关于nuxt项目部署和更新
最近在做nuxt项目的开发,毫无疑问的遇到了部署的问题,对于nuxt小白的我以为和客户端项目那样打包编译上传前端服务器就完事了,然而并不是这样的。从部署到更新部署将流程和遇到的问题的解决方法记录一下:
1.对nuxt项目进行打包编译,输入指令npm run build,执行完会出现.nuxt文件夹,再执行npm run start,在浏览器输入localhost://3012(我的端口号是3012,这端口号输入自己项目的端口号),如果能够正常访问说明打包没问题。
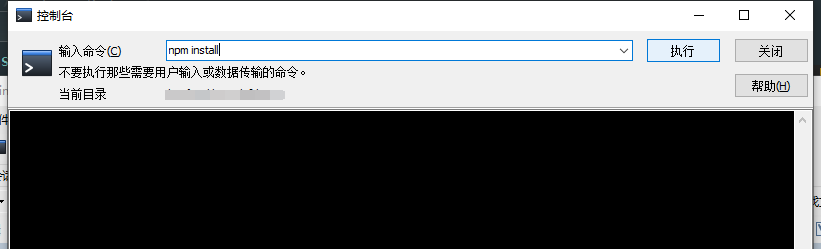
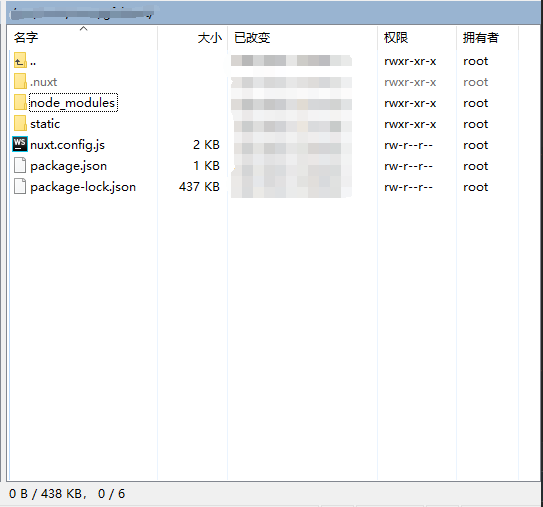
2.将.nuxt,static,nuxt.config.js,package.json这四个文件夹复制上传到前端服务器,我用的是winSCP,在winSCP有个终端命令,在部署的文件夹下打开终端命令窗口,输入npm install点击执行,远端会进行依赖安装,安装完成后文件夹会出现node_modules文件夹,此时准备工作已完成,在终端命令窗口输入npm run start点击执行,Nginx配置好后通过域名就能正常将项目跑起来。此时可以不走红色背景那个命令,采用pm2守护进程,即输入pm2 start npm --name "xxxxxx" -- run start(xxxxxx是服务器当前项目文件夹的名称),这样就能让项目持续运行,这里不多描述,大家可以自行查一下pm2,执行完可以看到自己的项目是处于‘online’状态,说明是在线的,Nginx配置好后通过域名就能正常将项目跑起来。






3.当项目之前部署是成功的,在进行版本优化迭代时,像客户端项目那样打包编译直接上传刷新页面就更新成功了。而这个做法用在nuxt更新部署上时你会发现是行不通滴,npm run start会给你报错,提示端口始终存在。又或者部署后页面无法打开提示Server error等等。在反复折腾后发现应该这样做:
由于我是自己摸索的,从而pm2列表有多个进程是重复的,包括端口占用等。先进行以下处理:
(1)终端窗口输入pm2 delete xx(xx是守护列表里项目的id)可以清理多余的进程守护。
(2)终端窗口输入netstat -nultp可以查询端口使用情况,netstat -anp | grep xxxx(xxxx是端口号)可以查找占用端口的进程,kill -9 xxxxx(xxxxx是进程id)可以杀死占用进程。
(3)将多余进程清理,端口占用清理后输入npm run start执行,此时你会看到终端不再提示你的端口始终存在。
此时进行下列操作:
(1)终端窗口输入pm2 stop xx(xx是守护列表里项目的id),将pm2进程守护停止(没有停止守护时重复执行第2步操作,你会发现pm2的list会有很多守护项)。
(2)将重新打包的四个文件夹上传(若node_modules被删除或者有新的依赖时,需要在终端窗口输入npm install)。
(3)在终端窗口输入pm2 restart xx(xx是守护列表里项目的id),刷新页面就能看到页面正常运行了。
以上就是nuxt部署的步骤以及我遇到问题时的解决办法,亲测有效,希望能帮到大家。
如需转载请注明出处:https://www.cnblogs.com/zishang91/p/14918515.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!




