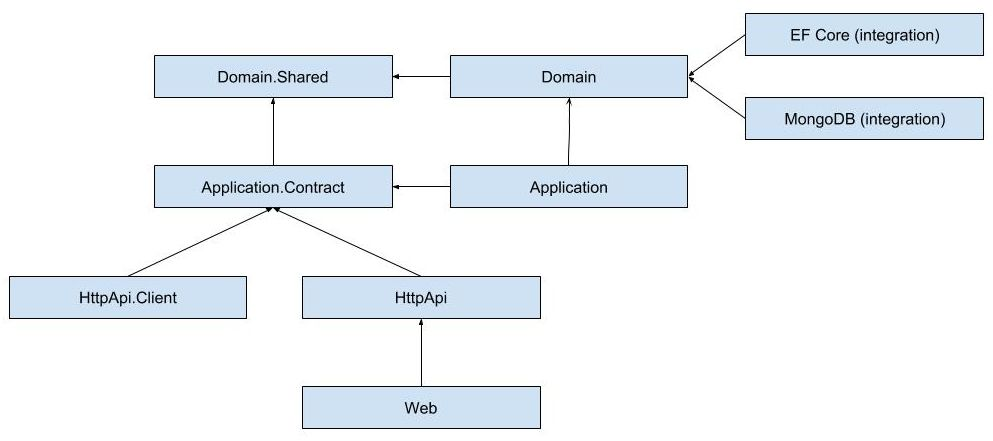
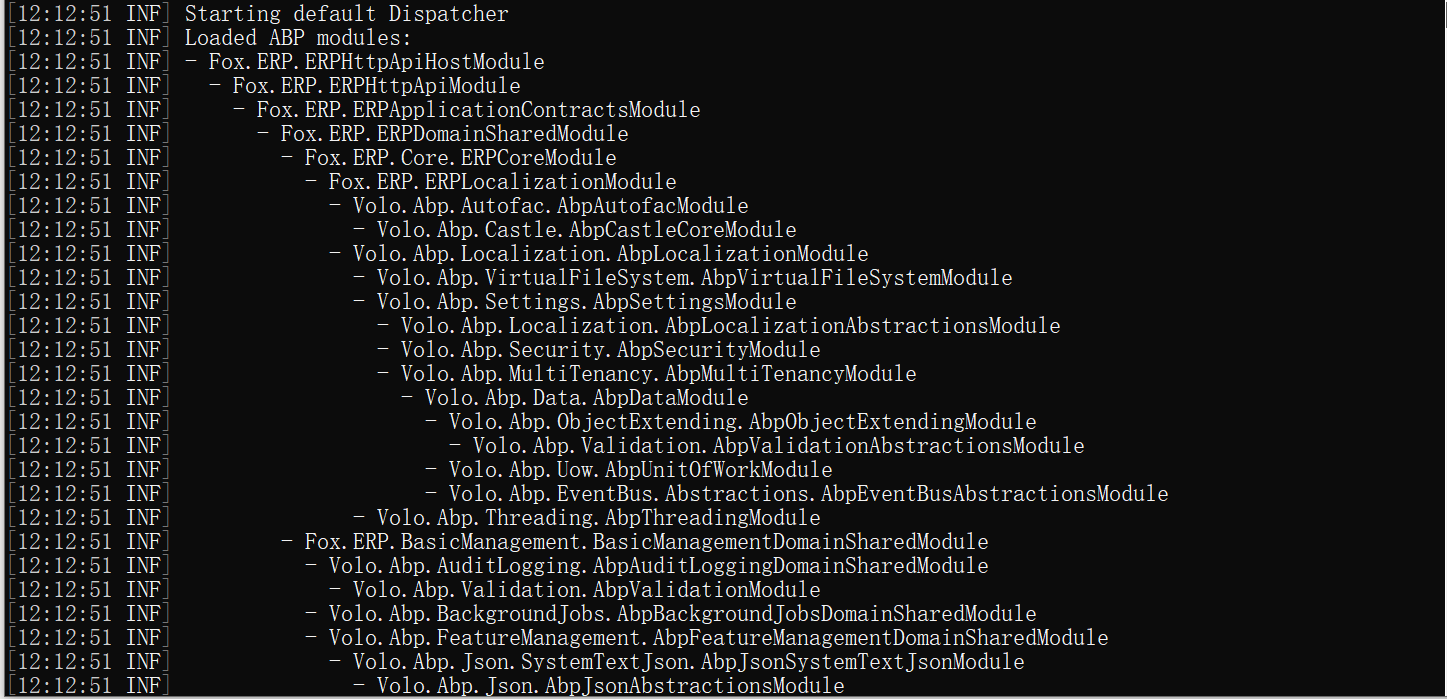
先分析一下生成的项目的依赖关系:


HttpApi 项目和 HttpApi.Client 项目的依赖项
[DependsOn( typeof(ERPApplicationContractsModule), typeof(BasicManagementHttpApiClientModule), typeof(DataDictionaryManagementHttpApiClientModule), typeof(NotificationManagementHttpApiClientModule), typeof(LanguageManagementHttpApiClientModule) )]
Application.Contract 项目的依赖项
[DependsOn( typeof(ERPDomainSharedModule), typeof(AbpObjectExtendingModule), typeof(BasicManagementApplicationContractsModule), typeof(DataDictionaryManagementApplicationContractsModule), typeof(LanguageManagementApplicationContractsModule) )]
DomainShare 项目的依赖
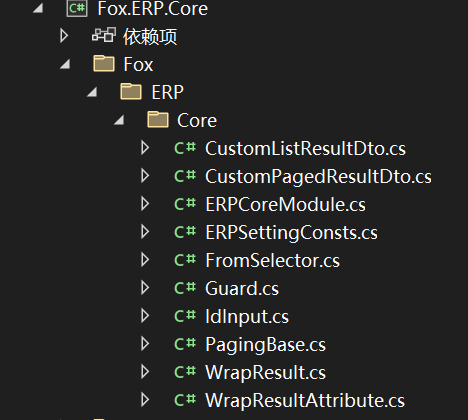
[DependsOn( typeof(ERPCoreModule), //自定义的framework工具类 typeof(BasicManagementDomainSharedModule), typeof(DataDictionaryManagementDomainSharedModule), typeof(NotificationManagementDomainSharedModule), typeof(LanguageManagementDomainSharedModule) )]

Domain 项目的依赖
[DependsOn( typeof(ERPDomainSharedModule), typeof(AbpEmailingModule),//为啥要引用这个? typeof(BasicManagementDomainModule), typeof(DataDictionaryManagementDomainModule), typeof(NotificationManagementDomainModule), typeof(LanguageManagementDomainModule) )]
Application项目的依赖
[DependsOn( typeof(ERPDomainModule), typeof(ERPApplicationContractsModule), typeof(BasicManagementApplicationModule), typeof(DataDictionaryManagementApplicationModule), typeof(NotificationManagementApplicationModule), typeof(LanguageManagementApplicationModule), typeof(ERPFreeSqlModule) )]
HttpApi.Host 项目的依赖
[DependsOn( typeof(ERPHttpApiModule), typeof(ERPSharedHostingMicroserviceModule), typeof(AbpAspNetCoreMvcUiMultiTenancyModule), typeof(ERPEntityFrameworkCoreModule), typeof(AbpAspNetCoreAuthenticationJwtBearerModule), typeof(AbpAspNetCoreSerilogModule), typeof(AbpAccountWebModule), typeof(ERPApplicationModule), typeof(ERPCapModule), typeof(ERPCapEntityFrameworkCoreModule), typeof(AbpAspNetCoreMvcUiBasicThemeModule), typeof(AbpCachingStackExchangeRedisModule), typeof(AbpBackgroundJobsHangfireModule) )]

1. 在前端的vben admin 目录新增菜单
直接在 src/router/routes/modules 内新增一个模块文件即可。不需要手动引入,放在src/router/routes/modules 内的文件会自动被加载。
import type { AppRouteModule } from '/@/router/types';
import { LAYOUT } from '/@/router/constant';
import { t } from '/@/hooks/web/useI18n';
const tenant: AppRouteModule = {
path: '/crm',
name: 'CRM',
component: LAYOUT,
meta: {
orderNo: 40,
icon: 'ant-design:contacts-outlined',
title: t('routes.crm.module'),
policy: 'AbpTenantManagement',
},
children: [
{
path: 'Tenant',
name: 'Tenant',
component: () => import('/@/views/tenants/Tenant.vue'),
meta: {
title: t('routes.crm.clientInfo'),
icon: 'ant-design:switcher-filled',
policy: 'AbpTenantManagement.Tenants',
},
},
{
path: 'Tenant',
name: 'Tenant',
component: () => import('/@/views/tenants/Tenant.vue'),
meta: {
title: t('routes.crm.clientInfo'),
icon: 'ant-design:switcher-filled',
policy: 'AbpTenantManagement.Tenants',
},
},
{
path: 'Tenant',
name: 'Tenant',
component: () => import('/@/views/tenants/Tenant.vue'),
meta: {
title: t('routes.crm.clientInfo'),
icon: 'ant-design:switcher-filled',
policy: 'AbpTenantManagement.Tenants',
},
},
],
};
export default tenant;
2. 菜单名字的本地化,t('routes.模块名字.变量名字') 来表示,
在vben28\src\locales\lang\zh-CN\routes\[模块名字].ts
export default { module: 'CRM企业版', clientInfo: '客户信息', name: '客户名称', code: '客户编号', industry: '所属行业', owner: '跟进人', contact: '客户联系人', contactTel: '客户联系电话', contactEmail: '客户邮件', project_name: '项目名称', project_progress: '进度', project_owner: '负责人', project_participant: '参与人', project_startDate: '开始日期', project_endDate: '结束日期', project_status: '项目状态', };
3. 后端要对前端的菜单做权限控制,没有权限的就不能看到

前端获取权限在user.ts 的login方法
await this.getAbpApplicationConfigurationAsync(); async getAbpApplicationConfigurationAsync() { const application = await getAbpApplicationConfiguration(); const permissionStore = usePermissionStore(); const grantPolicy = Object.keys(application.auth?.grantedPolicies as object); if (grantPolicy.length == 0) { router.replace(PageEnum.BASE_LOGIN); return; } permissionStore.setPermCodeList(grantPolicy); },
permission.ts
case PermissionModeEnum.ROUTE_MAPPING: const permissions = this.getPermCodeList; const roleRouteFilter = (route: AppRouteRecordRaw) => { const { meta } = route; const { policy } = meta || {}; if (!policy) return true; return permissions == undefined || permissions.length <= 0 ? true : permissions.includes(policy as string); };
角色权限在Application.Contracts\Permissions 目录定义CRMPermissionDefinitionProvider.cs,CRMPermission.cs
在Domain.Shared\Localization目录定义CRMREsource.cs, 新建CRM目录和zh-Hans.json文件
在Domain.Shared\ERPDomainSharedModule.cs 文件里的ConfigureServices方法里增加
Configure<AbpExceptionLocalizationOptions>(options => { options.MapCodeNamespace(ERPDomainSharedConsts.NameSpace, typeof(ERPResource)); });
Configure<AbpLocalizationOptions>(options =>
{
options.Resources
.Add<CRMResource>(ERPDomainSharedConsts.DefaultCultureName)
.AddVirtualJson("/Localization/CRM");
options.DefaultResourceType = typeof(CRMResource);
});
Configure<AbpExceptionLocalizationOptions>(options => { options.MapCodeNamespace(ERPDomainSharedConsts.NameSpace, typeof(CRMResource)); });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2020-07-21 winform 项目配置系统未能初始化
2019-07-21 Hyper-v,装XP的时候没有驱动上不了网,装这个集成服务(vmguest.iso )就可以了