text-shadow和文字颜色渐变冲突问题
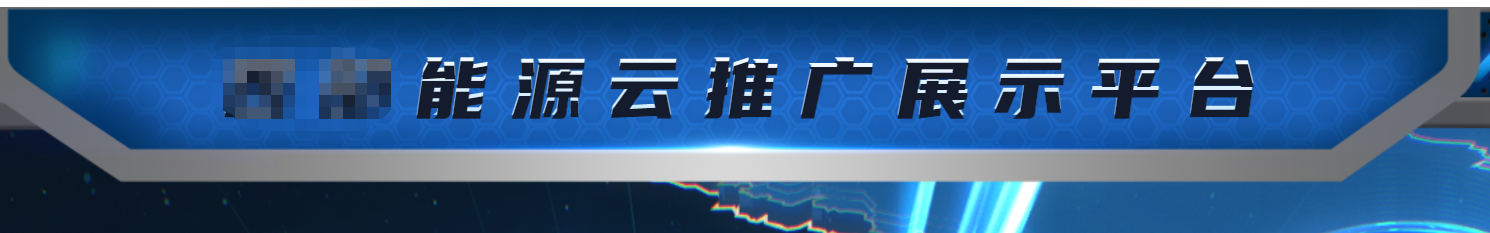
设计给的设计图同时有文字颜色渐变,文字阴影,如下图

实际实现效果是:

text-shadow覆盖了文字颜色渐变的样式
解决方案:
解决方案:
<div class="platformtext" text="能源云推广展示平台">能源云推广展示平台</div> .platformtext { color: #fff; font-weight: 400; font-size: 59px; font-family: YouSheBiaoTiHei; letter-spacing: 17px; text-shadow: 0px 3px 0px #141b2d; position: absolute; top: 25px; left: 3465px; z-index: 10; } .platformtext::before { content: attr(text); font-weight: 400; font-size: 59px; font-family: YouSheBiaoTiHei; letter-spacing: 17px; position: absolute; z-index: 10; background: linear-gradient(180deg, #ff9c0e 0%, #fff 0%, #bde4ff 100%); -webkit-background-clip: text; background-clip: text; -webkit-text-fill-color: transparent; // 去除继承父级样式 text-shadow: none; }
原理:在原来的文字上,通过绝对定位覆盖多一层,底层用text-shadow ,上层文字相同,设置渐变样式。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号