使用Element.animate实现在JS代码完成动画的添加
简介:
Element.animate()是Web Animations API提供的使用Javascript操作元素动画的解决方案。
语法:
let animation = element.animate(keyframes, options);
参数:
keyframes关键帧
与CSS3的keyframes的概念是一致的,代表关键帧的集合。它可以接收一个关键帧数组,也可以简写成一个对象。它支持所有CSS动画支持的属性,另外简写写法添加
offset, float, easing等关键字 。具体写法请参考Keyframe Formats (MDN)或下文的案例使用。
示例:
setup(props, context) { // 动画 Element方法 animate let box = ref<HTMLElement | null>(null); onMounted(() => { nextTick(() => { box.value.animate([ {width: '100px', offset: 0}, {width: '180px', offset: 2/5}, {width: '200px', offset: 1}, ], { duration: 3000, iterations: Infinity, }) }) }) return { box } },
提示:offset的值必须是在[0.0, 1.0]这个区间内,且须升序排列。
并非所有的关键帧都需要设置offset。 没有指定offset的关键帧将与相邻的关键帧均匀间隔。
示例:
element.animate([ { opacity: 1 },
{ opacity: 0.1, offset: 0.7 },
{ opacity: 0 } ],
2000);
可以通过提供easing过渡来给指定关键帧之间应用过渡效果
示例:
element.animate([ { opacity: 1, easing: 'ease-out' },
{ opacity: 0.1, easing: 'ease-in' },
{ opacity: 0 } ],
2000);
options可选项
动画的相关配置。其接收delay, duration, easing, iterations等配置参数,可配置动画的延迟执行时间、执行持续时间、缓动曲线、执行次数等,其与CSS动画属性也保持一致,更多参数请参考KeyframeEffect (MDN)。
示例:
// Define the key frames let spriteFrames = [ { transform: 'translateY(0)' }, { transform: 'translateY(-100%)' } ]; // Get the element that represents Alice and the Red Queen let redQueen_alice_sprite = document.getElementById('red-queen_and_alice_sprite'); // Animate Alice and the Red Queen using steps() let redQueen_alice = redQueen_alice_sprite.animate( spriteFrames, { easing: 'steps(7, end)', direction: "reverse", duration: 600, playbackRate: 1, iterations: Infinity });
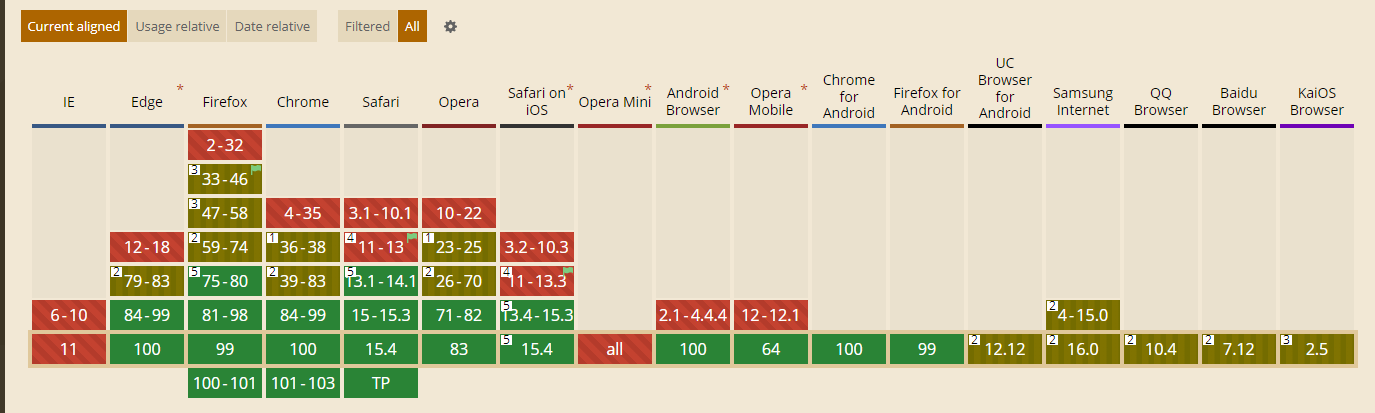
兼容性:
在项目中使用需慎重考虑
因为该API较新,属于实验特性,所以对传统的浏览器支持并不友好,所有IE浏览器、低版本浏览器都不支持。在Can I use上查询如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号