chrome插件开发
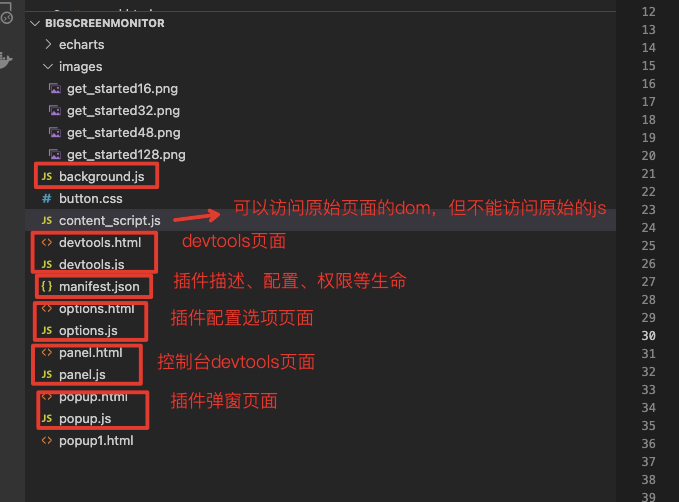
插件结构:
如图所示目录,通过chrome://extentions加载unpack的文件夹即可

manifest.json相关配置:https://developer.chrome.com/docs/extensions/mv2/manifest/
问题:
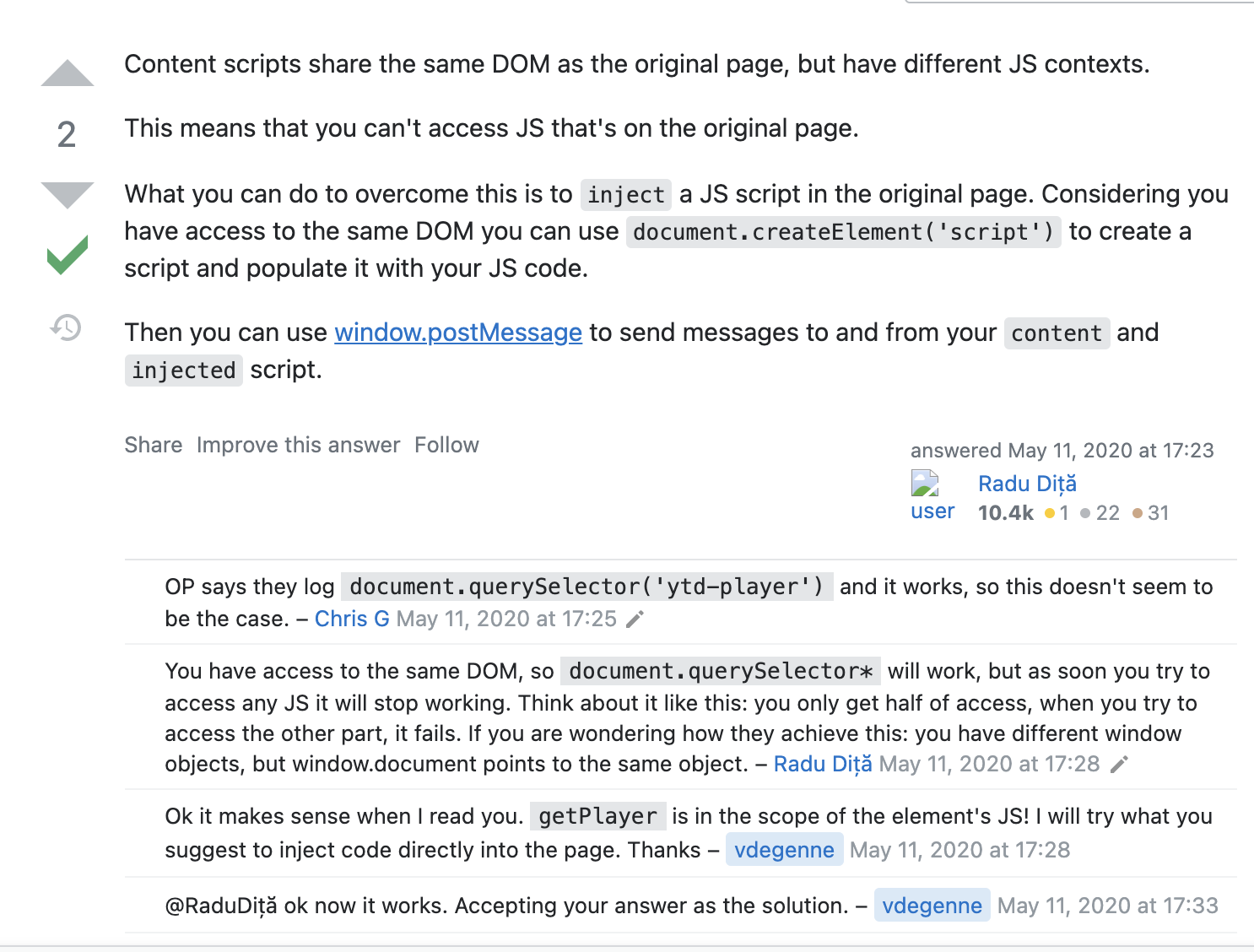
1、content-script.js可以访问原始网页的dom,但是不能访问原始文件的js内容,所以很多相关js变量也不能使用,需要以注入的方式,然后window.postMessage的方式去使用

参考文档:
chrome插件开发官方文档:https://developer.chrome.com/docs/extensions/mv3/getstarted/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-04-24 phoenixframework集成了所有自动化测试的思想的平台。mark一下。