记一次前端编译后文件报错(npm run dev没有问题,编译后文件报错)
1、直接点击报错文件位置,根据特征是否能确定问题位置
2、如果1不行,webpack设置source-map
module.exports = {
//......生产直接配置为true
productionSourceMap: process.env.NODE_ENV === 'dev',
configureWebpack: {
// 生产直接配置为source-map
devtool: process.env.NODE_ENV === 'dev' ? 'source-map' : undefined,
name: name,
resolve: {
alias: {
'@': resolve('src')
}
}
},
具体使用参考 https://zhuanlan.zhihu.com/p/67225097
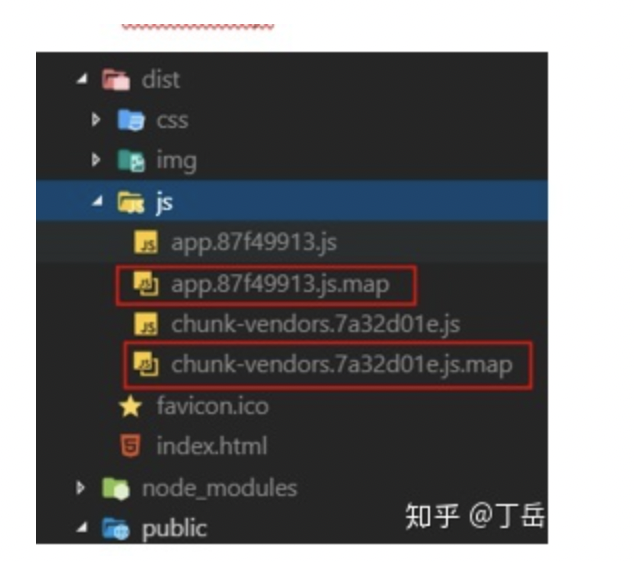
使用效果如下:

有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发者带来了很大方便。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号