nexus前端私服搭建
前端开发过程中,通常会有很多自定义组建和公用的工具组建,随着项目增多,不同的项目中会用到同一的定制组建,通常情况下,都是在各个项目中copy代码,导致使用起来非常不方便,这个时候可以使用自建私服解决这个问题。
Nexus 服务搭建
直接使用docker-compose 搭建Nexus服务
1. 创建好宿主机挂载目录,防止容器消失时对应的数据丢失。
makedir -p data/nexus/nexus-data data/nexus/timezone
2. 创建docker-compose.yaml 文件
version: '3'
services:
nexus:
image: sonatype/nexus3
container_name: nexus
restart: always
privileged: true
volumes:
- ./data/nexus/nexus-data:/nexus-data
- ./data/nexus/timezone:
- TZ="Asia/Shanghai"
- "INSTALL4J_ADD_VM_PARAMS=-Xms128m -Xmx512m -XX:MaxDirectMemorySize=512m -Djava.util.prefs.userRoot=/nexus-data/javaprefs"
deploy:
resources:
limits:
memory: 800M
reservations:
memory: 750M
3. 启动服务
docker-compose -f docker-compose.yaml up -d
4. 配置Nexus服务
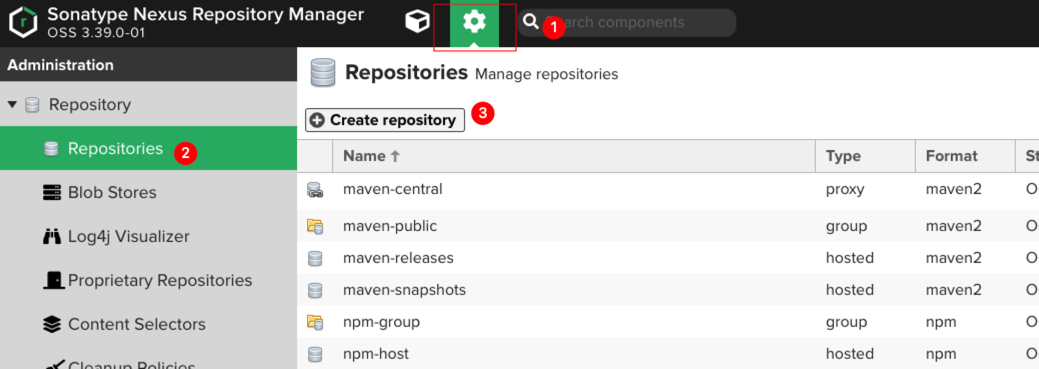
a.选择创建仓库

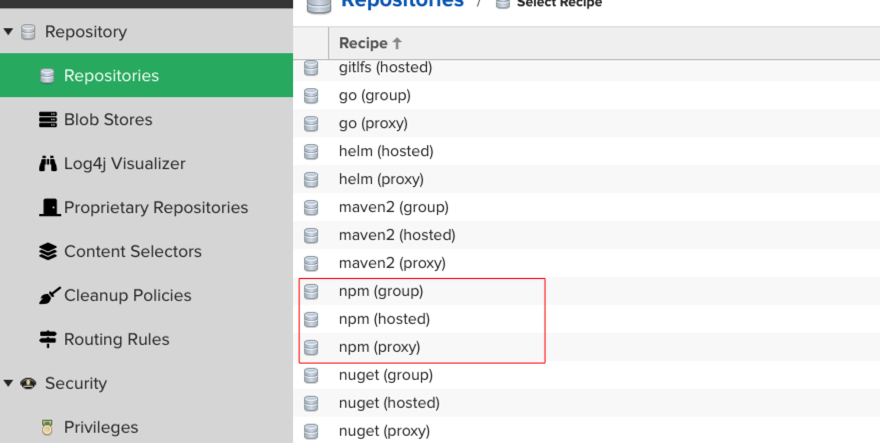
b.选择创建npm 仓库

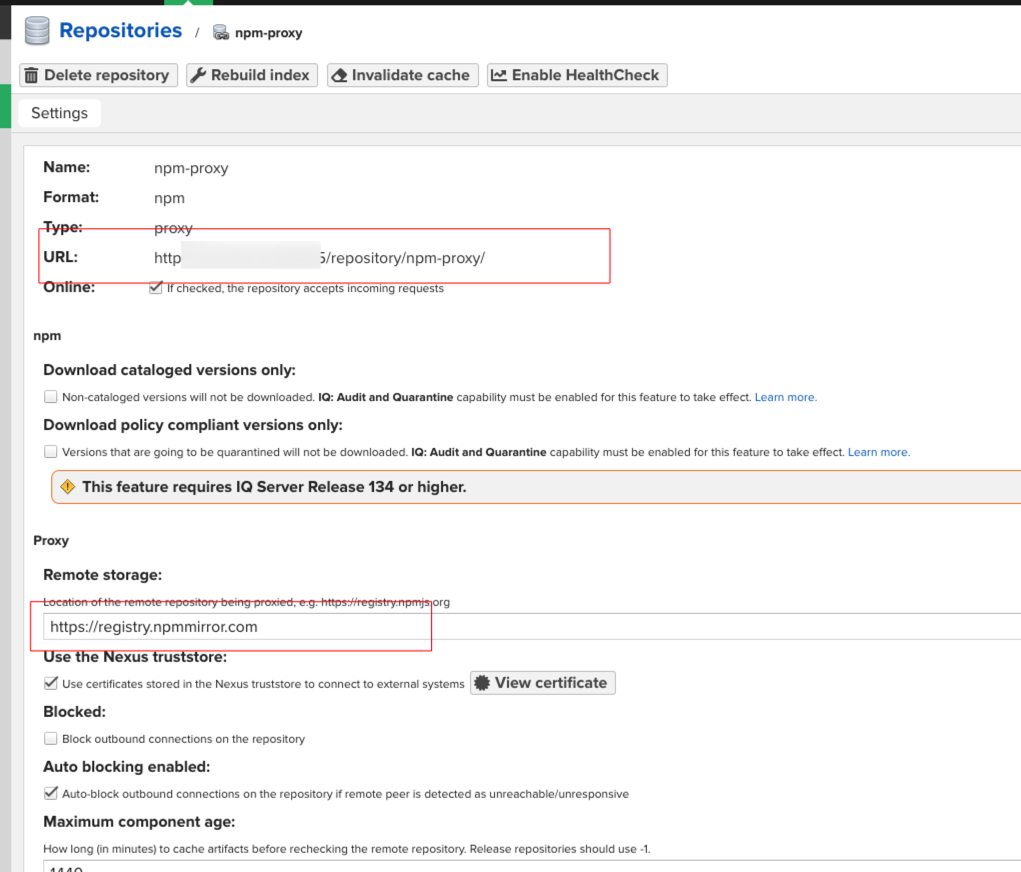
c. 设置npm-proxy(外网下载)

指定从外网下载包地址,如果本地没有则从外网下载,可以配置官方npm地址。
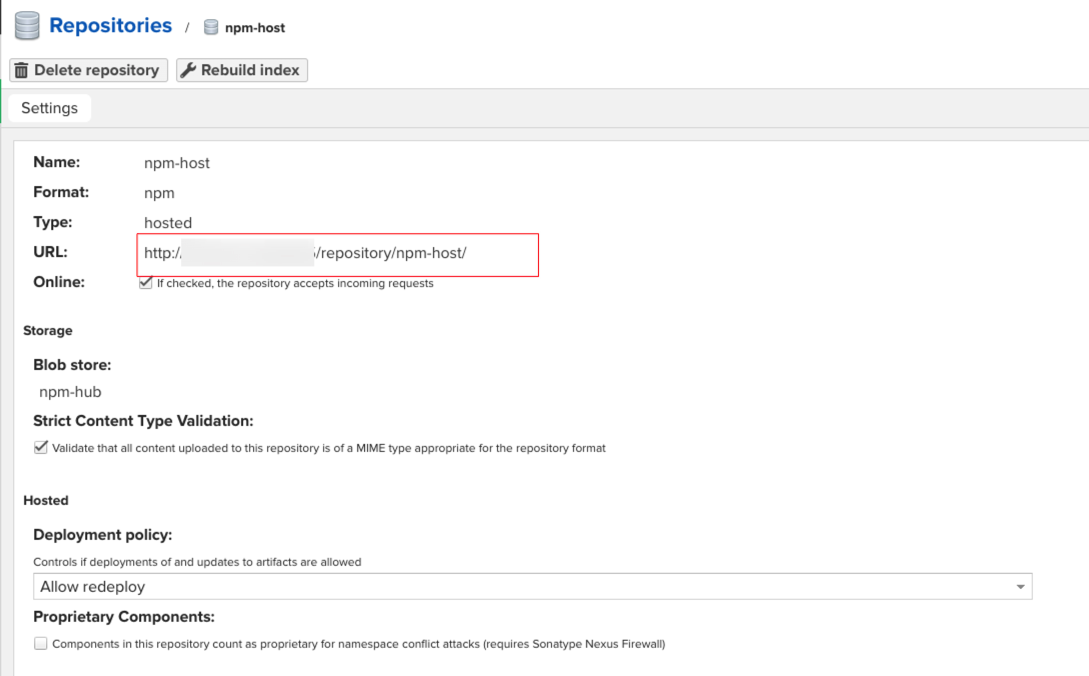
d. 设置npm-host(用来上传项目)

e.设置npm-group(主要是主应用拉取子项目作为依赖)

需要将npm-host 与npm-proxy 添加进去。
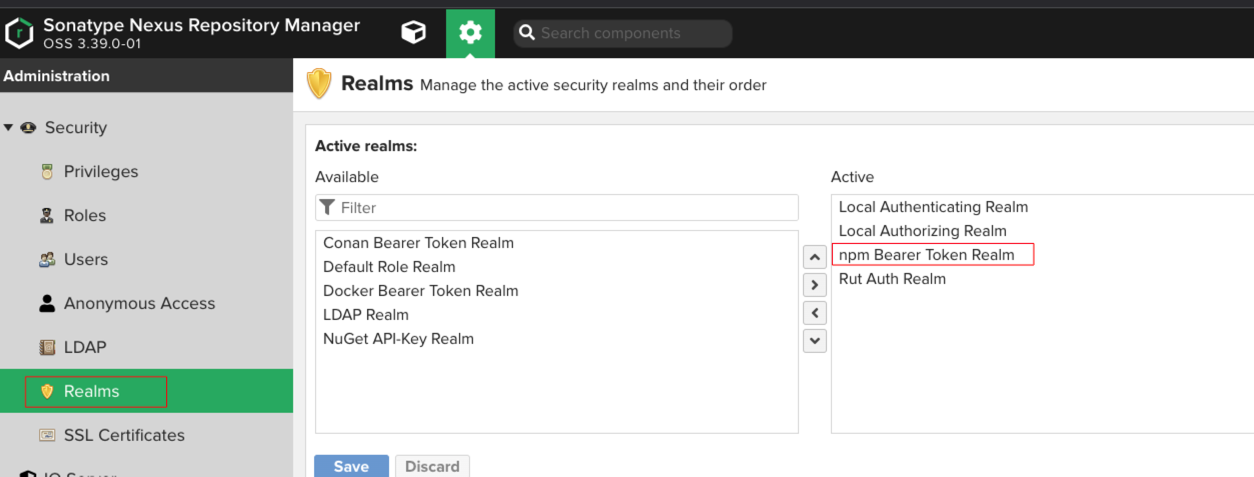
f.设置realms权限

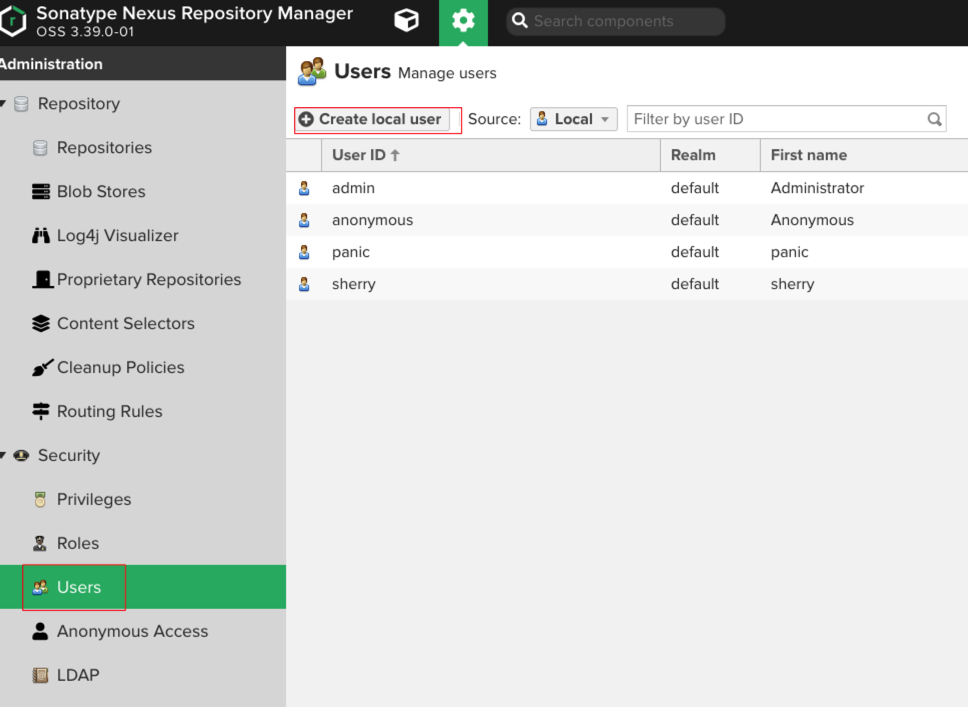
g.创建用户

到此为止就设置好nexus中央库了。
本地npm本地配置
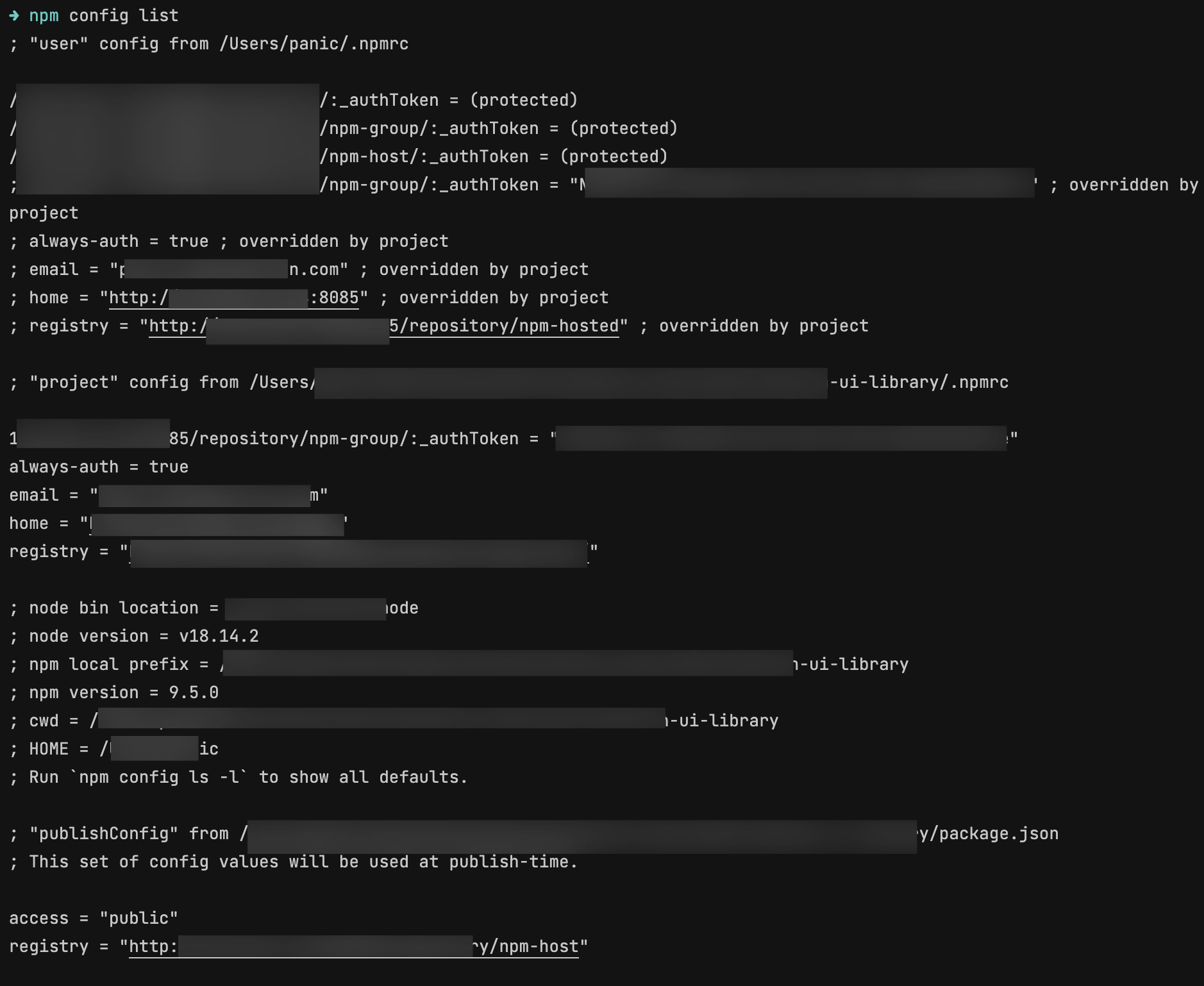
1.查看npm 配置
npm config list
npm get registry

2.设置npm registry
nexus 搭建时 ( d. 设置npm-host) 中的url
npm set registry http://[ip]:[port]/repository/npm-host
3. 登录私服
1.登录group
npm login --registry=http://[ip]:[port]/repository/npm-group/ --always-auth
2. 登录hosted
npm login --registry=http://[ip]:[port]/repository/npm-host/ --always-auth
再次查看 npm config 会发现已经有 _authToken 字段
项目设置
package.json 配置
{
"name": "xxx-library",
...
"publishConfig": {
"access": "public",
"registry": "http://[ip]:[port]/repository/npm-host"
},
"authors": {
"name": "xxx",
"email": "xxxxx@xxx.com"
}
}
name 为项目名称
publicConfig指定发布包地址
如果不指定的话,可以在发布时命令指定
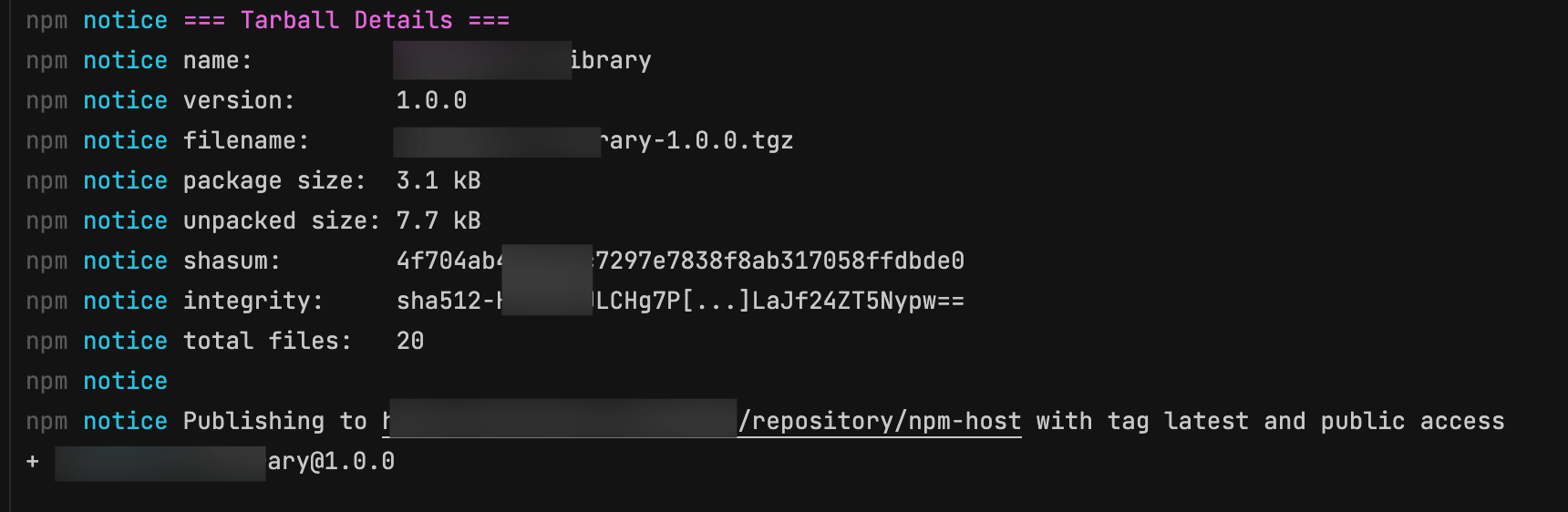
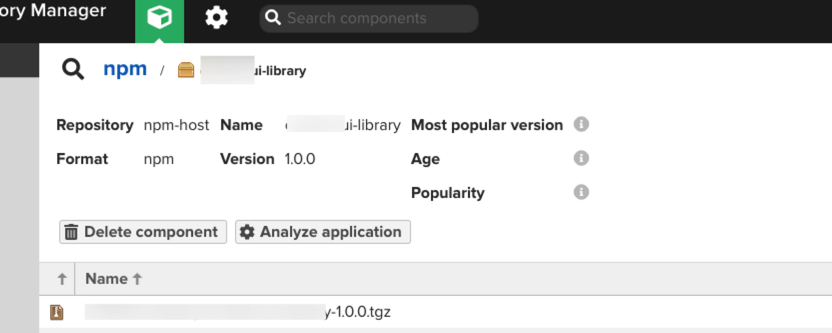
发布包
npm publish --registry=http://[ip]:[port]/repository/npm-host/


更新包
npm version 版本号
npm publish
使用依赖包
npm install xxx-library@[version]

