echarts点击省份显示对应的省份
1、因为业务要用到城市数据展示,由于echartsjs 中国地图及省份地图已经找不到demo了,所以只能在网上找对应的文章,但是找到的文章也不太符合自己的代码习惯,决定自己来编写吧。
2、网上很多文章要么就是代码不全,要么就是代码比较多,比较难于理解,所以着手自己整理一份。
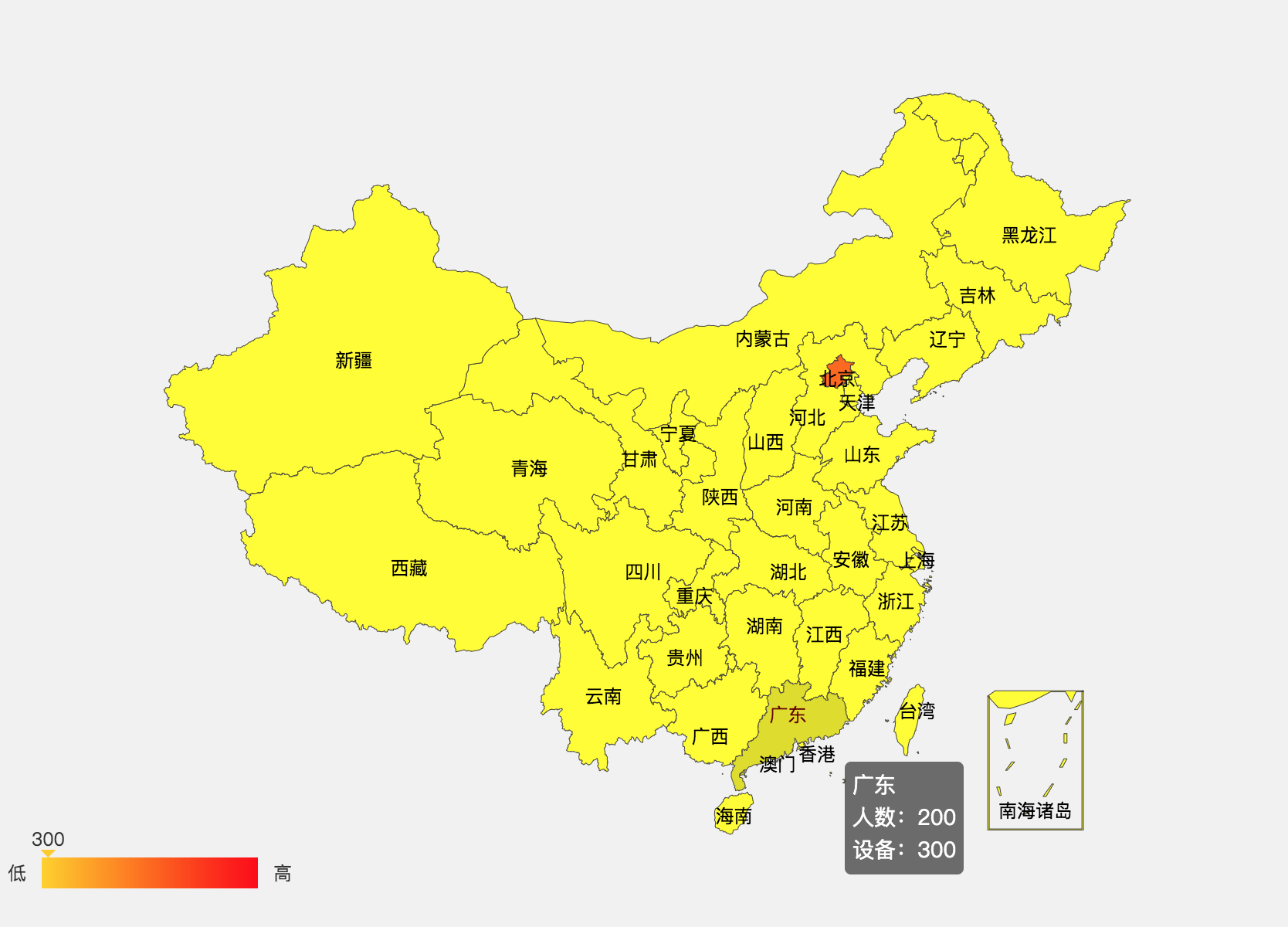
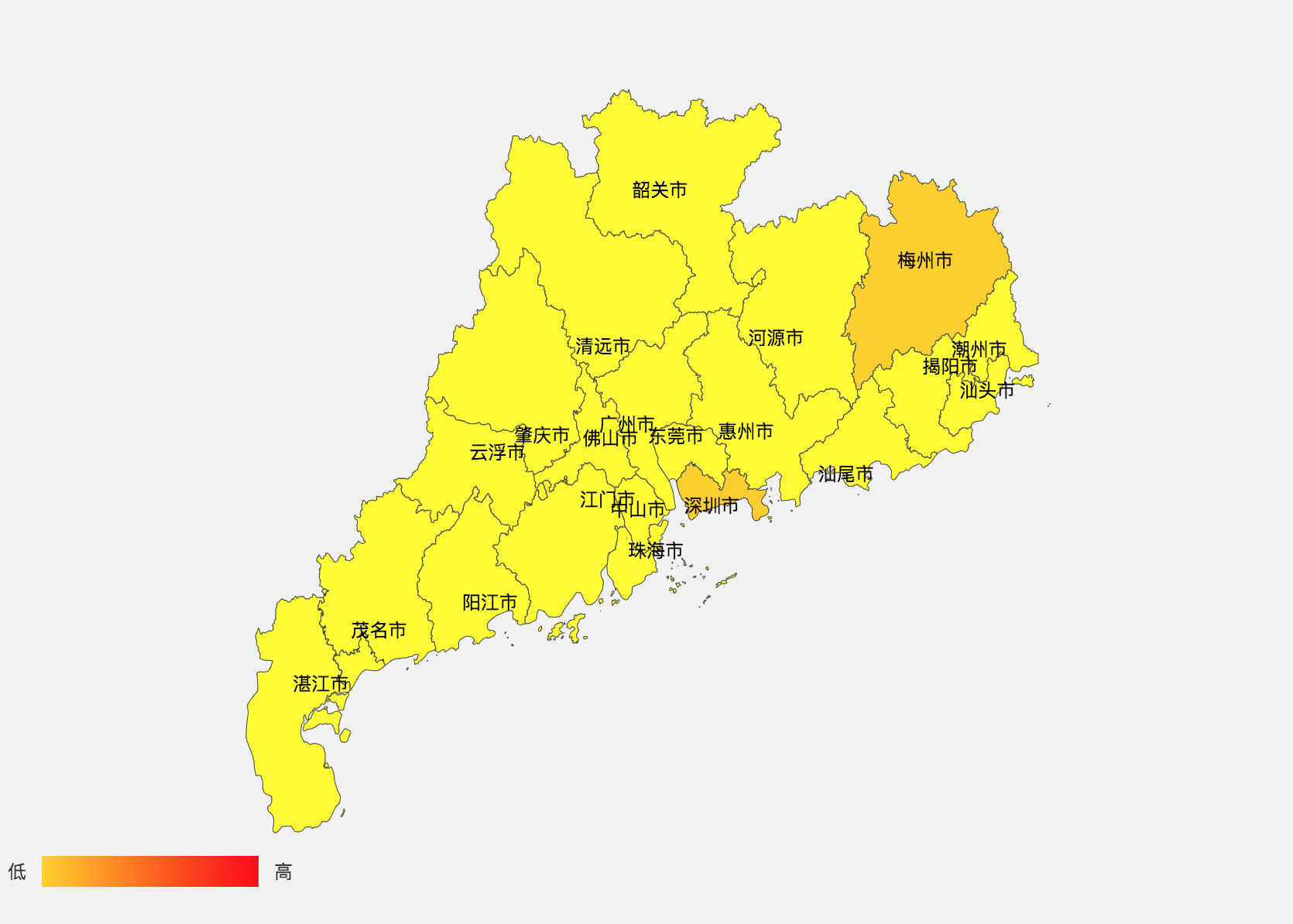
3、地图展示,单击即可全国或省份切换


4、使用npm下载最新的 echarts ,$ cnpm i echarts 下载到本地,然后里面包含了china,及省份地图;
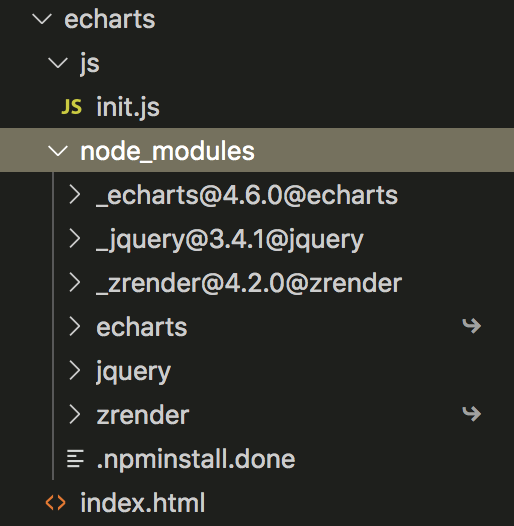
5、目录结构

6、index.html 代码展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>echarts</title> <style> *{padding: 0;margin: 0;} #china{ background-color: #f1f1f1; } </style> </head> <body> <div id="china" style="width:100%;height:600px;"></div> <script src="./node_modules/jquery/dist/jquery.min.js"></script> <script src="./node_modules/_echarts@4.6.0@echarts/dist/echarts.min.js"></script> <script src="./node_modules/_echarts@4.6.0@echarts/map/js/china.js"></script> <!-- <script src="./node_modules/_echarts@4.6.0@echarts/map/js/province/guangdong.js"></script> --> <script src="./js/init.js"></script> </body> </html>
7、init.js 代码展示
var myChart = echarts.init(document.getElementById('china')); var option = { tooltip:{ show:true, formatter:function(params){ if(params.data){ return params.name+'<br/>人数:'+params.data.value[0]+'<br/>设备:'+params.data.value[1] } } }, visualMap: { type:'continuous', orient: 'horizontal', //控制条横向 bottom:20, min: 0, max: 10000, inRange: { color: ['#ffd200','#ff0000'] }, text: ['高', '低'], // // calculable: true, //是否显示拖把 }, series:[ { type:'map', mapType:'china', // roam:true, label: { show: true }, // 区域颜色 itemStyle:{ areaColor:'#ffff00' }, //鼠标聚焦时的区域颜色 emphasis:{ itemStyle:{ areaColor:'#dede00' } }, //虚拟数据 data:[{ name: '北京', value: [1000, 5000] }, { name: '广东', value: [200, 300] }], } ], }; myChart.setOption(option); //定义全国省份的数组 var cityArr=[ ['上海', '河北', '山西', '内蒙古', '辽宁', '吉林','黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东','河南', '湖北', '湖南', '广东', '广西', '海南', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '北京', '天津', '重庆', '香港', '澳门', '台湾'], ['shanghai', 'hebei','shanxi','neimenggu','liaoning','jilin','heilongjiang','jiangsu','zhejiang','anhui','fujian','jiangxi','shandong','henan','hubei','hunan','guangdong','guangxi','hainan','sichuan','guizhou','yunnan','xizang','shanxi1','gansu','qinghai','ningxia','xinjiang', 'beijing', 'tianjin', 'chongqing', 'xianggang', 'aomen', 'taiwan'] ]; myChart.on('click', function (param) { // 城市中文名 var cityName = param.name; // 查找是否有对应城市有则加载城市 for(var i=0,len=cityArr[0].length;i<len;i++){ if(cityName==cityArr[0][i]){ // 获取得城市拼音 showCity(cityArr[0][i], cityArr[1][i]); return; } } //没有找到对应城市的话,那么返回到全国地图 option.series[0].mapType='china'; myChart.setOption(option); }); // 定义省份 /** * * @param {城市中文名} zhName * @param {城市拼音名} pyName */ function showCity(zhName, pyName){ console.log(zhName, pyName); $.getScript('./node_modules/_echarts@4.6.0@echarts/map/js/province/'+pyName+'.js', function(){ // 设定中文省份名才能显示相关省份,之后想要设置什么数据,直接设置到option这里就可以了 option.series[0].mapType=zhName; // 深拷贝,另建option以免丢失原始option数据 var cityOption = JSON.parse(JSON.stringify(option)); // 模拟虚拟数据 if(zhName=='广东'){ cityOption.series[0].data=[{ name: '梅州市', value: [100, 100] }, { name: '深圳市', value: [100, 200] }] }else if(zhName=='北京'){ cityOption.series[0].data=[{ name: '海淀区', value: [500, 1000] }, { name: '朝阳区', value: [500, 4000] }] } myChart.setOption(cityOption); }); } // 地图跟随浏览器缩放 window.onresize=function(){ myChart.resize(); }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步