vue项目搭建
用vue cli2.0创建项目 :(步骤1和3会需要等待一段时间,输入没反应时不用着急请等10秒左右就会好了)
1. 创建vue cli
npm install --global vue-cli
2. 创建一个基于webpack模板项目(Travel)项目名称 这里名字可以随便起
1 | vue init webpack Travel |
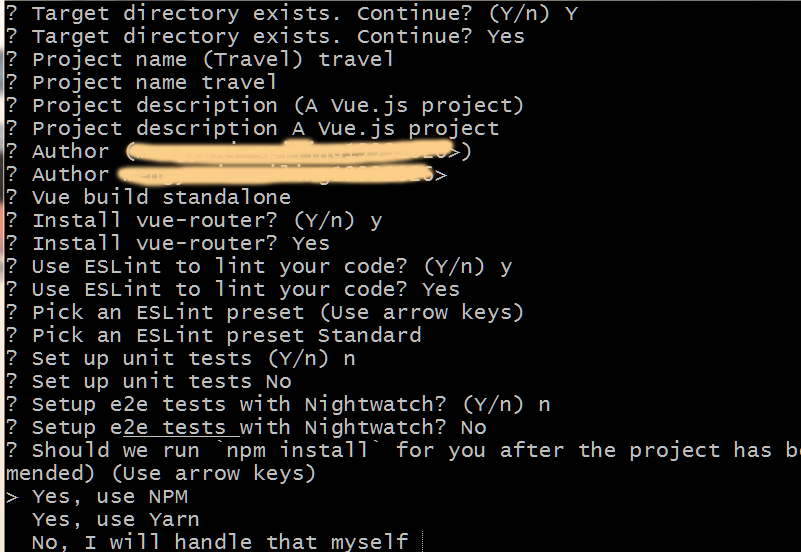
可根据自己需求按一下步骤选择需要的选项

3. 安装依赖
先进入项目
1 | cd Travel |
在安装依赖
//不建议使用
npm install
建议不要直接使用 cnpm(npm install 直接安装) 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
npm install --registry=https://registry.npm.taobao.org
4.启动项目
1 | npm run dev |
官方搭建步骤截图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!