vue的安装
VUe(读音/vju:/类似于view)是一套用来构建用户界面的渐进式框架。与其他大型框架不同的是,vue被设计为可以自底向上逐层应用。Vue是一个轻小便捷,易于上手。
废话就不多说了,关于vue的介绍在vue.js官方文档上有,很清楚,可以取文档上查看。
第一步是安装
1.Windows+R —> cmd:如下

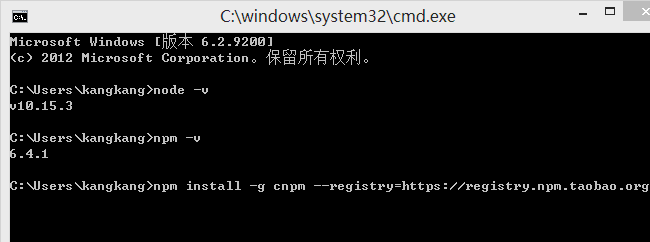
2.输入 node -v和npm -v是为查看node是否安装成功、版本和npm的版本
3.输入:npm install -g cnpm --registry=https://registry.npm.taobao.org(国内的npm下载速度很慢,一般都会选择用taobao镜像来下载)

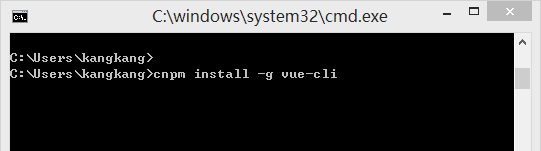
4.进行全局安装vue-cli,输入命令cnpm install -g vue-cli

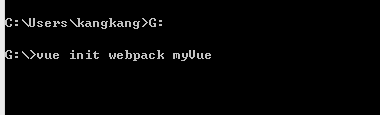
5.创建项目(命令项目名称,可以切换到自定义的盘符或者自定义的位置).输入
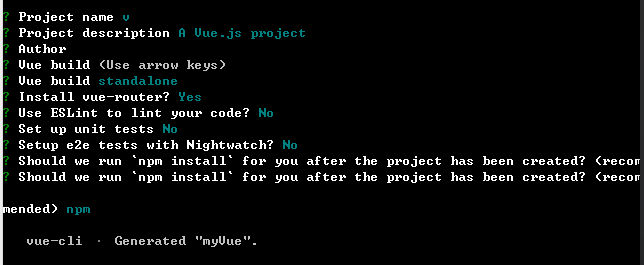
vue init webpack myVue(自命名为myVue)

下图显示的这些看个人自己选择(或者项目需要),需要安装的yes便是,不需要安装的no便可。

6.切换到项目根目录下,输入 cnpm install


8.运行项目,输入npm run dev

如图显示,则可以去浏览器中查看,输入localhost:8080

最后在浏览器中如下图显示,则是安装成功,以上便是我学习Vue时,安装的步骤了。




