使用SVG的path画半圆
<svg class="d3-demo3"> <defs> <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:#fff143;stop-opacity:1" /> <stop offset="100%" style="stop-color:#ff8c31;stop-opacity:1" /> </linearGradient> <linearGradient id="grad2" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:#c3272b;stop-opacity:1" /> <stop offset="100%" style="stop-color:#ff8c31;stop-opacity:1" /> </linearGradient> </defs> <path d="M 5 200 A 50 50 0 1 1 105 200" stroke="url(#grad1)" stroke-width="10" fill="none" class="one-part"/> <path d="M 105 200 A 50 50 0 1 1 5 200" stroke="url(#grad2)" stroke-width="10" fill="none" class="tow-part"/> </svg>
成果:两个半圆连成的一个渐变色圆。

简介:
<path d="M 5 200 A 50 50 0 1 1 105 200" stroke="url(#grad1)" stroke-width="10" fill="none" class="one-part"/>
A指令用来绘制一段弧线,且.允许弧线不闭合。可以把A命令绘制的弧线想象成是椭圆的某一段,A指令以下有七个参数。
A 50 50 0 1 1 105 200
A rx ry 顺时针角度 1大弧0小弧 1顺时针0逆时针 终点x 终点y
第三个参数,顺时针角度,这个参数是针对椭圆弧使用的,如果 rx ry 相等(圆弧)的话,设置这个顺时针角度是没有意义的,默认为0就可以了
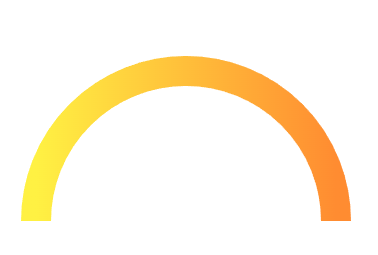
标准半圆:
<svg class="d3-demo3"> <defs> <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:#fff143;stop-opacity:1" /> <stop offset="100%" style="stop-color:#ff8c31;stop-opacity:1" /> </linearGradient> </defs> <path d="M 5 200 A 50 50 0 1 1 105 200" stroke="url(#grad1)" stroke-width="10" fill="none" class="one-part"/> </svg>

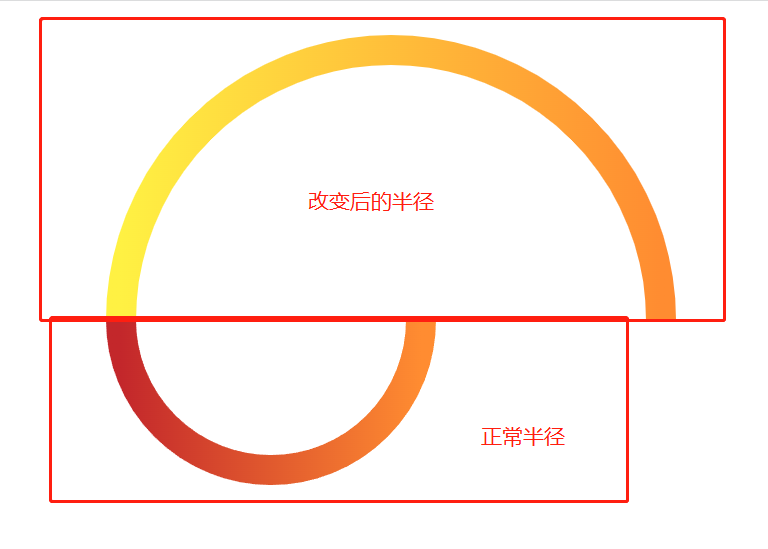
注意:M为起点坐标,rx,ry为半径,通过这两数据计算出我们需要的终点位置。如果计算出的终点不是标准的位置,圆就出现和设置不一样的半径的情况
当起点终点间的距离大于直径时,画的永远是半圆,只有起点终点间距离小于半径才能画大半圆和小半圆。
<svg class="d3-demo3"> <defs> <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:#fff143;stop-opacity:1" /> <stop offset="100%" style="stop-color:#ff8c31;stop-opacity:1" /> </linearGradient> <linearGradient id="grad2" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:#c3272b;stop-opacity:1" /> <stop offset="100%" style="stop-color:#ff8c31;stop-opacity:1" /> </linearGradient> </defs> <path d="M 5 200 A 50 50 0 1 1 185 200" stroke="url(#grad1)" stroke-width="10" fill="none" class="one-part"/> <path d="M 105 200 A 50 50 0 1 1 5 200" stroke="url(#grad2)" stroke-width="10" fill="none" class="tow-part"/> </svg>
乱计算终点的情况: