Live App Demo : https://demo-erp-crm.idurarapp.com/
username : admin@demo.com password : admin123
Getting started
Step 1: Clone the repository
git clone https://github.com/idurar/idurar-erp-crm.git
cd idurar-erp-crm
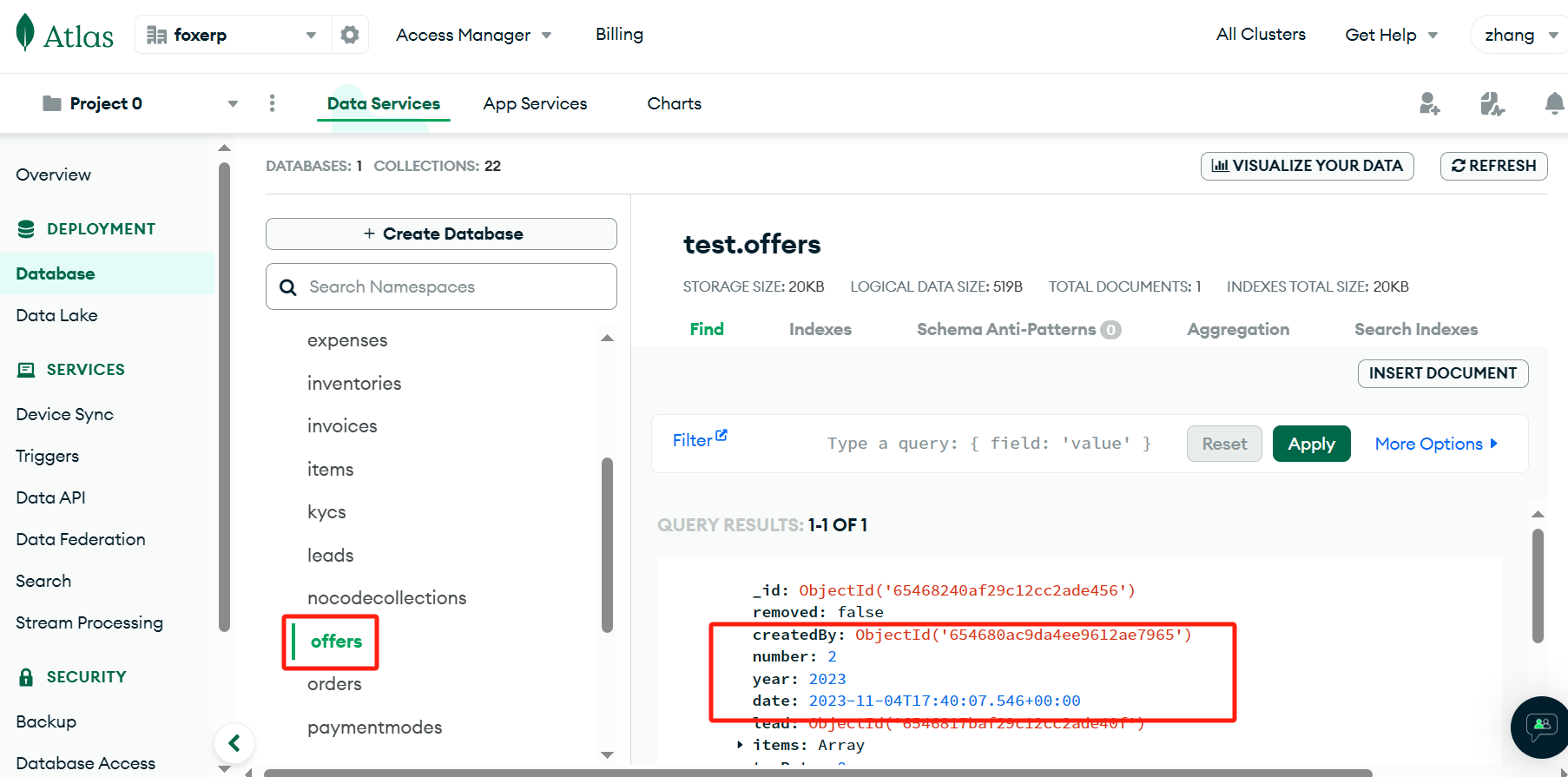
Step 2: Create Your MongoDB Account and Database/Cluster
-
Create your own MongoDB account by visiting the MongoDB website and signing up for a new account.
-
Create a new database or cluster by following the instructions provided in the MongoDB documentation. Remember to note down the "Connect to your application URI" for the database, as you will need it later. Also, make sure to change
<password>with your own password -
add your current IP address to the MongoDB database's IP whitelist to allow connections (this is needed whenever your ip changes)

Step 3: Edit the Environment File
-
Check a file named .env in the /backend directory.
This file will store environment variables for the project to run.
Step 4: Update MongoDB URI
In the .env file, find the line that reads:
DATABASE="your-mongodb-uri"
Replace "your-mongodb-uri" with the actual URI of your MongoDB database.
Step 5: Install Backend Dependencies
In your terminal, navigate to the /backend directory of the project and run the following command to install the backend dependencies:
npm install
This command will install all the required packages specified in the package.json file.
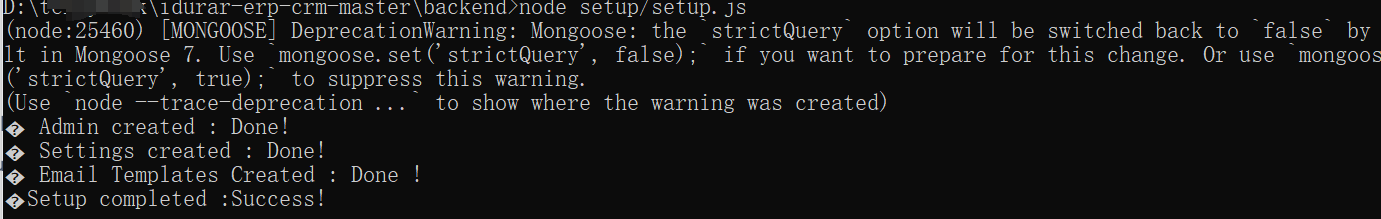
Step 6: Run Setup Script
While still in the /backend directory of the project, execute the following command to run the setup script:
node setup/setup.js

This setup script may perform necessary database migrations or any other initialization tasks required for the project.
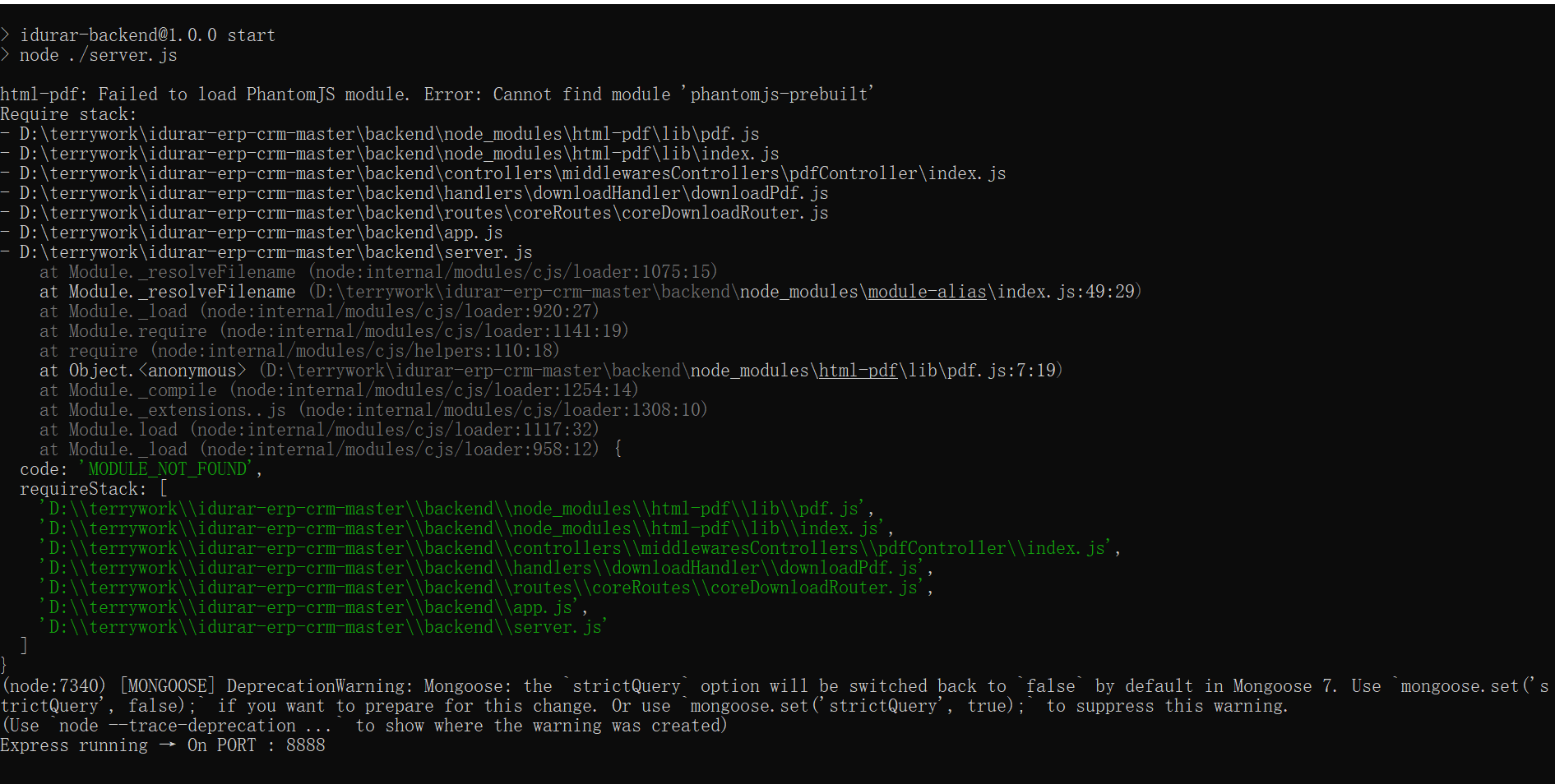
Step 7: Run the Backend Server
In the same terminal, run the following command to start the backend server:
npm run dev



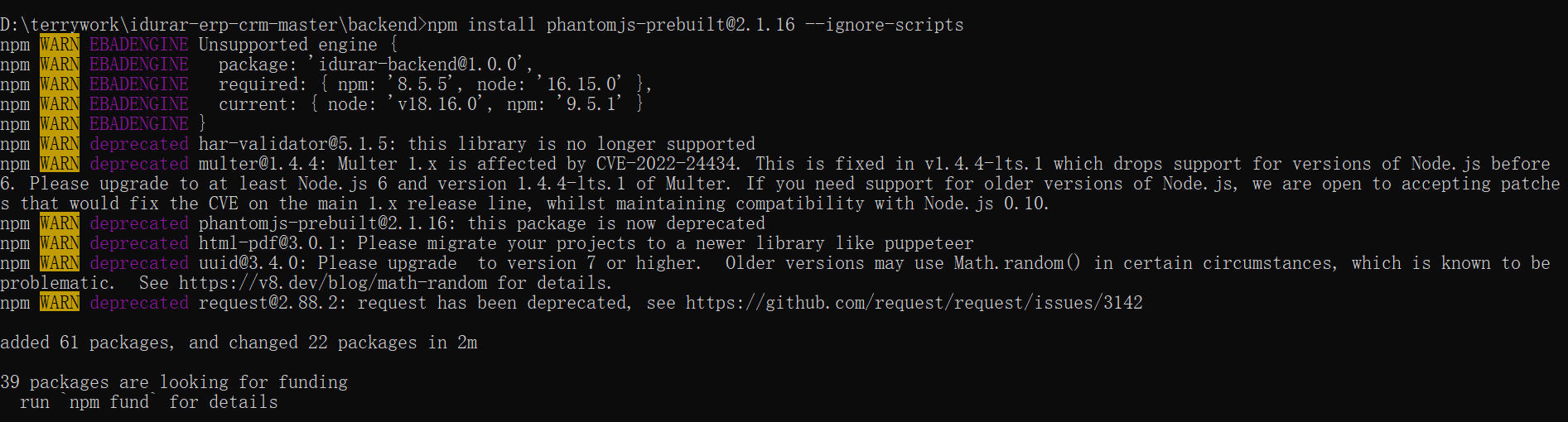
用npm install 会失败。
手工下载phantomjs-2.1.1-windows.zip 放在
c:\Users\user\AppData\Local\Temp\phantomjs\phantomjs-2.1.1-windows.zip
运行node ./install.js
This command will start the backend server, and it will listen for incoming requests.
Step 8: Install Frontend Dependencies
Open a new terminal window , and run the following command to install the frontend dependencies:
cd frontend
npm install
This command will navigate to the frontend directory within the project and install all the required packages for the frontend.
Step 9: Run the Frontend Server
After installing the frontend dependencies, run the following command in the same terminal to start the frontend server:
npm run dev
This command will start the frontend server, and you'll be able to access the website on localhost:3000 in your web browser.
❗ ⚠️ If you encounter an OpenSSL error while running the frontend server, follow these additional steps:
Reason behind error: This is caused by the node.js V17 compatible issues with OpenSSL, see this and this issue on GitHub.
Try one of these and error will be solved
-
Downgrade to Node.js v16.
-
Enable legacy OpenSSL provider
Here is how you can enable legacy OpenSSL provider
- On Unix-like (Linux, macOS, Git bash, etc.)
export NODE_OPTIONS=--openssl-legacy-provider
- On Windows command prompt:
set NODE_OPTIONS=--openssl-legacy-provider
- On PowerShell:
$env:NODE_OPTIONS = "--openssl-legacy-provider"
Here is reference about enabling legacy OpenSSL provider
After trying above solutions, run below command
npm run start
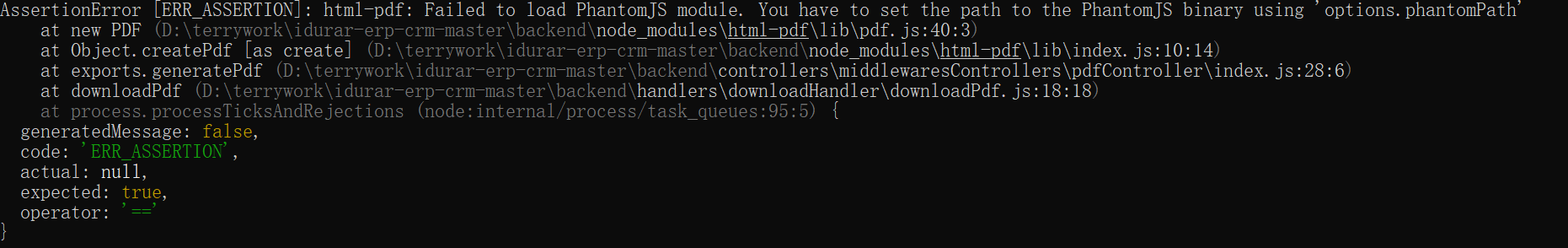
node:internal/process/promises:288 triggerUncaughtException(err, true /* fromPromise */); ^ AssertionError [ERR_ASSERTION]: html-pdf: Failed to load PhantomJS module. You have to set the path to the PhantomJS binary using 'options.phantomPath' at new PDF (D:\terrywork\idurar-erp-crm-master\backend\node_modules\html-pdf\lib\pdf.js:40:3) at Object.createPdf [as create] (D:\terrywork\idurar-erp-crm-master\backend\node_modules\html-pdf\lib\index.js:10:14) at exports.generatePdf (D:\terrywork\idurar-erp-crm-master\backend\controllers\middlewaresControllers\pdfController\index.js:28:6) at create (D:\terrywork\idurar-erp-crm-master\backend\controllers\appControllers\offerController\create.js:52:12) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) { generatedMessage: false, code: 'ERR_ASSERTION', actual: undefined, expected: true, operator: '==' } Node.js v18.16.0






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2020-11-05 JObject找不到ContainsKey