fabricjs如何导入echarts
Fabric.js 是一个强大的 HTML5 canvas 库,而 ECharts 是一个基于 JavaScript 的图表库。要将 ECharts 导入到 Fabric.js 中,您需要先将 ECharts 渲染到一个离屏 canvas,然后将其作为图像导入到 Fabric.js 画布上。以下是一个简单的示例:
首先,请确保您在 HTML 文件中包含了 ECharts 和 Fabric.js 库的引用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Integrate ECharts with Fabric.js</title> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/5.2.4/fabric.min.js"></script> </head> <body> <canvas id="mainCanvas" width="800" height="600"></canvas> <script src="main.js"></script> </body> </html>
在 main.js 文件中,编写如下代码:
// 创建 Fabric.js 画布 const canvas = new fabric.Canvas("mainCanvas"); // 配置 ECharts 图表 const chartOptions = { tooltip: { trigger: "axis", }, xAxis: { type: "category", data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], }, yAxis: { type: "value", }, series: [ { data: [820, 932, 901, 934, 1290, 1330, 1320], type: "line", }, ], animation: false, }; // 创建离屏 canvas const offscreenCanvas = document.createElement("canvas"); offscreenCanvas.width = 600; offscreenCanvas.height = 400; // const offscreenContext = offscreenCanvas.getContext("2d"); // 初始化 ECharts 实例 const myChart = echarts.init(offscreenCanvas); // 设置 ECharts 配置 myChart.setOption(chartOptions); // 将离屏 canvas 渲染到图像 const img = new Image(); img.src = offscreenCanvas.toDataURL("image/png"); // 将图像添加到 Fabric.js 画布 img.onload = function () { const fabricImg = new fabric.Image(img, { left: 100, top: 100, }); canvas.add(fabricImg); canvas.renderAll(); };
此示例首先创建了一个 Fabric.js 画布,接着配置了 ECharts 图表。然后,我们创建一个离屏 canvas,并将 ECharts 实例初始化为这个离屏 canvas。接下来,我们将离屏 canvas 渲染为图像,并将图像加载到 Fabric.js 画布上。
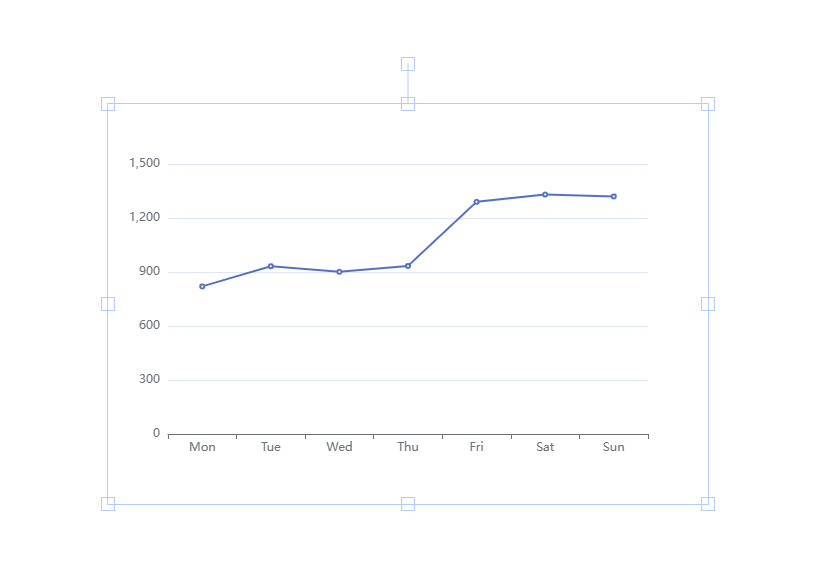
相关截图: