基于webGL三维停车场,可视化管理Demo
前言
随着社会的发展,城市中的汽车越来越多。车辆集中存放管理的场所被人类提出车辆进出的秩序、车辆存放的安全性、车辆存放管理的有偿性等要求。停车场系统应用现代机械电子及通讯科学技术,集控制硬件、软件于一体。随着科技的发展,停车场管理系统也日新月异,目前最为专业化的停车场系统为免取卡停车场。下面我们就用ThingJs平台来搭建一个3d可视化的停车场管理系统。
点击查看:DEMO1 DEMO2
效果
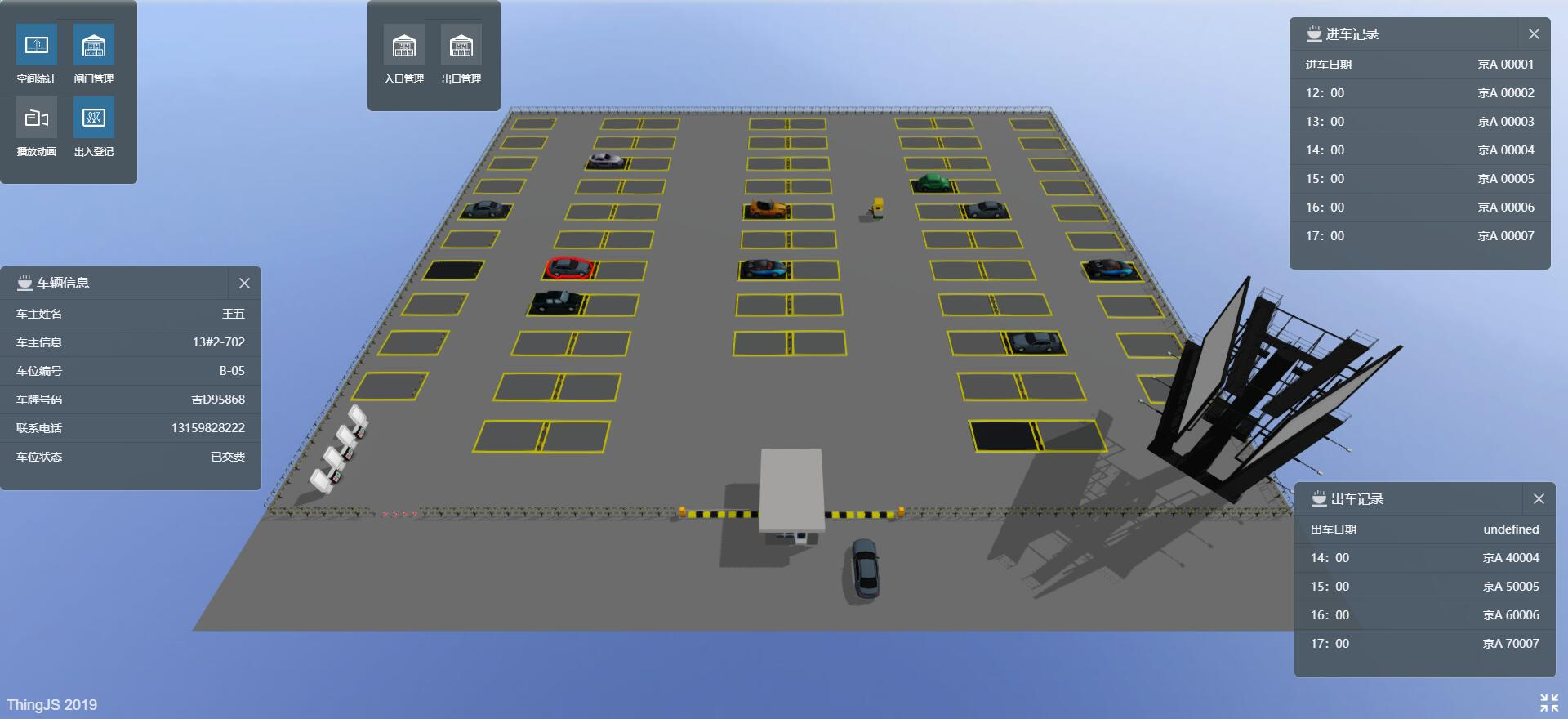
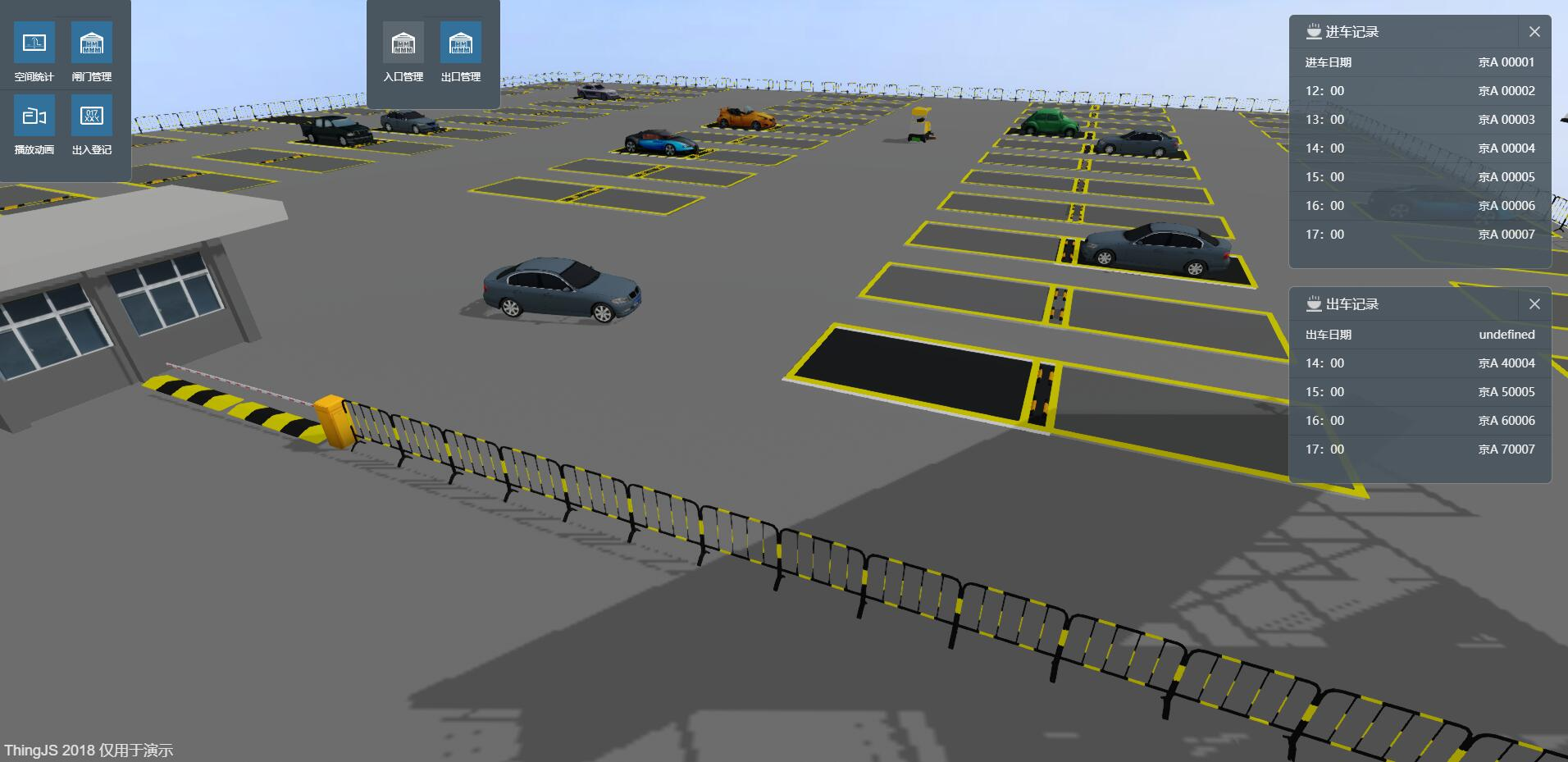
停车场总览

车辆信息

车辆行动轨迹监控

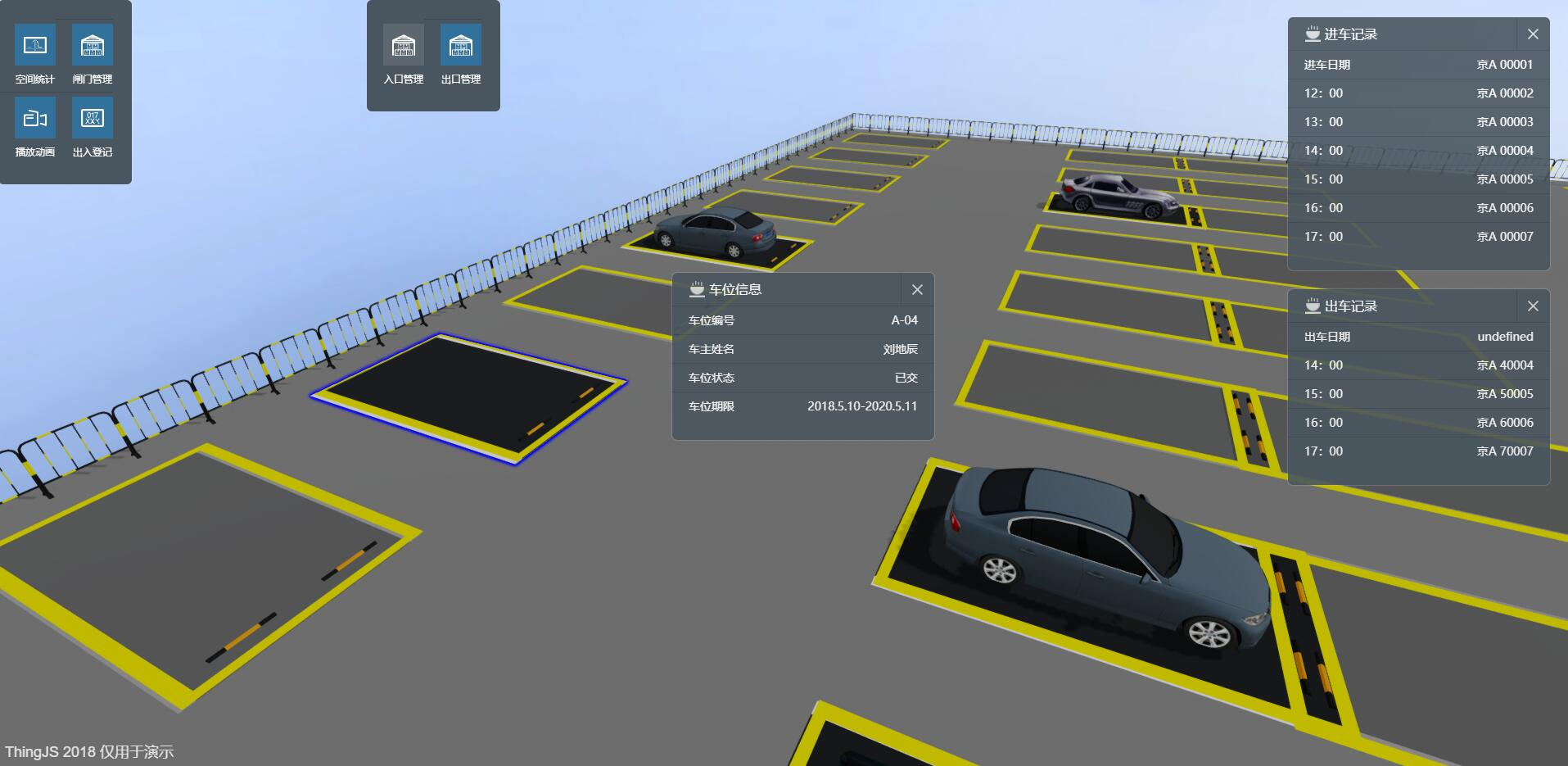
车位信息展示

下面我们就用ThingJs平台来搭建一个3d可视化的停车场管理系统。
第一步
使用CampusBuilder来搭建一个模拟停车场。CampusBuider很好用在以往的文章中也多次提及过,丰富的模型库任你选择快速搭建3D场景。

第二步
初始化摄像机的位置并添加鼠标滑过,左键单击,右键单击,左键双击等事件。鼠标滑过,车勾边变红色,车位勾边边蓝色。左键单击,车或车位弹出信息牌。右键单击,关闭当前信息牌,镜头初始化。getCarData() 与 getParkData() 为模拟数据,没有几个售出的车位和车就用了switch。

1 app.on('load', function (evt) { 2 3 //初始化摄像机 4 init_camera(); 5 6 //滑过勾边 7 var campus = evt.campus; 8 var objs = app.query('.Building').add(campus.things); 9 objs.on('mouseon', function (ev) { 10 if (ev.object.name.search("car") == 0) { 11 this.style.outlineColor = '#ff0000'; 12 } 13 if (ev.object.name.search("park") == 0) { 14 this.style.outlineColor = '#0000ff'; 15 } 16 }); 17 objs.on('mouseoff', function () { 18 this.style.outlineColor = null; 19 }); 20 21 //单击事件 22 app.on('click', function (ev) { 23 if (ev.button == 2) { 24 destroy_ui(); 25 init_camera(); 26 } 27 if (ev.object.name.search("car") == 0) { 28 destroy_ui(); 29 getCarData(ev.object); 30 create_ui_car(); 31 } 32 if (ev.object.name.search("park") == 0) { 33 destroy_ui(); 34 getParkData(ev.object); 35 create_ui_park(); 36 } 37 }); 38 39 //双击事件 40 app.on('dblclick', function (ev) { 41 42 if (ev.object.name.search("car") == 0) { 43 app.camera.flyTo({ 44 'time': 1500, 45 'object': ev.object, 46 'position': [0, 0, 0], 47 'complete': function () { 48 } 49 }); 50 } 51 if (ev.object.name.search("park") == 0) { 52 app.camera.flyTo({ 53 'time': 1500, 54 'object': ev.object, 55 'position': [0, 5, 0], 56 'complete': function () { 57 } 58 }); 59 } 60 }); 61 }); 62 63 //初始化摄像机 64 function init_camera() { 65 // 摄像机飞行到某位置 66 app.camera.flyTo({ 67 'position': [-67.95670997548082, 49.69517426520041, -42.88366089402964], 68 'target': [-7.188588318222256, 14.094194791658271, -12.724756207211417], 69 'time': 800, 70 'complete': function () { 71 console.log("Camera ready"); 72 } 73 }); 74 } 75 //创建面板 76 var panel; 77 var dataObj; 78 var carInfo; 79 var parkInfo; 80 81 function create_ui_car() { 82 panel = new THING.widget.Panel({ 83 titleText: "车辆信息", 84 closeIcon: true, // 是否有关闭按钮 85 dragable: true, 86 retractable: true, 87 opacity: 0.9, 88 hasTitle: true, 89 titleImage: 'https://www.thingjs.com/static/images/example/icon.png' 90 }); 91 panel.position = [0, 326]; 92 // 创建任意对象 93 dataObj = { 94 name: carInfo[0], 95 info: carInfo[1], 96 park: carInfo[2], 97 plateNum: carInfo[3], 98 state: carInfo[4], 99 contactNum: carInfo[5] 100 }; 101 // 动态绑定物体 102 var name = panel.addString(dataObj, 'name').caption('车主姓名'); 103 var info = panel.addString(dataObj, 'info').caption('车主信息'); 104 var park = panel.addString(dataObj, 'park').caption('车位编号'); 105 var plateNum = panel.addString(dataObj, 'plateNum').caption('车牌号码'); 106 var contactNum = panel.addString(dataObj, 'contactNum').caption('联系电话'); 107 var state = panel.addString(dataObj, 'state').caption('车位状态'); 108 109 } 110 111 function create_ui_park() { 112 panel = new THING.widget.Panel({ 113 titleText: "车位信息", 114 closeIcon: true, // 是否有关闭按钮 115 dragable: true, 116 retractable: true, 117 opacity: 0.9, 118 hasTitle: true, 119 titleImage: 'https://www.thingjs.com/static/images/example/icon.png' 120 }); 121 panel.position = [0, 326]; 122 dataObj = { 123 park: parkInfo[0], 124 name: parkInfo[1], 125 state: parkInfo[2], 126 date: parkInfo[3] 127 }; 128 var park = panel.addString(dataObj, 'park').caption('车位编号'); 129 var name = panel.addString(dataObj, 'name').caption('车主姓名'); 130 var state = panel.addString(dataObj, 'state').caption('车位状态'); 131 var date = panel.addString(dataObj, 'date').caption('车位期限'); 132 133 } 134 135 function destroy_ui() { 136 if (panel) { 137 panel.destroy(); 138 panel = null; 139 } 140 } 141 142 function getCarData(obj) { 143 switch (obj.name) { 144 case "car_0": 145 carInfo = ['张三', '28#1-302', 'A-06', '吉K49278', '未交费', '13159828222']; 146 break; 147 case "car_1": 148 carInfo = ['李四', '18#2-1202', 'B-04', '吉A46154', '已交费', '13159828222']; 149 break; 150 case "car_2": 151 carInfo = ['王五', '13#2-702', 'B-05', '吉D95868', '已交费', '13159828222']; 152 break; 153 case "car_3": 154 carInfo = ['郭富贵', '3#3-802', 'B-09', '吉B46278', '已交费', '13159828222']; 155 break; 156 case "car_4": 157 carInfo = ['薛展畅', '8#3-1302', 'C-03', '吉A44278', '未交费', '13159828222']; 158 break; 159 case "car_5": 160 carInfo = ['李文忠', '6#2-302', 'C-05', '黑B77865', '已交费', '13159828222']; 161 break; 162 case "car_6": 163 carInfo = ['李洪春', '8#2-402', 'D-08', '吉CJ87821', '未交费', '13159828222']; 164 break; 165 case "car_7": 166 carInfo = ['孟旭浩', '9#2-801', 'D-16', '吉A4U278', '已交费', '13159828222']; 167 break; 168 case "car_8": 169 carInfo = ['刘星辰', '4#2-502', 'D-20', '吉A98378', '已交费', '13159828222']; 170 break; 171 case "car_9": 172 carInfo = ['张星辰', '4#1-302', 'E-04', '吉A98378', '已交费', '13159828222']; 173 break; 174 case "car_10": 175 carInfo = ['张星辰', '8#2-302', 'D-01', '京A44378', '已交费', '13159228222']; 176 break; 177 } 178 } 179 180 function getParkData(obj) { 181 switch (obj.name) { 182 case "park_5": 183 parkInfo = ['A-06', '张三', '已交', '2018.5.10-2020.5.11']; 184 break; 185 case "park_11": 186 parkInfo = ['B-09', '郭富贵', '已交', '2018.5.10-2020.5.11']; 187 break; 188 case "park_16": 189 parkInfo = ['B-05', '王五', '欠费', '2018.5.10-2020.5.11']; 190 break; 191 case "park_17": 192 parkInfo = ['B-04', '李四', '已交', '2018.5.10-2020.5.11']; 193 break; 194 case "park_40": 195 parkInfo = ['C-03', '薛展畅', '已交', '2018.5.10-2020.5.11']; 196 break; 197 case "park_44": 198 parkInfo = ['C-05', '李文忠', '已交', '2018.5.10-2020.5.11']; 199 break; 200 case "park_68": 201 parkInfo = ['D-08', '李洪春', '已交', '2018.5.10-2020.5.11']; 202 break; 203 case "park_78": 204 parkInfo = ['E-04', '张星辰', '已交', '2018.5.10-2020.5.11']; 205 break; 206 case "park_59": 207 parkInfo = ['D-16', '孟旭浩', '已交', '2018.5.10-2020.5.11']; 208 break; 209 case "park_67": 210 parkInfo = ['D-20', '刘星辰', '已交', '2018.5.10-2020.5.11']; 211 break; 212 case "park_3": 213 parkInfo = ['A-04', '刘地辰', '已交', '2018.5.10-2020.5.11']; 214 break; 215 case "park_54": 216 parkInfo = ['D-1', '龙的辰', '未交', '2018.5.10-2020.5.11']; 217 break; 218 default: 219 parkInfo = ['X-xx', 'XXX', '未售出', '2000.1.1-2020.1.1']; 220 221 } 222 }
第三步
创建主面板添加空间统计,闸门管理,播放动画,出入登记等功能按钮,同时创建闸门管理子面板。

1 //主面板 2 var toolbar = new THING.widget.Panel({ width: '163px' }); 3 var mainDataObj = { 4 spaceStatistics: false, 5 gateManagement: false, 6 video: false, 7 registrationForm: false 8 } 9 10 //闸门管理面板 11 var gateToolbar = new THING.widget.Panel({ width: '163px' }); 12 gateToolbar.position = [450, 0]; 13 gateToolbar.visible = false; 14 var gateDataObj = { 15 entrance: false, 16 exit: false, 17 } 18 19 //面板按钮组件及事件 20 Loader.sync(['lib/iconfont.js'], function () { 21 //主面板 22 var button0 = toolbar.addImageBoolean(mainDataObj, 'spaceStatistics').caption('空间统计').url('#momoda_lc-icontubiao'); 23 var button1 = toolbar.addImageBoolean(mainDataObj, 'gateManagement').caption('闸门管理').url('#momoda_lc-icontubiao21'); 24 var button2 = toolbar.addImageBoolean(mainDataObj, 'video').caption('播放动画').url('#momoda_lc-icontubiao9'); 25 var button3 = toolbar.addImageBoolean(mainDataObj, 'registrationForm').caption('出入登记').url('#momoda_lc-icontubiao10'); 26 //闸门面板 27 var button4 = gateToolbar.addImageBoolean(gateDataObj, 'entrance').caption('入口管理').url('#momoda_lc-icontubiao21'); 28 var button5 = gateToolbar.addImageBoolean(gateDataObj, 'exit').caption('出口管理').url('#momoda_lc-icontubiao21'); 29 30 //第四步中的功能实现 31 });
第四步
为上面创建的功能按钮实现功能。

1 //空间统计 2 var opacityFlag = true; 3 button0.on('change', function () { 4 if (opacityFlag) { 5 opacityFlag = false; 6 app.query(/park/).forEach( 7 function (obj) { 8 var str = obj.name; 9 switch (str) { 10 case "park_5": break; 11 case "park_11": break; 12 case "park_16": break; 13 case "park_17": break; 14 case "park_40": break; 15 case "park_44": break; 16 case "park_68": break; 17 case "park_78": break; 18 case "park_59": break; 19 case "park_67": break; 20 case "park_33": break; 21 case "park_54": break; 22 case "park_3": break; 23 default: 24 obj.style.opacity = 0.3; 25 } 26 } 27 ); 28 } else { 29 opacityFlag = true; 30 app.query(/park/).forEach( 31 function (obj) { 32 obj.style.opacity = 1; 33 } 34 ) 35 } 36 }); 37 38 //闸门管理,入口管理,出口管理 39 var gateToolbarFlag = true; 40 var entranceFlag = false; 41 var exitFlag = false; 42 button1.on('change', function () { 43 if (gateToolbarFlag) { 44 app.camera.flyTo({ 45 'position': [-69.15232764795844, 12.556743445078443, -4.722896106654333], 46 'target': [-6.75806618043438, 11.584727439263146, -5.077821719000649], 47 'time': 1000 48 }); 49 gateToolbarFlag = false; 50 gateToolbar.visible = true; 51 } else { 52 init_camera(); 53 gateToolbarFlag = true; 54 gateToolbar.visible = false; 55 } 56 57 58 }); 59 button4.on('change', function () { 60 var entry = app.query('入口')[0]; 61 if (!entranceFlag) { 62 entranceFlag = true; 63 entry.rotateX(45.0); 64 entry.moveY(2); 65 entry.moveZ(-1); 66 } else { 67 entranceFlag = false; 68 entry.rotateX(-45.0); 69 entry.position = [0, 0, 0]; 70 } 71 }); 72 button5.on('change', function () { 73 var exit = app.query('出口')[0]; 74 75 if (!exitFlag) { 76 exitFlag = true; 77 exit.rotateX(-45.0); 78 exit.moveY(9.2); 79 exit.moveZ(4.3); 80 } else { 81 exitFlag = false; 82 exit.rotateX(-315.0); 83 exit.position = [0, 0, 0]; 84 } 85 }); 86 87 //播放动画 88 button2.on('change', function () { 89 //飞向每一个摄像机的位置 90 console.log("监控设备!"); 91 playCar(); 92 }); 93 94 //出入登记 95 registrationFlag = true; 96 button3.on('change', function () { 97 //显示两块信息板,镜头飞向门禁 98 // 摄像机飞行到某位置 99 if (registrationFlag) { 100 app.camera.flyTo({ 101 'position': [-13.229586070519874, 13.062016938601909, -14.789241424512456], 102 'target': [-21.25078065116403, 11.949594230222267, -11.972835509196605], 103 'time': 1000, 104 }); 105 registrationFlag = false; 106 create_ui_gate_exit(); 107 create_ui_gate_entry(); 108 } else { 109 registrationFlag = true; 110 entryUi.destroy(); 111 entryUi = null; 112 exitUi.destroy(); 113 exitUi = null; 114 } 115 });
播放动画

1 var car = app.create({ 2 type: 'Thing', 3 name: 'car_10', 4 url: 'http://model.3dmomoda.cn/models/c6ed424627234a298c1921950eb8534c/0/gltf/', // 模型地址 5 position: [-45.89714816093272, 0.043936770289323, 0.312388718621647], // 位置 6 angle: 90, 7 }); 8 var points = []; 9 points.push([-45.89714816093272, 0.043936770289323, 0.312388718621647]); 10 points.push([-38.89714816093272, 0.043936770289323, 0.312388718621647]); 11 var radius = 2 12 for (var degree = 0, y = 0; degree <= 90; degree += 20) { 13 var x = Math.sin(degree * 2 * Math.PI / 360) * radius - 35.89714816093272; 14 var z = -Math.cos(degree * 2 * Math.PI / 360) * radius + 2.312388718621647; 15 points.push([x, y, z]); 16 console.log([x, y, z]); 17 } 18 points.push([-33.927532654908305, 0, 4.9650923632877861]); 19 points.push([-33.927532654908305, 0, 7.9650923632877861]); 20 points.push([-33.927532654908305, 0, 10.9650923632877861]); 21 points.push([-33.927532654908305, 0, 13.9650923632877861]); 22 var line = app.create({ 23 type: 'Line', 24 color: 0xFFFF00, // 轨迹线颜色 25 dotSize: 2, // 轨迹点的大小 26 points: points, 27 }); 28 line.visible = false; 29 function playCar() { 30 var car = app.query('car_10')[0]; 31 var entry = app.query('入口')[0]; 32 entry.rotateX(45.0); 33 entry.moveY(2); 34 entry.moveZ(-1); 35 car.movePath({ 36 'path': line.points, // 轨迹路线 37 'time': 5000, // 移动时间 38 'orientToPath': true, // 物体移动时沿向路径方向 39 }); 40 setTimeout(function () { 41 entry.rotateX(-45.0); 42 entry.position = [0, 0, 0]; 43 }, 2000) 44 }
出入登记

1 //出入登记 2 function create_html_entry() { 3 var sign1 = 4 `<div class="sign1" id="board1" style="font-size: 12px;width: 230px;text-align: center;background-color: rgba(0, 0, 0, .6);border: 3px solid #eeeeee;border-radius: 8px;color: #eee;position: absolute;top: 0;left: 0;z-index: 10;display: none;"> 5 <div class="s1" style="margin: 5px 0px 5px 0px;line-height: 32px;overflow: hidden;"> 6 <span class="span-l icon" style="float: left;width: 30px;height: 30px;"></span> 7 <span class="span-l font" style="float: left;margin: 0px 0px 0px 3px;">车辆进入</span> 8 <span class="span-r point" style="float: right;width: 12px;height: 12px;background-color: #18EB20;border-radius: 50%;margin: 10px 5px 10px 0px;"></span> 9 </div> 10 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 11 <span class="span-l font1" style="float: left;width:70px;margin: 0px 10px 0px 10px;">进车时间</span> 12 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">车牌号</span> 13 </div> 14 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 15 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">9:15</span> 16 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉K49278</span> 17 </div> 18 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 19 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">10:15</span> 20 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A46154</span> 21 </div> 22 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 23 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">10:17</span> 24 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉D95868</span> 25 </div> 26 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 27 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">10:25</span> 28 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉B46278</span> 29 </div> 30 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 31 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">10:39</span> 32 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">黑B77865</span> 33 </div> 34 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 35 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">11:19</span> 36 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉CJ87821</span> 37 </div> 38 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 39 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">11:21</span> 40 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A4U278</span> 41 </div> 42 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 43 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">11:35</span> 44 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A98378</span> 45 </div> 46 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 47 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">12:50</span> 48 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A98778</span> 49 </div> 50 <div class="point-top" style="position: absolute;top: -7px;right: -7px;background-color: #3F6781;width: 10px;height: 10px;border: 3px solid #eee;border-radius: 50%;"></div> 51 </div>` 52 $('#div3d').append($(sign1)); 53 } 54 function create_html_exit() { 55 var sign2 = 56 `<div class="sign2" id="board2" style="font-size: 12px;width: 230px;text-align: center;background-color: rgba(0, 0, 0, .6);border: 3px solid #eeeeee;border-radius: 8px;color: #eee;position: absolute;top: 0;left: 0;z-index: 10;display: none;"> 57 <div class="s1" style="margin: 5px 0px 5px 0px;line-height: 32px;overflow: hidden;"> 58 <span class="span-l icon" style="float: left;width: 30px;height: 30px;"></span> 59 <span class="span-l font" style="float: left;margin: 0px 0px 0px 3px;">车辆进入</span> 60 <span class="span-r point" style="float: right;width: 12px;height: 12px;background-color: #18EB20;border-radius: 50%;margin: 10px 5px 10px 0px;"></span> 61 </div> 62 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 63 <span class="span-l font1" style="float: left;width:70px;margin: 0px 10px 0px 10px;">出车时间</span> 64 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">车牌号</span> 65 </div> 66 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 67 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">7:15</span> 68 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">黑B77865</span> 69 </div> 70 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 71 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">8:45</span> 72 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A4U278</span> 73 </div> 74 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 75 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">8:57</span> 76 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A98378</span> 77 </div> 78 <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;"> 79 <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">10:01</span> 80 <span class="span-l font2" style="float: left;width: 140px;background-color: #2480E3;">吉A98778</span> 81 </div> 82 <div class="point-top" style="position: absolute;top: -7px;right: -7px;background-color: #3F6781;width: 10px;height: 10px;border: 3px solid #eee;border-radius: 50%;"></div> 83 </div>` 84 $('#div3d').append($(sign2)); 85 } 86 function create_element(str) { 87 var srcElem = document.getElementById(str); 88 var newElem = srcElem.cloneNode(true); 89 newElem.style.display = "block"; 90 app.domElement.insertBefore(newElem, srcElem); 91 return newElem; 92 } 93 var entryUi = null; 94 function create_ui_gate_entry() { 95 create_html_entry(); 96 entryUi = app.create({ 97 type: 'UIAnchor', 98 position: [-39.89714816093272, 3.043936770289323, 2.312388718621647], 99 element: create_element("board1"), 100 offset: [0, 2, 0], 101 pivot: [0.5, 1] // 界面的重心 102 }); 103 } 104 var exitUi = null; 105 function create_ui_gate_exit() { 106 create_html_exit(); 107 exitUi = app.create({ 108 type: 'UIAnchor', 109 position: [-34.89714816093272, 6.059100472147456, -14.950719696627075], 110 element: create_element("board2"), 111 offset: [0, 2, 0], 112 pivot: [0.5, 1] // 界面的重心 113 }); 114 }




