JQuery UI 默认的DatePicker, 必须和input绑定,不能平面显示。而且我要同时显示2个DatePicker, 用原生的就不行了。
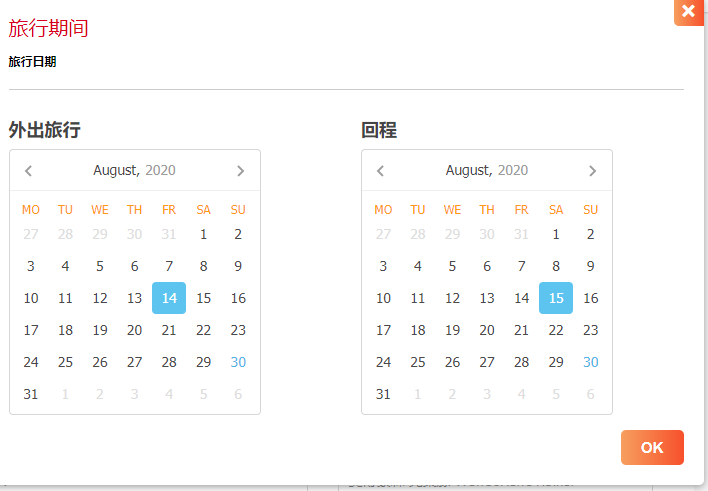
可以用这个改造过的AirDatePicker. https://github.com/t1m0n/air-datepicker/tree/master/dist

<html> <head> <link href="dist/css/datepicker.min.css" rel="stylesheet" type="text/css"> <script src="dist/js/datepicker.min.js"></script> <!-- Include English language --> <script src="dist/js/i18n/datepicker.en.js"></script> </head> </html>
$("#datepicker").datepicker({ firstDay: 1, numberOfMonths: 1,dateFormat:"dd.mm.yy" });
$("#datepicker2").datepicker({ firstDay: 1, numberOfMonths: 1, dateFormat: "dd.mm.yy" });
var myDatepicker = $('#datepicker2').datepicker().data('datepicker');
$("#datepicker").datepicker({
onSelect: function onSelect(fd, date) {
if (fd.length == 8) {
var dates = fd + "-" + $('.widget-travelperiod--dates').html().trim().substring(9);
//console.log(myDatepicker.selectedDates);
$('.widget-travelperiod--dates').html(dates)
}
}
})
$("#datepicker2").datepicker({
onSelect: function onSelect(fd, date) {
fd = $('.widget-travelperiod--dates').html().trim().substring(0,8) + "-" + fd;
$('.widget-travelperiod--dates').html(fd)
}
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?