react-router-dom v6 使用
react及相关版本:

"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router": "^6.4.2",
"react-router-dom": "^6.4.2"
实现嵌套路由:
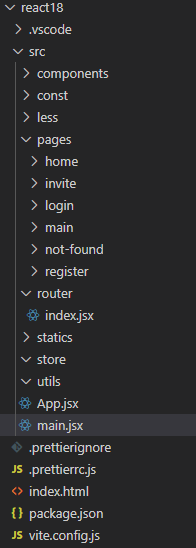
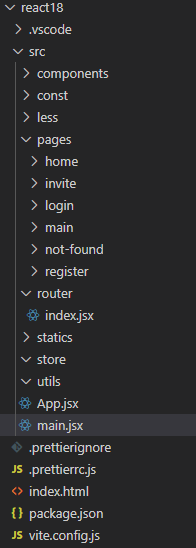
目录结构:

main.jsx
import React from 'react' import ReactDOM from 'react-dom/client' import App from './App' import { BrowserRouter } from 'react-router-dom'; ReactDOM.createRoot(document.getElementById('root')).render( <BrowserRouter> <App /> </BrowserRouter> )
App.jsx
import { useRoutes } from 'react-router-dom';
import { routes } from './router';
function App() {
return (
<div className="App">
{useRoutes(routes)}
</div>
)
}
export default App
router/index.jsx
import Login from '../pages/login/index'; import Register from '../pages/register/index'; import Main from '../pages/main/index'; import Home from '../pages/home/index'; import Invite from '../pages/invite/index'; import NotFound from '../pages/not-found/index'; export const routes = [ { path: '/login', element: <Login />, }, { path: '/register', element: <Register />, }, { // 子路由添加 * 号 path: '/main/*', element: <Main />, // 定义二级路由,注意不要加 / children: [ { path: 'home', element: <Home />, }, { path: 'invite', element: <Invite />, }, { path:'*', element:<NotFound/> } ], }, { path:'*', element:<NotFound/> } ]
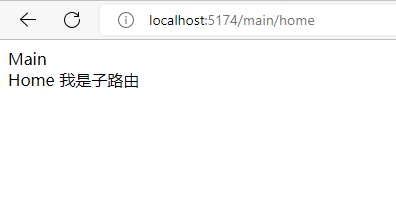
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-10-20 echarts区间柱形图