一次面试留下的实际应用问题。关于HttpModule,IIS集成模式。
资料来自《IIS7开发与管理完全手册》
周五面试时有点紧张,没能静下心思考,当时隐约想到这个解决方案,但因面试环境和心态确未能明确的表述。
回家的地铁上已经找到解决办法。
要点:1基于IHttpModule,2IIS集成模式。
IHttpModule想必作B/S开发的人不会陌生。
IIS集成模式。是IIS7的新特性。
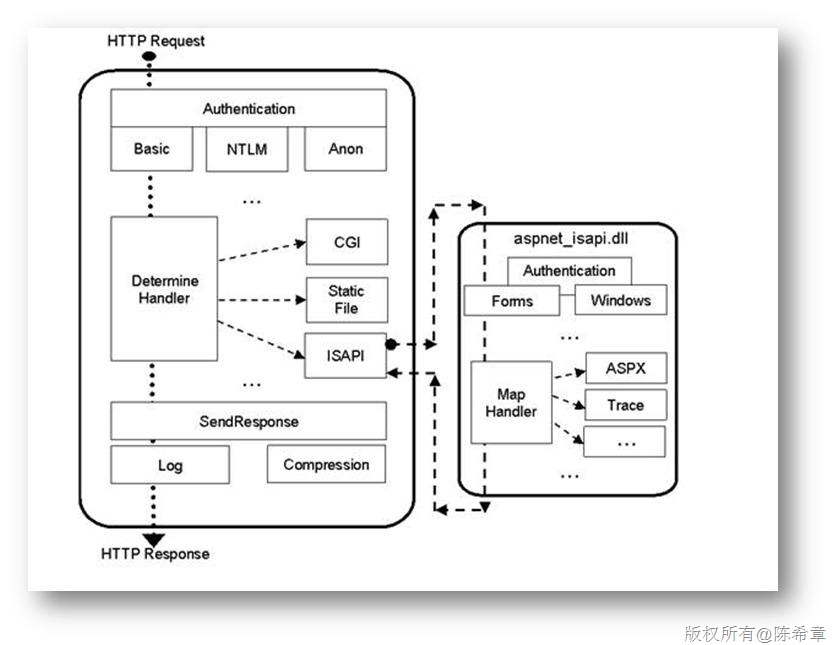
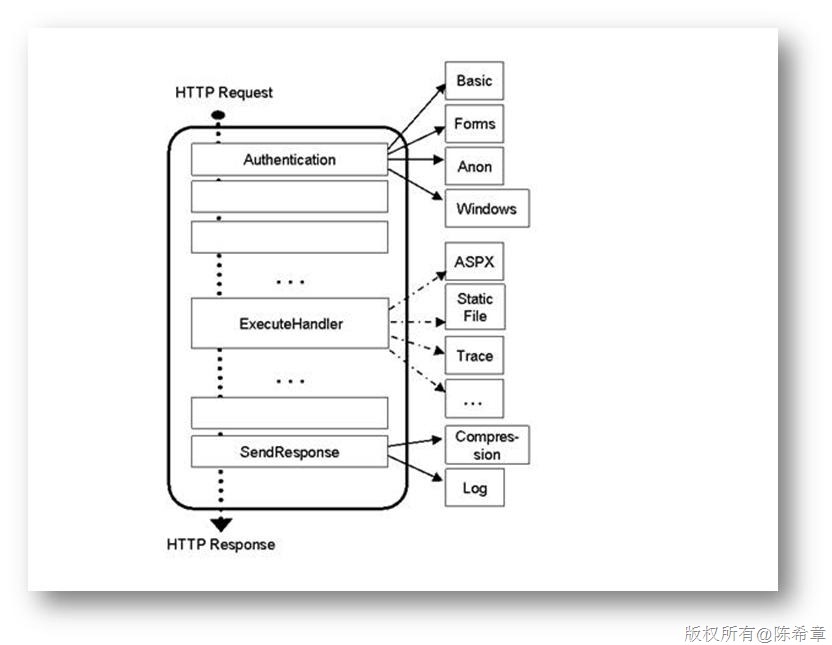
//图《IIS7开发与管理完全手册》这本书里有,懒得画了,在园子里扒了一个。

经典模式-可以看到,静态文件是不经过MODULE的

集成模式-不论静态,还是动态的访问,统一在一个管道中。
简单但不严谨的表述:IIS6的IHttpModule只对ashx,aspx等动态文件生效,若要拓展html,css此类静态文件的访问,只能通过WINDOWS权限控制,开发人员无法自行定义。IIS7新加入了集成模式,将所有的request统一在一个管道中,并向开发人员开放。
应用场景如下:基于ASP.NET平台MVC架构的网站,默认Index.html为首页,每小时根据最新数据,重建该页面,而此时会影响对该页面的访问,个人未处理过此种场景,理解上重建文件时文件会加锁,B端访问该文件或许会报文件正操作之类的错误。(如理解错误请指出)
操作流程
1文件根路径定义两个文件 index.html,index2.html
2移除黙认的路由RouteConfig(移除后,对网站根路径的访问会因此定义到Index.html)
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); } }
3建立自定义MODULE

public class TestMoudle:IHttpModule { public void Dispose() { //throw new NotImplementedException(); } public void Init(HttpApplication context) { // throw new NotImplementedException(); context.BeginRequest += context_BeginRequest; } void context_BeginRequest(object sender, EventArgs e) { HttpContext ctx = HttpContext.Current; string hostname = ctx.Request.UserHostName; string requesturl = ctx.Request.RawUrl; //主页放两个文件,index.html index2.html //在Application["Creating"]设置标志位 Application微软应有同步处理方案,若不放心,自已定一个。 //每小时置Creating为true,重生成Index.html,Index.html生成成功后,置Creating为false 重写index2.html //访问路径若为/或index.html if (requesturl == "/" || requesturl=="/index.html") { //若正在生成,在定向到index2.html //var creating=(bool)ctx.Application["creating"]; bool creating = DateTime.Now.Second % 2==0; if (creating) { ctx.RewritePath("index2.html"); } } } }
4WEB.CONFIG system.web添加模块配置。
<httpModules> <add name="TestModule" type="Index.Controllers.TestMoudle,Index"></add> </httpModules>
5发布网站到IIS(IIS7以上)
IIS7的设置部分
6添加一项集成模式的应用程序池
7设置发布网站的应用程序池为定义的集成模式(本例为.Net v4.5)

8进入模块配置(只在WEB.CONFIG配置并不生效),添加自定义的模块


9添加模块成功后,重启该站点,访问即可见效果。
PS:因为所有的访问都要经过一个新的MODULE,所以会有部分的性能损耗。
对网站根及index.html的访问,会根据时间(模拟index.html是否正在被重建)定向到index2.html。




