vue开发环境搭建
一、安装node.js https://nodejs.org/en/
- 建议安装LTS版本
- 安装完毕之后cmd命令查看node版本,如果不识别,记住设置环境变量

- 显示上面信息则安装成功
二、设置nodejs prefix(全局)和cache(缓存)路径

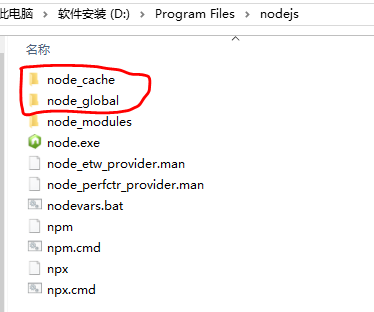
在nodejs安装根路径新建缓存路径和全局路径
-
设置缓存文件夹 npm config set cache "D:\Program Files\nodejs\node_cache"
-
设置模块存放路径 npm config set prefix "D:\Program Files\nodejs\node_global"
-
设置成功后,之后用命令npm install XXX -g安装以后模块就在 D:\vueProject\nodejs\node_global里
三、设置淘宝镜像
四、设置环境变量
五、安装Vue
npm install vue -g
六、安装vue命令行工具,vue-cli脚手架
npm install vue-cli -g
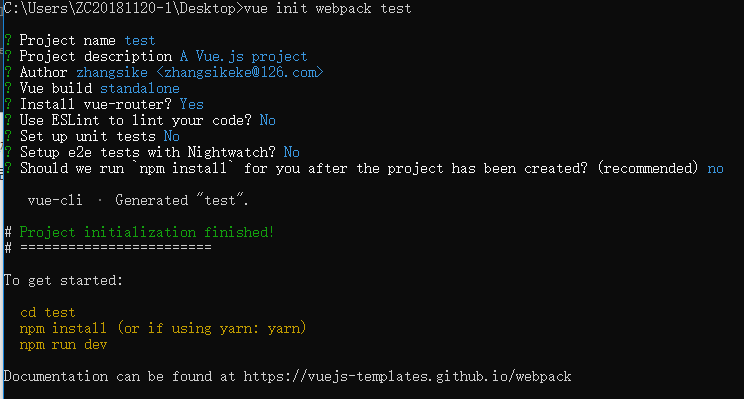
七、创建新项目
vue init webpack 项目名称

八、安装依赖模块
- cd 项目名称
- npm install

九、运行项目
- npm run dev

浏览器访问 http://127.0.0.1:8080/
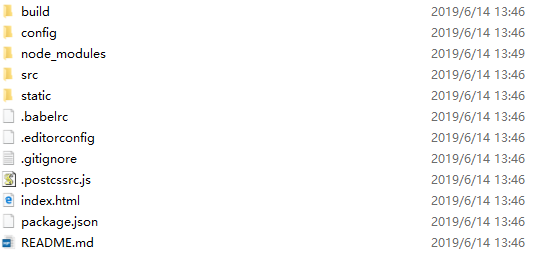
十、目录结构

更多内容,直接参考这吧 https://blog.csdn.net/weixin_42917162/article/details/82080827
十一、安装集成开发工具webStorm
- webstorm破解方法 ,参考这,亲测有效 https://blog.csdn.net/xiaoxiong_jiaxin/article/details/83106915




