CSS盒模型
CSS盒模型
概念
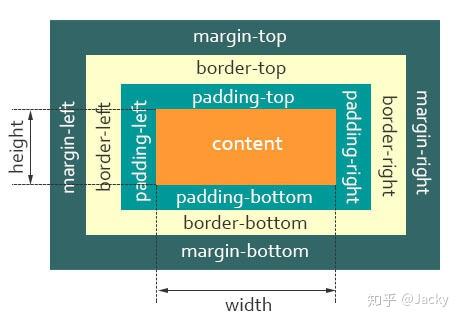
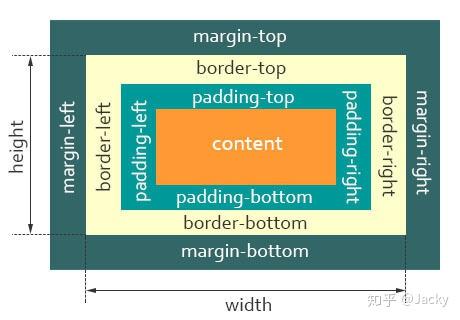
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距 margin
盒模型的分类
- W3C 盒子模型(标准盒模型)

- IE 盒子模型(怪异盒模型)

两种盒模型的区别
宽度和高度的计算方式不同
标准盒模型:
width = content-width
height = content-height 怪异盒模型:
width = content-width + padding-width + border-width
height = content-height + padding-height + border-height如何在CSS 设置这两个模型
标准盒模型:
box-sizing: content-box怪异盒模型:
box-sizing: border-box
分类:
CSS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)