Element plus的tree组件实现单选和搜索功能
需求:
Element plus的树组件实现单选和搜索功能。
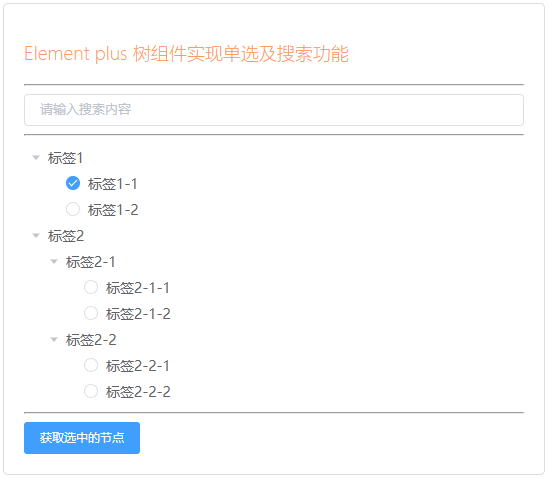
效果:

实现:
<!-- element plus 树组件实现单选及搜索功能 --> <template> <div class="tree-radio"> <h3>Element plus 树组件实现单选及搜索功能</h3> <hr /> <el-input type="text" v-model="filterText" placeholder="请输入搜索内容" /> <hr /> <div class="tree"> <el-tree :data="treeData" :props="{ label: 'label', children: 'children', class: customNodeClass, }" node-key="id" ref="treeForm" show-checkbox check-strictly default-expand-all :filter-node-method="filterNode" @check-change="handleCheckChange" /> </div> <hr /> <el-button type="primary" @click="getCheckedTree" >获取选中的节点</el-button > </div> </template> <script> // 给节点添加class const customNodeClass = (data) => { if (data.isPenultimate) { return 'no-checkbox-node'; } return null; }; export default { name: 'tree-radio', data() { return { customNodeClass, filterText: '', checkedId: '', treeData: [ { id: '1', label: '标签1', isPenultimate: true, children: [ { id: '1-1', label: '标签1-1', }, { id: '1-2', label: '标签1-2', }, ], }, { id: '2', label: '标签2', isPenultimate: true, children: [ { id: '2-1', label: '标签2-1', isPenultimate: true, children: [ { id: '2-1-1', label: '标签2-1-1', }, { id: '2-1-2', label: '标签2-1-2', }, ], }, { id: '2-2', label: '标签2-2', isPenultimate: true, children: [ { id: '2-2-1', label: '标签2-2-1', }, { id: '2-2-2', label: '标签2-2-2', }, ], }, ], }, ], }; }, watch: { // 过滤操作 filterText(val) { this.$refs.treeForm.filter(val); }, }, methods: { // 过滤节点 filterNode(value, data) { if (!value) return true; return data.label.indexOf(value) !== -1; }, // 单选操作 handleCheckChange(data, checked) { if (checked) { this.checkedId = data.id; this.$refs.treeForm.setCheckedKeys([data.id]); } else { if (this.checkedId === data.id) { this.$refs.treeForm.setCheckedKeys([data.id]); } } }, // 获取单选选中的结果 getCheckedTree() { alert(`当前选中的节点为:${this.checkedId}`); }, }, }; </script> <style lang="less"> // 样式重置,记得把 scoped 属性去掉才能生效 .tree-radio { border: 1px solid #ddd; padding: 20px; border-radius: 5px; h3 { font-weight: 300; color: #ff9b61; font-size: 18px; } width: 500px; margin: 100px auto; .no-checkbox-node { & > .el-tree-node__content { .el-checkbox { display: none; } } } .el-checkbox__inner { border-radius: 50%; } } </style>


