springboot vue axios 跨域请求
一个简单的例子
在vue工程中,安装axios
npm install axios
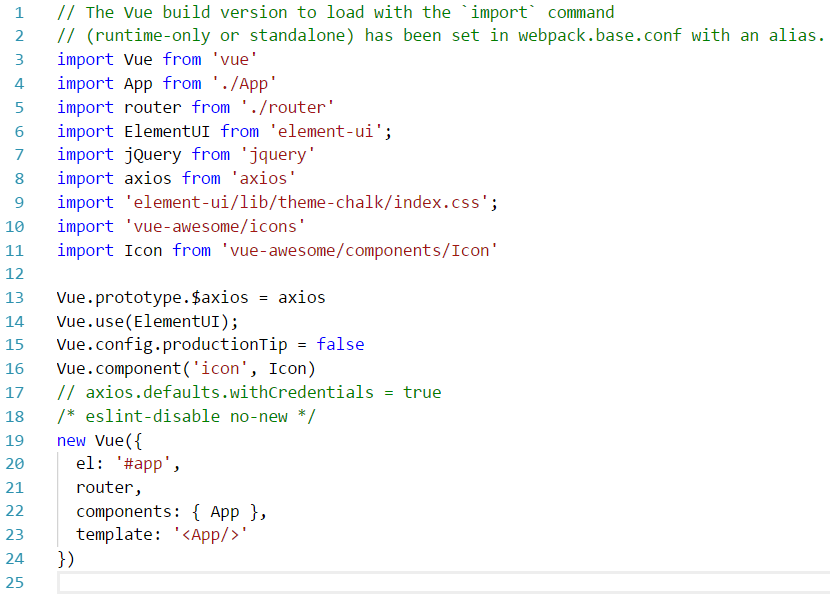
src/main.js 配置如下
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,本例中我们用false简单测试

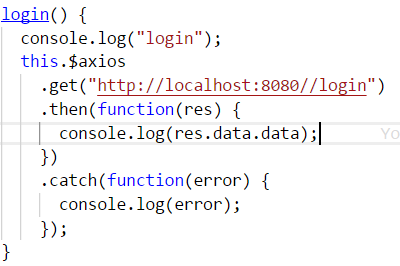
vue文件中书写如下:

后端Springboot配置:
在controller的类上方添加 @CrossOrigin

完成。进行测试

备注:
1. 不需要修改前端 config / index.js 中的 proxyTable
2. @CrossOrigin 可以放在函数前,经过测试成功返回值




