openharmony 生命周期, 各种周期。
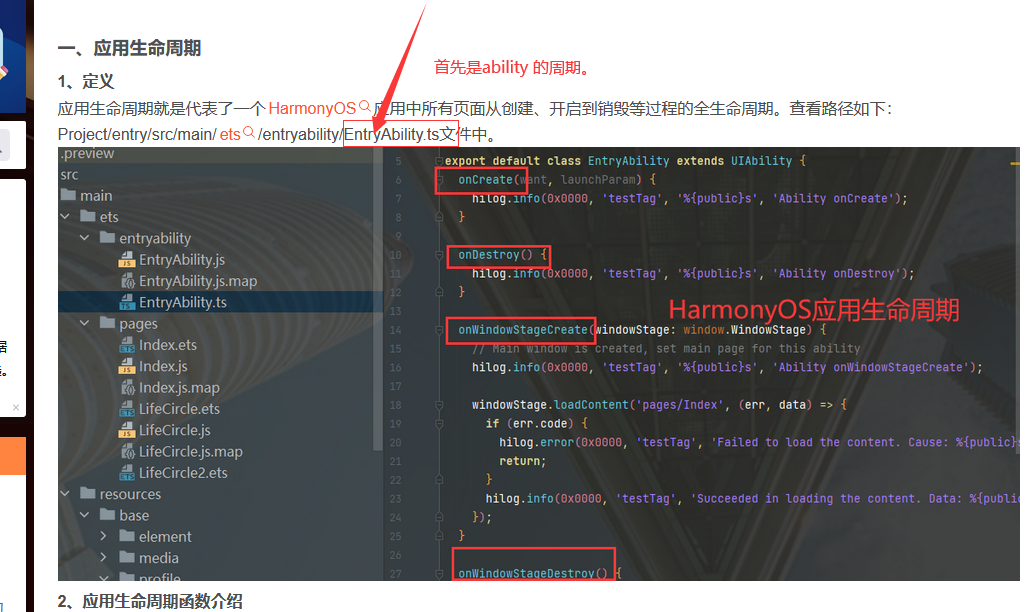
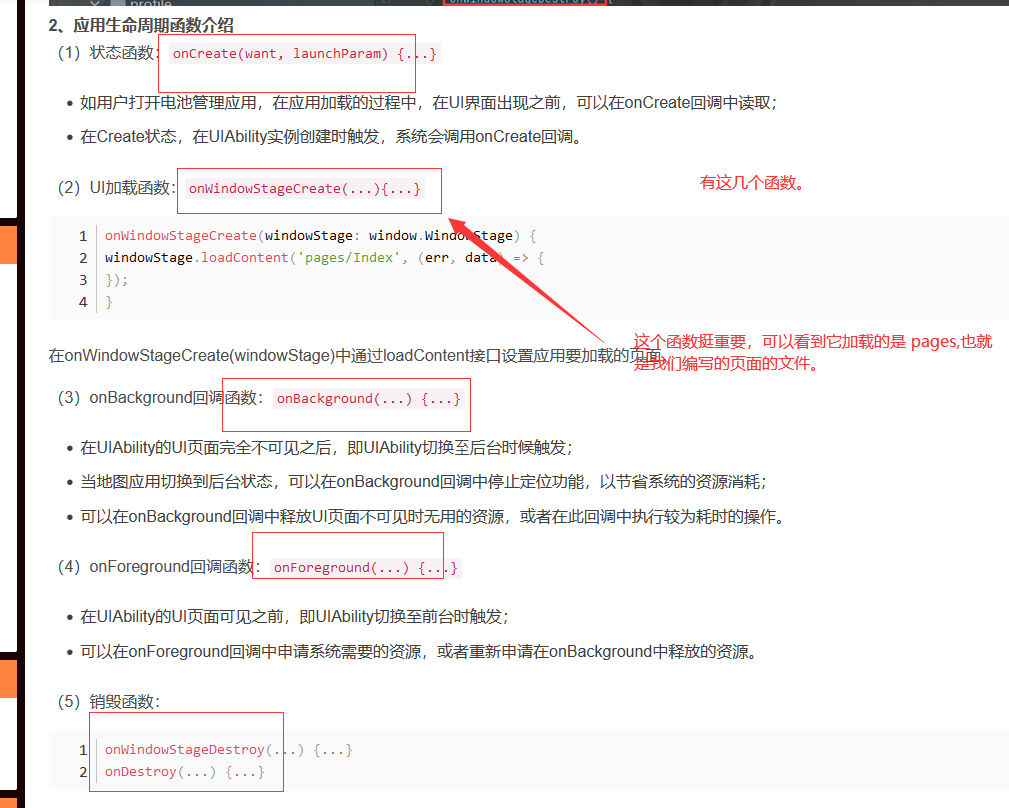
网上的截图:




1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | @Entry@Componentstruct LifeCircle { @State message: string = 'Hello World' @State isAppear:boolean = true build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Divider() Button('显示/隐藏子组件') .backgroundColor(Color.Orange) .onClick(()=>{ this.isAppear = !this.isAppear }) if(this.isAppear){ LifeCircle_son() } } .width('100%') } .height('100%') } //页面显示 onPageShow(){ //打印出页面显示的提醒 console.log('This Page is onPageShow') } //页面隐藏 onPageHide(){ //打印出页面隐藏的提醒 console.log('This Page is onPageHide') } //页面返回:手机按钮上的返回 onBackPress(){ //打印出页面返回的提醒 console.log('This Page is onBackPress') } //aboutToAppear和aboutToDisappear也可以放在入口组件中,后者表示程序被sha死时调用的函数 //组件即将出现时回调该接⼝ aboutToAppear(){ console.log('This Page is 入口aboutToAppear') } //组件析构销毁时触发的函数 aboutToDisappear(){ console.log('This Page is 入口aboutToDisappear') }}//子组件的内容@Componentstruct LifeCircle_son{ build(){ Column(){ Text('显示子组件的内容').fontSize(40).fontStyle(FontStyle.Italic) } } //组件即将出现时回调该接⼝ aboutToAppear(){ console.log('This Page is 子组件aboutToAppear') } //组件析构销毁时触发的函数 aboutToDisappear(){ console.log('This Page is 子组件aboutToDisappear') }} |
这段代码可以演示一下, 各个函数的先后顺序,我就不演示了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律