laravel + axios多文件上传
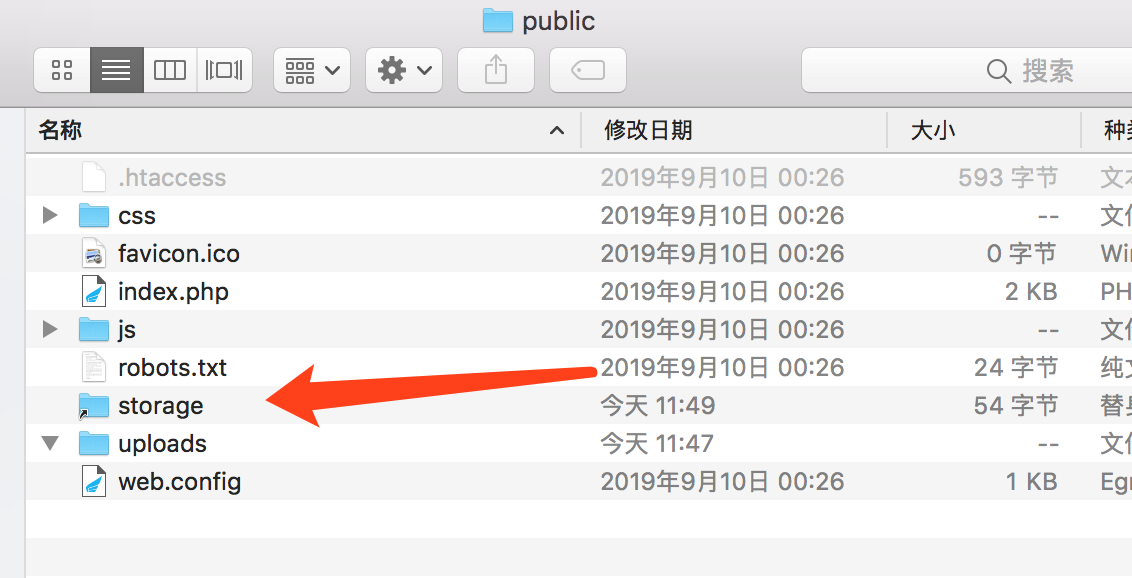
1、首先先在laravel根目录下执行 $ php artisan storage:link ,产生映射文件

2、编写controller层
// 文件上传 public function upload(Request $request){ // 判断是否有上传文件字段 if ( $request->file() ){ //定义一个空数组存放文件列表 $files = []; // 循环获取所有文件字段 foreach ($request->allFiles() as $file){ // 定义一个空数组,方便与储存其它字段 $obj = []; //将图片存储到了 ../storage/app/public/product/ 路径下 $path = $file->store('public/product/'.date('Y-m-d')); $path = str_replace('public','',$path); $obj['url']= asset('storage'.$path); // 赋值给对象 $files[] = $obj; } return $this->responseMsg( 0, 'success', $files); }else{ return $this->responseMsg( -2, '请上传文件', null); } } // 通用的返回格式 public function responseMsg($code, $msg, $data){ return response()->json([ 'code' => $code, // 0:成功,-1:未登录,-2:错误 'msg' => $msg, 'data' => $data ]); }
3、编写路由
// 文件上传 Route::post('upload', 'UtilsController@upload');
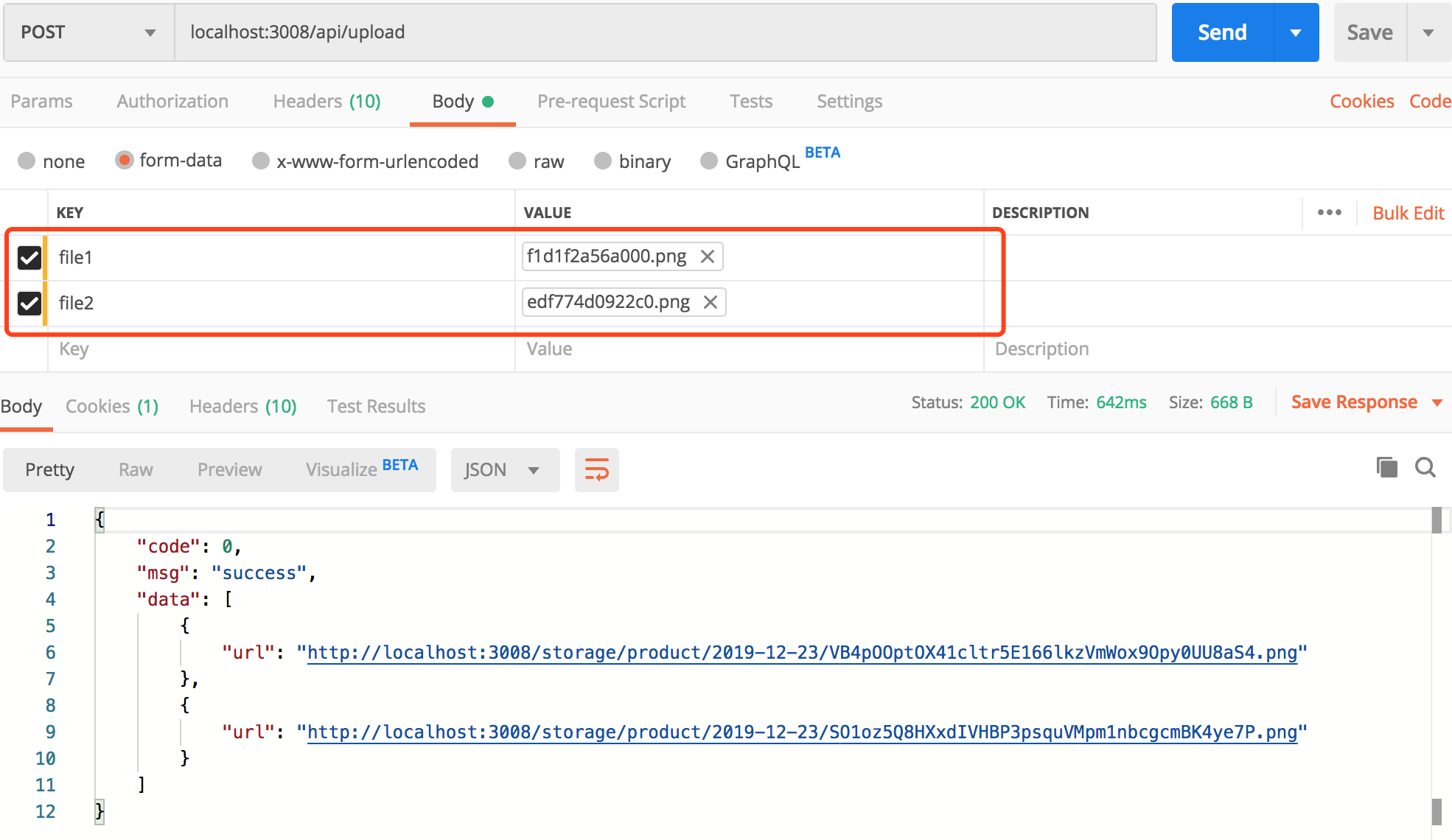
4、用 postman 模拟请求,注意红框部分,必须要两个不一样的字段才能产生两个文件

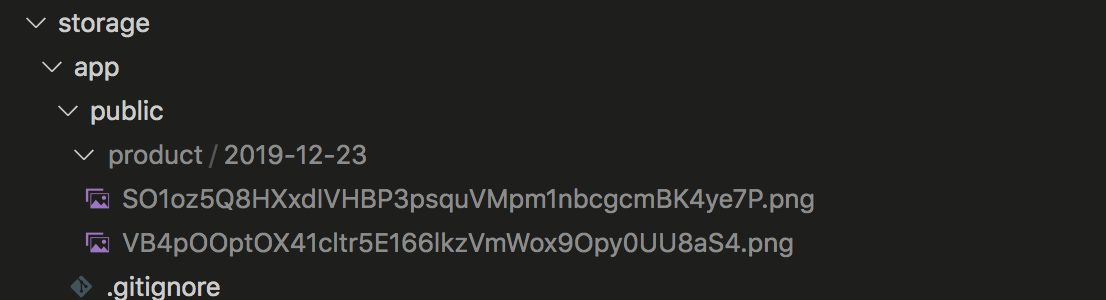
5、查看 ./storage/app/public/ 文件夹

6、 前端代码实现,使用框架为 axios
var formData = new FormData() for (let i = 0; i < _self.previewUrl.length; i++) { // _self.previewUrl 为一个数组,格式:[{file: FileObject}],file字段的值为单个文件的对象 formData.append('file'+i, _self.previewUrl[i].file); } this.axios.post('/upload', formData, { headers:{ "Content-Type":"multipart/form-data" } }).then((res)=>{ console.log(res.data); });

