开源项目-跨项目及操作系统的通用代码生成器,解放您的双手
一、设计宗旨
所有被程序员掌握了代码规律的知识,都可以用代码生成器完成开发
- 模板类代码生成,减轻程序员的开发工作量,这当然是核心需求。
- 生成的代码直接应用于项目,可以指定代码的生成路径,直接让代码生成到项目路径下面。
- 跨项目,很多的代码生成器都是基于某个作者自己的项目开发的。(你只需要学会模板的开发,这个代码生成器适用于所有的项目)。
- 跨语言,不论你是python、vue,只有你的代码是模板化的,都可以实现自动生成。
- 跨操作系统,采用electron开发,所以可以打包安装到windows、linux、macOS都可以。
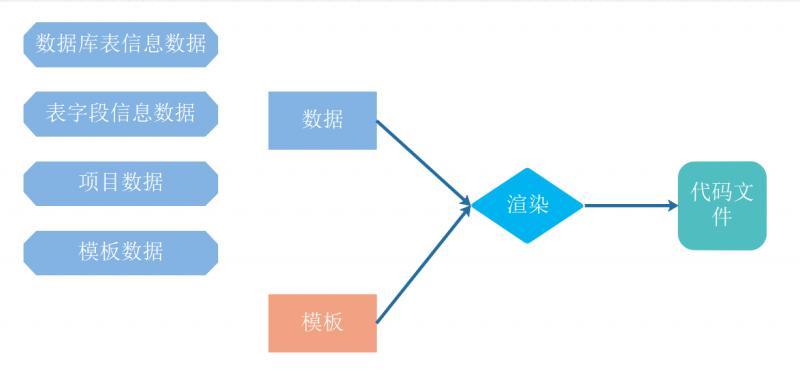
本代码生成器的设计思路,和其他的代码生成器并没有什么特殊之处。仍然是:数据 + 模板 = 文件。

其实模板的编写是小事情,一般的开发人员十分钟就学会了。重要的是理解这些数据都能用来做什么,理解了这些数据能做什么之后,你就能编写自己的模板,适用于自己的项目。
二、下载与安装
下载
项目gitee源码地址(安装文件下载地址):https://gitee.com/hanxt/dongbb-coder
- 点击"发行版"Tab
![file]()
- 下载安装版本(目前手头只有windows,所以只打了windows的包)。使用linux或macOS的小伙伴,可以下载源码,使用
yarn electron:build命令自行打包。
![file]()
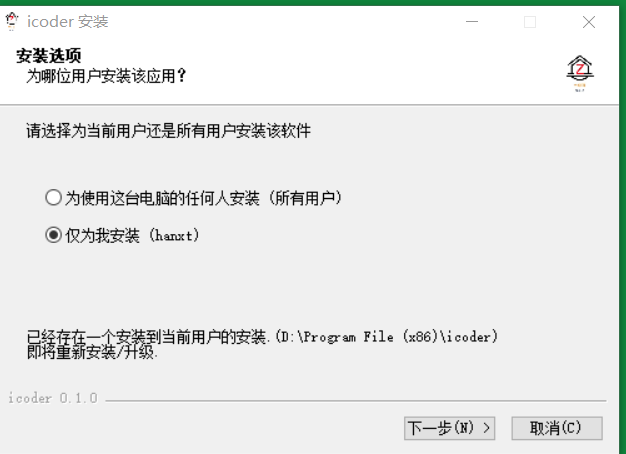
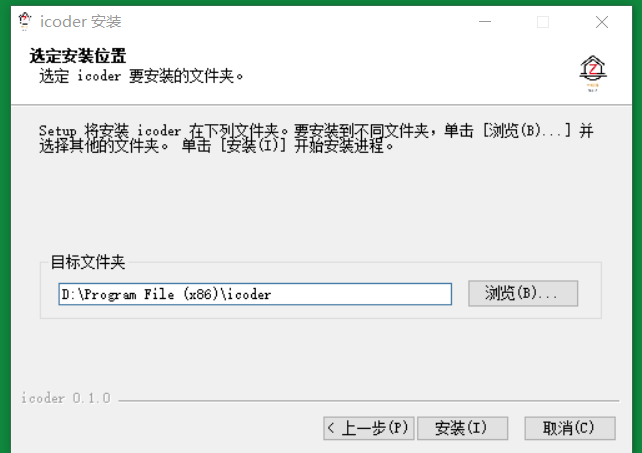
安装
这个安装就比较简单了

选择安装目录

安装完成之后,桌面上会出现这样一个图标,点击就可以启动代码生成器

初始数据导入
代码生成器启动之后,DB配置、项目配置、模板配置等都是空的,需要使用者根据自己的项目情况自行配置。
- 问:能不能给一个配置的例子,我们参考你配置完成的内容进行配置?。
- 答 :https://gitee.com/hanxt/dongbb-coder/blob/master/templates/data.json 这个配置文件下载到你的本地,保存文件名为data.json。 然后通过下图中的功能导入data.json这个文件就可以了。

我的这个data.json的配置就是针对dongbb项目的代码生成配置,如果你是使用dongbb项目,这个配置几乎就可以拿来即用了(模板文件路径和代码生成路径需要修改)。
如果你用于其他的项目,还需要自行配置,具体怎么配置。参看后文的使用方法介绍。
三、使用方法
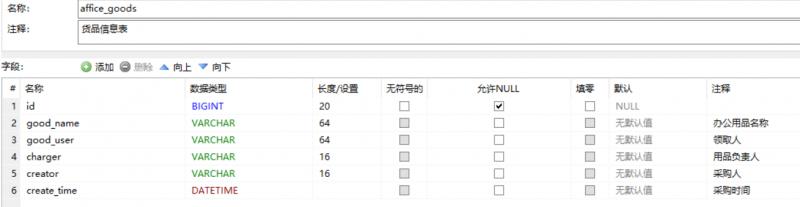
新建表
代码生成器的核心原理就是根据这张表的信息(当然还有其他的配置信息),来生成针对这张表的增删改查功能及页面。

- 字段的顺序,默认是在前端页面的table(tr/td)的数据从左到右的展示顺序
- 字段的名称要符合下划线分割的数据库字段基本规范
- 带有长度的字段(字符串类型),可以用来生成前端数据校验的最大值校验规则
- 是否允许为null的字段,可以用来生成前端数据校验的必填项校验规则
- 表的注释信息,和字段的注释信息,可以用来生成代码文件中的注释信息。
增加数据库配置
增加数据库配置的作用是,将在数据库里面新建的表信息查询出来,用来生成代码文件。为了完全起见,本软件并不保存您的数据库密码信息,需要每次生成代码的时候再填写。

完善字段配置信息
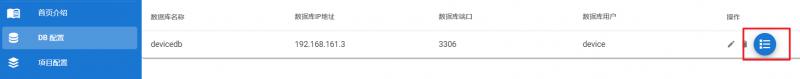
当我们新增一条DB配置之后,表格里面会多出一条数据库信息记录。

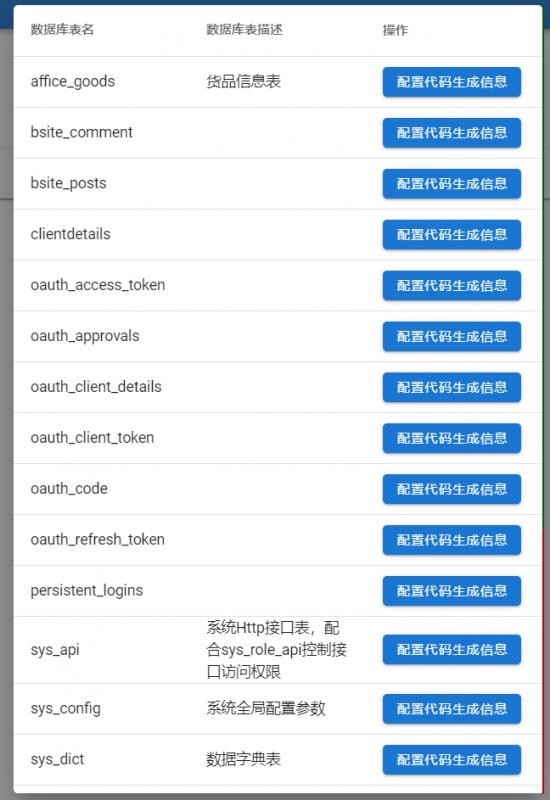
点击图中红色框位置,输入数据库密码,会弹出一个框,框里面包含该数据库里面的所有的表信息。

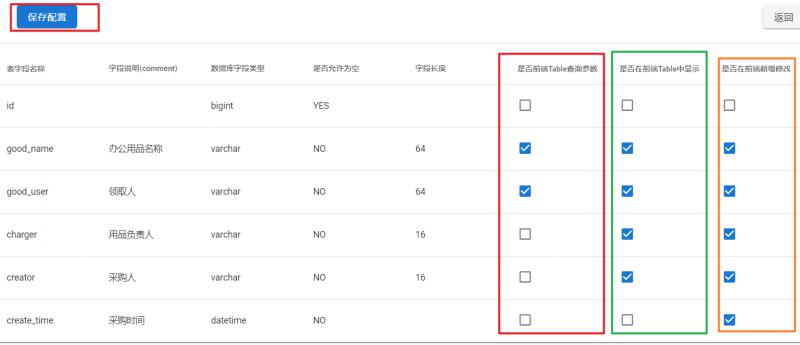
我们选择我们刚刚新建的一张表:affice_goods(为了方便测试,故意以a开头,方便查找),进行配置代码生成信息。

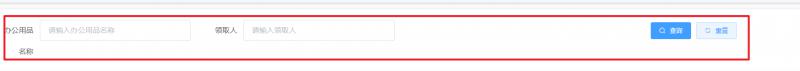
- 红色,是否前端table查询参数,表示该字段是否作为table数据的查询条件。代码生成之后,勾选的字段将作为查询条件存在。(下图是代码生成之后前端展示效果)

- 绿色,是否在前端的table中显示,表示该字段是否作为前端table的数据展示内容出现。代码生成之后,勾选的字段将作为table数据展示列存在。(下图是代码生成之后前端展示效果)

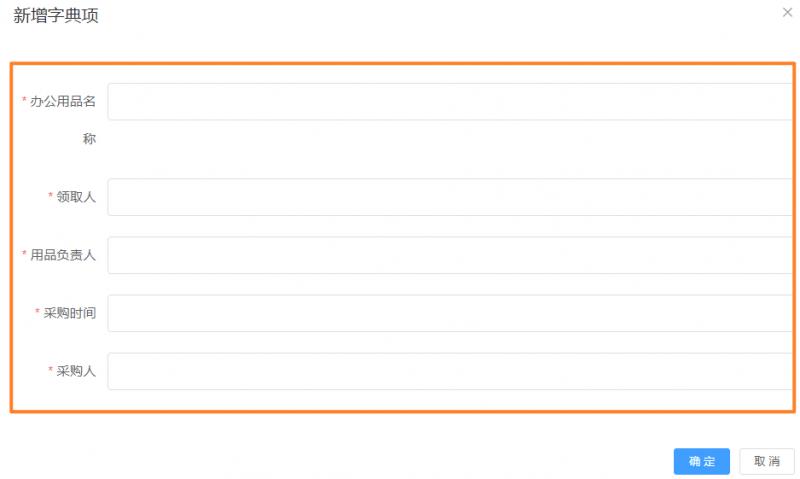
- 橘色,是都在前端新增修改,表示该字段是否在前端可以新增修改。比如:id,create_time一般是由后端自动赋值的,不由用户来填写,这里就不要勾选。(下图是代码生成之后前端展示效果)

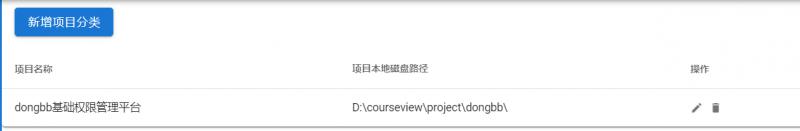
项目配置
项目配置暂时没有特别的作用,通常只用于模板分类,表示哪一个模板属于拿一个项目(模板配置看下文)。

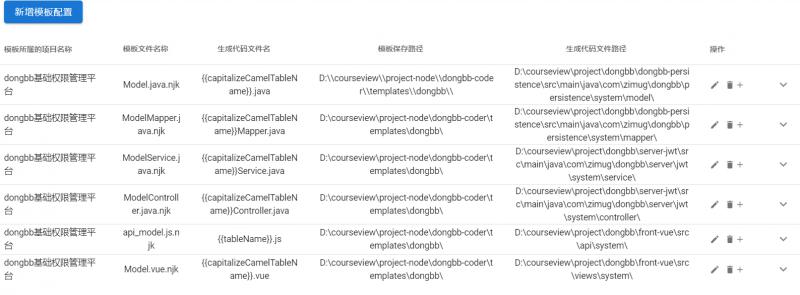
模板配置
模板配置中的每一个模板,对应代码生成之后的每一个代码文件(vue、js、java等)。只要你能总结出代码规律,并把它编写成模板,所有的代码都可以生成。
模板文件的编写非常简单,后续我会录制一段视频给大家讲一下,文档也会有!

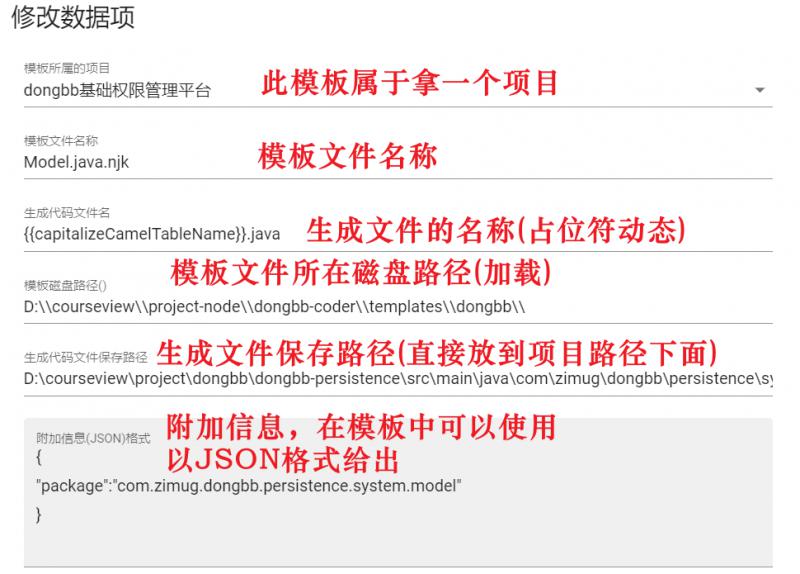
新增或修改模板

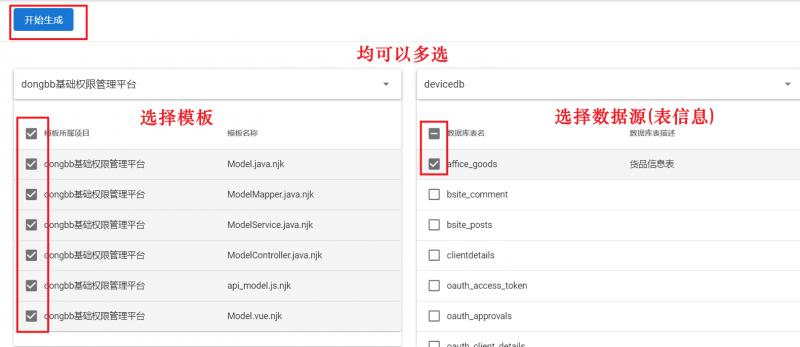
生成代码

开源地址
https://gitee.com/hanxt/dongbb-coder
如果您觉得这个代码生成器能够帮助到你,请帮忙给个star。
欢迎关注我的博客,里面有很多精品合集
- 本文转载注明出处(必须带连接,不能只转文字):字母哥博客。
觉得对您有帮助的话,帮我点赞、分享!您的支持是我不竭的创作动力! 。另外,笔者最近一段时间输出了如下的精品内容,期待您的关注。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号