相信很多朋友使用的WordPress主题都经过了自己的一些修改,好不容易折腾好了,主题的升级版发布了,要不要升级呢?升级以后,还得重新再次修改?郁闷啊!
其实,你大可不必如此烦恼,使用Wordpress的子主题功能,一切问题都可以迎刃而解!
修改后打包成zip,上传
WordPress 子主题简介
WordPress子主题也是一个主题,它继承了另一个主题——父主题——的功能,并允许你对父主题的功能进行修改,或者添加新功能。
创建一个子主题是很简单的。创建一个目录,将格式编写正确的 style.css 文件放进去,一个子主题就做成了!
只需要对 HTML 和CSS 具有基本的了解,您就可以通过创建一个非常基本的子主题 来对一个父主题的样式和布局进行修改和扩展,而不需要对父主题的文件作任何修改。
通过这样的方式,当父主题被更新的时候,您所做的修改就可以保存下来。
因为这个原因,我们强烈推荐您使用子主题的方式来对主题进行修改。
如果您对 PHP, WordPress Templates,和 WordPress Plugin API有个基本的理解,理论上来讲,您可以使用子主题对父主题的每一个方面进行扩展,而不需要对父主题的文件进行任何修改。
本文将说明如何创建一个基本的子主题并解释您能用它来干什么。本文将使用 WordPress 3.0 的默认主题 Twenty Ten 作为父主题进行举例说明。
目录结构
子主题放在wp-content/themes目录下属于自己的目录里。下面的结构显示的就是子主题和它的父主题(Twenty Ten)在典型的WordPress目录结构中的位置:
- public_html
- wp-content
- themes (主题存放的目录)
- twentyten (示例中父主题Twenty Ten的目录)
- twentyten-child (子主题存放的目录,可以任意命名)
- style.css (子主题中不可或缺的文件,文件名必需为 style.css)
- themes (主题存放的目录)
- wp-content
这个文件夹里面可以少至只包含一个style.css文件,也可以包含多至一个完整WordPress主题所拥有的文件:
- style.css (必需)
- functions.php (可选)
- Template files (可选)
- Other files (可选)
让我们看看它们是如何起作用的。
必需的style.css文件
style.css是一个子主题唯一必须的文件。它的头部提供的信息让WordPress辨认出子主题,并且重写父主题中的style.css文件。
对于任何WordPress主题,头部信息必须位于文件的顶端,唯一的区别就是子主题中的Template:行是必须的,因为它让WordPress知道子主题的父主题是什么。
下面是一个style.css文件的头部信息的示例:
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Twenty Ten Child Theme URI: http: //example.com/ Description: Child theme for the Twenty Ten theme Author: Your name here Author URI: http: //example.com/about/ Template: twentyten Version: 0.1.0 */ |
逐行的简单解释:
Theme Name. (必需) 子主题的名称。Theme URI. (可选) 子主题的主页。Description. (可选) 子主题的描述。比如:我的第一个子主题,真棒!Author URI. (可选) 作者主页。Author. (optional) 作者的名字。Template. (必需) 父主题的目录名,区别大小写。 注意: 当你更改子主题名字时,要先换成别的主题。Version. (可选) 子主题的版本。比如:0.1,1.0,等。
*/ 这个关闭标记的后面部分,就会按照一个常规的样式表文件一样生效,你可以把你想对WordPress应用的样式规则都写在它的后面。
要注意的是,子主题的样式表会替换父主题的样式表而生效。(事实上WordPress根本就不会载入父主题的样式表。)所以,如果你想简单地改变父主题中的一些样式和结构——而不是从头开始制作新主题——你必须明确的导入父主题的样式表,然后对它进行修改。
下面的例子告诉你如何使用@import规则完成这个。
一个子主题的范例
这个例子中的父主题是Twenty Ten,我们喜欢这个主题的几乎每个部分,除了网站标题的颜色,因为我想把它从黑色的改成绿色的。使用子主题的话,只用完成以下三个简单的步骤:
- 在wp-content/themes目录下创建一个新目录,并将它命名为twentyten-child(或其他你喜欢的名称)。
- 将下面的代码保存在名为style.css的文件里,并将它放到新建的这个文件夹。
- 到WordPress的控制台>主题,然后激活你的新主题:Twenty Ten Child。
1 2 3 4 5 6 7 8 9 10 11 12 |
/*
Theme Name: Twenty Ten Child
Description: Child theme for the Twenty Ten theme
Author: Your name here
Template: twentyten
*/
@import url("../twentyten/style.css");
#site-title a {
color: #009900;
}
|
下面一步步解释上面代码的作用:
/*开启子主题的头部信息。Theme Name:子主题名称的声明。Description:主题的描述(可选,也可被省略)。Author:作者名字的声明(可选,也可被省略)。Template:声明子主题的父主题,换言之,父主题所在的文件夹的名称,区分大小写。*/子主题头部信息的关闭标记。- 用
@import规则将父主题的样式表调入 #site-title a定义网站标题的颜色(绿色),覆盖父主题中相同的样式规则。
注意 @import 规则
需要注意的是,@import 规则之前没有其他的CSS样式规则,如果你将其他的规则置于它之上,那么它将无效,并且父主题的样式表不会被导入。
使用 functions.php
不像style.css,子主题中的functions.php不会覆盖父主题中对应功能,而是将新的功能加入到父主题的functions.php中。(其实它会在父主题文件加载之前先载入。)
这样,子主题的functions.php提供了一个灵活稳定的方式来修改父主题的功能。如果你想在你的主题里加入一些PHP函数,最快的方式可能是打开functions.php文件然后加入进去。但那样并不灵活:下次你的主题升级更新了,你加入的新功能就会丢失掉。相反地,如果你使用子主题,将functions.php文件放进去,再将你想加入的功能写进这个文件里,那么这个功能同样会工作得很好,并且对于父主题以后的升级更新,子主题中加入的功能也不会受到影响。
functions.php文件的结构非常简单:将PHP起始标签置于顶部,关闭标签置于底部,它们之间就写上你自己的PHP函数。你可以写得很多,也可以写得很少,反正按你所需。下面的示例是一个基本的functions.php文件的写法,作用是将favicon链接加入到HTML页面的head元素里面。
1 2 3 4 5 6 7 8 |
<?php
function favicon_link() {
echo '<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />' . "n";
}
add_action('wp_head', 'favicon_link');
?>
|
给主题作者的提示。事实上子主题的functions.php首先加载意味着你的主题的用户功能可插入——即子主题是可替换的——通过有条件地进行声明。例如:
1 2 3 4 5 |
if (!function_exists('theme_special_nav')) {
function theme_special_nav() {
// Do something.
}
}
|
用这种方式,子主题可以替换父主题中的一个PHP函数,只需要简单地对它再次声明。
模板文件
模板文件 在子主题中的表现和style.css一样,它们会覆盖父主题中的相同文件。子主题可以覆盖任何父主题模板中的文件,只需要创建同名文件就行。(注意:index.php在WordPress3.0及以上版本才能被覆盖。)
同样,这项WordPress的功能允许你修改父主题的样式功能而不用去编辑父主题的文件,并且你的修改能让你在更新父主题后继续保留。
下面是一些使用模板文件的子主题的例子:
- 增加一个父主题没有提供的模板(例如:网站地图页面的模板,或者一单栏页面,它们在页面编辑,模板选择里是可用的)
- 增加一个比父模板更加具体的模板(见模板级别)。(例如:新加的tag.php模板用于按tag归档的文章来代替父主题中通常的archive.php模板。)
- 替换父主题中的一个模板.(例:使用你自己的home.php来覆盖父主题中的home.php)
其他文件
除了style.css,functions.php,index.php和home.php,子主题可以使用任何正式主题使用的类型的文件,只要文件被正确链接。打个比方,你可以使用在样式表里或者Javascript文件里链接的图标、图片,或者从functions.php文件中调用出来的额外PHP文件。
----------------------------------------------------------------------------------------------------------
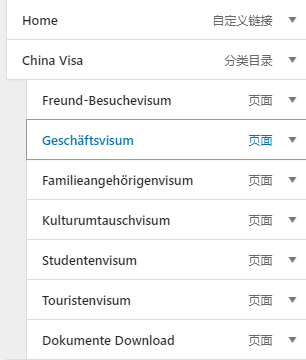
如果要定义二级菜单,需要添加分类目录,然后把页面拖到分类目录的下面

======================================== 各个主题的文件都不一样, 请自行查询内容=================================
修改首页幻灯片图片 修改主题的index-slider.php
<div class="item"> <img src="<?php echo WEBRITI_TEMPLATE_DIR_URI; ?>/images/slide/slide2.jpg"> <div class="container slide-caption"> <div class="slide-text-bg1"><h2><?php _e('Neue Anforderung für Passbilder für Visabeantragen','appointment'); ?></h2></div> <div class="slide-text-bg2"><span><?php _e('This is a very powerful theme that can be used for any type of business. The layout is clean and elegant.','appointment'); ?></span></div> <div class="slide-btn-area-sm"><a href="#" class="slide-btn-sm"><?php _e('Read More','appointment'); ?></a></div> </div> </div>
我们看到php写的是英文 但如果我们后台设定是中文的话,它是会翻译出来的。 _e("lan","theme")这个函数就是翻译显示的意思
主题对应的翻译文件在/wp-content/languages/themes/[主题名】-zh_cn.po
===========================================
我们要把 首页的一行三栏的[Our Service] 改成一行四栏的.
找到index-service.php 把 class="col-md-4" 改成 class="col-md-3"
找到主题下面的functions\customizer\customizer-service.php
把service6那几段, copy 改名增加service7,service8
下载POedit ,打开/wp-content/languages/themes/[主题名】-zh_cn.po, 编译成MO
==================================================
修改社交媒体的图标,比如增加youtube,bilibili等。 找到header.php
<?php
$facebook = $header_setting['social_media_facebook_link'];
$twitter = $header_setting['social_media_twitter_link'];
$linkdin = $header_setting['social_media_linkedin_link'];
$social = '<ul id="%1$s" class="%2$s">%3$s';
if($header_setting['header_social_media_enabled'] == 0 )
{
$social .= '<ul class="head-contact-social">';
if($header_setting['social_media_facebook_link'] != '') {
$social .= '<li class="facebook"><a href="'.$facebook.'"';
if($header_setting['facebook_media_enabled']==1)
{
$social .= 'target="_blank"';
}
$social .='><i class="fa fa-facebook"></i></a></li>';
}
if($header_setting['social_media_twitter_link']!='') {
$social .= '<li class="twitter"><a href="'.$twitter.'"';
if($header_setting['twitter_media_enabled']==1)
{
$social .= 'target="_blank"';
}
$social .='><i class="fa fa-twitter"></i></a></li>';
}
if($header_setting['social_media_linkedin_link']!='') {
$social .= '<li class="linkedin"><a href="'.$linkdin.'"';
if($header_setting['linkedin_media_enabled']==1)
{
$social .= 'target="_blank"';
}
$social .='><i class="fa fa-linkedin"></i></a></li>';
}
$social .='</ul>';
}
$social .='</ul>';
?>
找到主题下面的functions\customizer\customizer-header.php 加上要加的图标
===================================================
在header增加办公室电话,地址, 有外文特殊字符,如果把header.php改成utf-8+BOM,对应的style.css的样式就变了。改成utf-8就没问题
===================================================
需要前台显示英文,后台显示中文。其实也是可以做到的,将下面的代码添加到主题的 functions.php 即可:
1 2 3 4 5 6 7 8 9 10 |
/**
* setup one language for admin and the other for theme
* must be called before load_theme_textdomain()
*/
function cmp_set_my_locale($locale) {
$locale = ( is_admin() ) ? "zh_CN" : "en_US";
setlocale(LC_ALL, $locale );
return $locale;
}
add_filter( 'locale', 'cmp_set_my_locale' );
|
注意看第6行代码,前面的 zh_CN 是中文,后面的 en_US 是英文,整句代码的意思就是后台使用中文,前台用英文
===================================================
页面默认模板,右边是有个sidebar,显示最近文章,最近评论,分类,RSS等。 假如需要自定义,在后台管理的小工具里可以定义这些
<?php if( is_active_sidebar('sidebar-primary') ) : ?> <div class="sidebar-section-right"> <?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar-primary') ) : ?> <?php endif;?> </div> <?php endif; ?>
https://blog.csdn.net/tianqixin/article/details/9897413
找到主题下面的\functions\widgets\ 目录,增加自定义widgets,然后在后台管理的小工具里定义具体内容
register_sidebar( array( 'name' => __( 'Left widget area at prod 1', 'appointment' ), 'id' => 'home-orange-sidebar_center', 'description' => __('Left widget area at prod 1', 'appointment' ), 'before_widget' => '', 'after_widget' => '<div class="clearfix"></div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); }
=====================================
修改模板文件,比如我要把sidebar放在左边
copy 一个page.php,改名为page-leftside.php
<?php /** Template Name: left sidebar */ get_header(); get_template_part('index','banner'); ?> <!-- Blog Section with Sidebar --> <div class="page-builder"> <div class="container"> <div class="row"> <!--Sidebar Area--> <div class="col-md-4"> <?php get_sidebar("orange"); ?> </div> <!--Sidebar Area--> <!-- Blog Area --> <div class="<?php appointment_post_layout_class(); ?>" > <?php if( $post->post_content != "" ) { ?> <div class="blog-lg-area-left"> <?php if( have_posts()) : the_post(); the_content(); endif; ?> </div> <?php } comments_template( '', true ); // show comments ?> </div> <!-- /Blog Area --> </div> </div> </div> <!-- /Blog Section with Sidebar --> <?php get_footer(); ?>
找到get_sidebar()函数:
<?php get_sidebar(); ?>
将其替换为:
<?php $sidebar = get_post_meta($post->ID, "sidebar", true); get_sidebar($sidebar); ?>
之后当你需要发布新页面时,只需要新建一个叫做“sidebar”(自定义字段的名称)的自定义字段,把选定的侧栏模板文件的名称作为这个自定义字段的值。
例如当字段被赋予的值是orange时,WordPress就会自动调用sidebar-orange.php作为页面侧栏。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2011-05-13 Mantis 使用杂记