.html(),.text()和.val()的使用
本节内容主要介绍的是如何使用jQuery中的.html(),.text()和.val()三种方法,用于读取,修改元素的html结构,元素的文本内容,以及表单元素的value值的方法。jQuery中为我们提供了多种方法用于对元素的HTML结构和元素的文本内容的操作,比如说,你可以给已存在的元素的内部,周围,前面或者后面增加新元素;或者用一个元素替代另一个元素;你也可以读取或者修改一个元素的内容或结构。有时我们就会比较模糊,不知道是给元素增加内容或者增加一个元素,比如说我们需要给一个存在的元素有效的增加这个元素的内容。
这里主要和大家一起分享如何增加,删除和替换元素,jQuery给我们提供了三种方法来对元素的结构,内容进行操作:
- .html():读取和修改一个元素的HTML内容,详情.html();
- .text():读取和修改一个元素的文本内容,详情.text();
- .val():读取和修改一个表单元素的value字段值,详情.val()。
正如你将看到的,这些方法可以让你轻松的读取或修改元素的原始内容或读取和修改任何HTML的值,也可以轻松的读取或修改表单中的value字段值。
操作元素的HTML结构——.html()
jQuery中的.html()方法可以让读取和修改一个元素的Html的内容,其主要有三种使用方式:.html(),.html(htmlString),.html(function(index,html){...}),下面依次来看看他们的具体使用方法。
1、读取一个元素的HTML结构——.html()
语法:
$("Element").html();
返回值:string
说明:
.html()方法用来获取任意元素的HTML内容,如果选择器同时选中多于一个的元素时,那么其只能读取第一个元素的HTML内容。另外此法对XML方档是无效的。
要读取一个元素的HTML内容,首先你要选择这个元素,然后在调用jQuery中的.html()方法,比如说,下面的代码中,我们选择了div.demo中的p元素,然后通过.html()读取这个元素的HTML内容,如:
HTML Code:
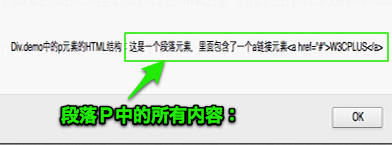
<div class="demo"> <p>这是一个段落元素,里面包含了一个a链接元素<a href="#">W3CPLUS</a></p> </div>
jQuery Code
$(document).ready(function(){
alert("Div.demo中的p元素的HTML结构:"+$("div.demo p").html());
});
结果

上面代码会弹出一个警告框,显示原始的HTML标记内的元素,如上图所示。上面是div.demo只有一个P元素,如果有多个呢?会有什么现像发生,我们不枋在看一回:
HTML Markup
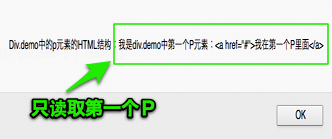
<div class="demo"> <p>我是div.demo中第一个P元素:<a href="#">我在第一个P里面</a></p> <p>这是一个段落元素,里面包含了一个a链接元素<a href="#">W3CPLUS</a></p> </div>
jQuery Code
$(document).ready(function(){
alert("Div.demo中的p元素的HTML结构:"+$("div.demo p").html());
});
效果

从上面效果图中我们可以明显的看出,同样的一段jQuery代码,所得到的效果不一样。这里再次证明了如果你调用多个选定元素的.html()方法,那么其读取的只是第一个元素,换句话说:如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。
2、修改一个元素的HTML内容——.html(htmlString)
语法:
$("Element").html(htmlString);//htmlString是用来设置每个匹配元素的一个HTML 字符串
返回值:jQuery对象
说明:
重新设置第一个匹配元素的html内容,这些元素的任何内容完全被新的内容取代。基于上面的实例,将原来的段落的HTML内容完全取代:
HTML Markup
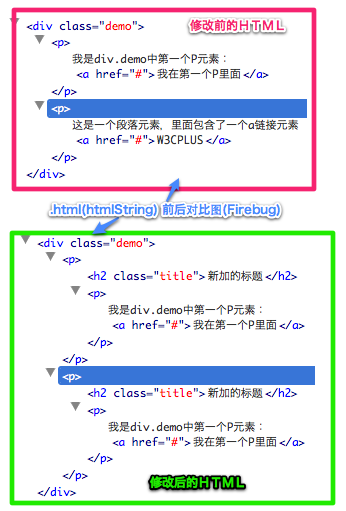
<div class="demo"> <p>我是div.demo中第一个P元素:<a href="#">我在第一个P里面</a></p> <p>这是一个段落元素,里面包含了一个a链接元素<a href="#">W3CPLUS</a></p> </div>
jQuery Code:
$(document).ready(function(){
$("div.demo p").html('<h2 class="title">新加的标题</h2><p>我是div.demo中第一个P元素:<a href="#">我在第一个P里面</a></p>');
});
效果:

从上面的效果中我们得知:如果使用.html(htmlStrong)方法匹配在多个元素上,那么多个匹配元素将的HTML内容将被替换,并且都被替换成一样的HTML结构,也就是.html(htmlString)方法中指定的“htmlString”结构。换句话,如果你使用.html(htmlString)方法选定了多个元素,那么这些选定的元素的HTML内容都会被.html(htmlString)方法中的“htmlString”所替代。就如上图所示。
3。使用一个回调函数来替换一个元素的HTML内容
语法:
$("Element").html(function(index,html){...});
返回值:jQuery对象
说明:
用来返回设置HTML内容的一个函数。接收元素的索引位置和元素旧的HTML作为参数。
使用个回调函数来替换一个元素的HTML内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的html内容。
函数的返回值随后被用来作为替代HTML。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的html内容。我们来看一个实例:
HTML Markup
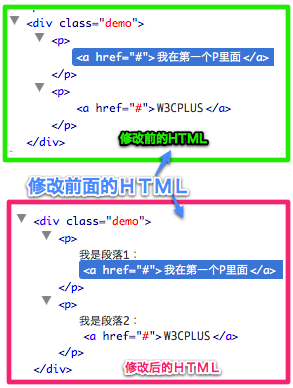
<div class="demo"> <p><a href="#">我在第一个P里面</a></p> <p><a href="#">W3CPLUS</a></p> </div>
jQuery Code:
$(document).ready(function(){
$("div.demo p").html(function(index,oldHtml){
return "我是段落" + (index+1) + ":" + oldHtml;
});
});
效果:

操作元素的纯文本内容——.text()
前面的.html()方法让你可以读取或修改元素的HTML内容——包括元素的HTML标签;而jQuery中的.text()方法仅仅是对元素的纯文本的操作。他和.html()方法一样包含了三种使用方法:
1、读取文本内容——.text()
语法:
$("Element").text();
返回值:返回字符串;
说明:
将获取匹配元素集合中每个元素的文本内容结合,包括他们的后代。.text()和.html()方法不同,.text()方法都可以在XML和HTML文档中使用。.text()方法的结果是由所有匹配元素包含的文本内容组合起来的文本(由于不同的浏览器对HTML分析器的不同,在返回的文本换行和其他空格可能会有所不同。)
使用.text()和.html()方法都差不多相同,如:
HTML Markup
<div class="demo"> <p><a href="#">W3CPLUS</a></p> </div>
jQuery Code:
$(document).ready(function(){
alert(".text()读取的内容:" + $("div.demo p").text());
});
效果:

从上面的效果中我们得知:使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的HTML标签(包括其后代元素的HTML标签)都被剥离出去,只留下文本内容。
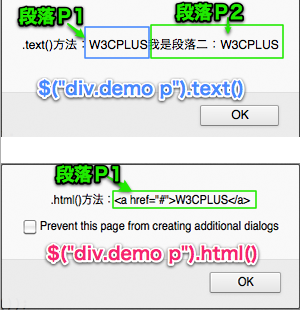
.text()和.html()方法一样可以同时选定多个元素,但有一点不同:.html()匹配多个元素时,只会读取匹配元素中的第一个;而.text()方法不同,他在匹配多个元素时,会同时读取多个元素的内容,如:
HTML Markup
<div class="demo"> <p><a href="#">W3CPLUS</a></p> <p>我是段落二:<a href="#">W3CPLUS</a></p> </div>
jQuery Code
$(document).ready(function(){
alert(".text()方法:" + $("div.demo p").text());
alert(".html()方法:" + $("div.demo p").html());
});
效果:

2、替换文本内容——.text(textString)
语法
$("Element").text(textString);//textString用于设置匹配元素内容的文本
返回值:jQuery对象
说明:
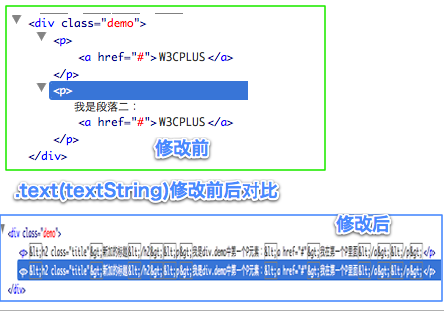
.text(textString)方法和.html(htmlString)方法都是一样用来替换元素的内容,他们不同之种是:.html(htmlString)方法会把HTML标签当作新的HTML标签来替换原来的内容,而.text(textString)则把HTML标签会转换成纯文本内容来代替元素的旧内容。换句话说,.text(textString)方法中如果包含了HTML的标签,此方法会将< 替换为 <,>替换为>。 我们在前面的.html(htmlString)实例基础上把.html()换成.text()。
HTML Markup
<div class="demo"> <p><a href="#">W3CPLUS</a></p> <p>我是段落二:<a href="#">W3CPLUS</a></p> </div>
jQuery Code
$(document).ready(function(){
$("div.demo p").text('<h2 class="title">新加的标题</h2><p>我是div.demo中第一个P元素:< href="#">我在第一个P里面</a></p>');
});
效果:

效果图上可以得知,.text(textString)方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和.html(htmlString)方法是完全不一样,大家可以和前面的.html(htmlString)进行比较。不过他们有一个相同之处:如果匹配多个元素时,采用.text(textString)会将所匹配元素的内容替换成相同的内容。
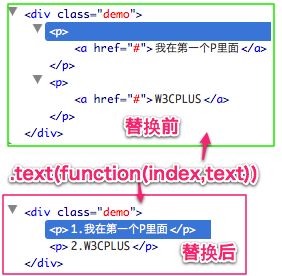
3、使用一个回调函数来替换一个元素的文本内容
.text()方法和.html()方法一样,也要以通过一个回调函数来动态的替换多个元素的内容,不致于像.text(textString)把多个元素换成相同的内容。
语法
$("Element").text(function(index,text){...});
返回值:jQuery对像
说明:
用来返回设置文本内容的一个函数。接收元素的索引位置和元素旧的文本值作为参数。使用回调函数来替换一个元素的内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的文本内容。
函数的返回值随后被用来作为替代元素的纯文本内容。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的千篇一文本内容。我们来看一个实例:
HTML Markup
<div class="demo"> <p><a href="#">我在第一个P里面</a></p> <p><a href="#">W3CPLUS</a></p> </div>
jQuery Code:
$(document).ready(function(){
$("div.demo p").text(function(index,oldText){
return (index+1) + "." + oldText;
});
});
效果

操作表单字段Value值——.val()
前面介绍的.html()和.text()都无法在input元素上操作,那么我们接着看一个.val()方法。这个方法就像.text()方法一样,可以读取,修改表单字段“value”的值。
1、获取表单元素值——.val()
语法
$("Element").val();
返回值:将返回的是字符串或数组
说明
.val()方法主要用于获取表单元素的值。至于“<select multiple="multiple">”元素,.val()方法返回一个包含每个选中的option的数组,对于下接选择框“<select>”和复选框,单选([type="checkbox"],[type="radio"])你可以使用“:selected”和“:checked”选择器来获取值。具体我们一来看几个实例:
HTML Markup
<div id="colorRadio"> <input type="radio" name="color" id="rd1" value="Red" />Red <input type="radio" name="color" id="rd2" value="Yello" />Yello <input type="radio" name="color" id="rd3" value="Blue" />Blue </div> <div id="sizeCheck"> <input type="checkbox" name="size" id="ch1" value="10 pt" />10 pt <input type="checkbox" name="size" id="ch2" value="12 pt" />12 pt <input type="checkbox" name="size" id="ch3" value="14 pt" />14 pt </div> <input type="button" id="submitBtn" value="Get Value" />
jQuery Code
$(document).ready(function () {
$('#submitBtn').click(function () {
alert($('#colorRadio input:radio').val());
alert($('#sizeCheck input:checkbox').val());
});
});
效果

.val()返回的是匹配的元素集合中的第一个,有时你想返回选中的radio或checkbox的值,如果此时你只使用.val()方法,那么返回的将是第一个值,跟选中不选择中没有任何关系,就如上图所示,如果你想返回你选择的值,你就需要像下面这样操作,才能得到选中的值:
$(document).ready(function () {
$('#submitBtn').click(function () {
alert($('input:radio[name=color]:checked').val());
alert($('input:checkbox[name=size]:checked').val());
});
});
此时单选(radio)将返回你选择中的值,但checkbox不是,如果你同时选中多个checkbox时.val()只会返回第一个选择中的值,如果没有选中任何值,此时将返加的是“undefined”。刚才说过对于“checkbox”有多个选中时,返加的将只是第一个值,如果需要全部返回,我们就需要使用each()对checkbox进行遍历
$(document).ready(function () {
$('#submitBtn').click(function () {
alert($('input:radio[name=color]:checked').val());
$('input:checkbox[name=size]:checked').each( function() {
alert( $(this).val());
});
});
});
另外.val()在“select”时也分两种情况,当.val()方法应用在<select>元素上时,返回的是选中的值;另外一种情况是,当.val()方法应用在<select multiple="multiple">元素上时,返回的将是一个包含每个选中的 option 的数组。具体来看下面的一个例子。
HTML Markup
<form action="" method="post"> <select id="dropdown"> <option>Red</option> <option>Yellow</option> <option>Blue</option> </select> <select id="listbox" multiple="multiple"> <option>Red</option> <option>Yellow</option> <option>Blue</option> </select> <input type="button" id="getSelectValue" value="Get Value" /> </form>
jQuery Code
$("#getSelectValue").click(function(){
alert($("#dropdown").val());
var colors = $("#listbox").val();
for(var key in colors){
alert(colors[key]);
}
});
2、替换表单元素的Value值——.val(value)
语法
$("Element").val(value);//value表示的是:一个文本字符串或一个以字符串形式的数组来设定每个匹配元素的值。
返回值jQuery对象
说明
这个方法常用来设置表单域的值,同样对于“<select multiple="multiple">”元素,多个option可以通过一个数组来选中。.val(value)可以同时改变选中元素的value值,而且其值是相同的,如:
$("input").val("test");
上面代码最终会将所有inupt的value值替换成“test”,在平时的应用中我们一般是不这样使用的。.val(value)常应用在input[type="text"]的focus和blur上,如:
HTML Markup
<input type="text" id="textBox" value="Hello,jQuery!" />
jQuery Code
$("input:text").focus(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == this.defaultValue) {
$(this).val("");
}
});
$("input:text").blur(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == ""){
$(this).val(this.defaultValue);
}
});
3、使用一个回调函数来替换表单字段“value”的值
前面的.val(value)可以将选中的表单元素的value值改成相同的,那么我们往往是需要设置成不同的value值,此时我们就需使用这个方法,通过一个函数来设置这个值。这个函数通过两个参数,当前元素的所引值和它当前的值。
语法
$("Element").val(function(index,value){...});
返回值jQuery对象
说明
使用这个函数的返回值来设置每个匹配的input元素的“value”值,下面我们来看一个checkbox和radio上的实例:
HTML Markup
<form action=""> <div id="colorRadio"> <input type="radio" name="color" id="rd1" value="Red" /><span id="color1">Red</span> <input type="radio" name="color" id="rd2" value="Yellow" /><span id="color2">Yellow</span> <input type="radio" name="color" id="rd3" value="Blue" /><span id="color3">Blue</span> </div> <div id="sizeCheck"> <input type="checkbox" name="size" id="ch1" value="10 pt" /><span id="size1">10 pt</span> <input type="checkbox" name="size" id="ch2" value="12 pt " /><span id="size2">12 pt</span> <input type="checkbox" name="size" id="ch3" value="14 pt" /><span id="size3">14 pt</span> </div> <input type="text" id="txtBox" disabled="disabled" /> <input type="button" id="setValue" value="Set Value" /> </form>
jQuery Code
$(document).ready(function(){
$("input:radio[name=color]").val(function(index,oldVal){
return "color-" + (index+1) + ":" + oldVal;
});
$("input:checkbox[name=size]").val(function(index,oldVal){
return "size-" + (index+1) + ":" + oldVal;
});
$("#setValue").click(function(){
var $msg = $("input:radio[name=color]:checked").val() + ",";
$("input:checkbox[name=size]:checked").each(function(){
$msg += $(this).val() + ",";
});
$("#txtBox").val($msg);
});
});
对于多选择下接框,我们可以这样来改变:
HTML Markup
<select id="dropdown"> <option>Red</option> <option>Yellow</option> <option>Blue</option> </select> <select id="listbox" multiple="multiple"> <option>Red</option> <option>Yellow</option> <option>Blue</option> </select>
jQuery Cody
$(document).ready(function () {
$('#dropdown').val('Yellow');
$('#listbox').val(['Red', 'Blue']);
});
上面介绍了.val()的具体使用方法,那么我们什么情况下可以使用.val()方法呢?
- 你可以使用.val()来读取和修改<select>选中的列表项。正如上面的实例所示,当然这些值已经在存在列表项中;
- 你可以使用.val()来读取<select multiple="multiple">选中的值,如果你选中多上选项值,此时.val()将返回的是一个option数组,不过你不能使用.val()给他设置多个值;
- 你可以使用.val()来读取radio和checkbox的值,也可以配合checked="checked"属性来读取选中的值,但对于checkbox需要使用each()进行遍历,否则只能读取第一个选中的值;
- 你可使用function动态改变表单中多个元素的value值。
这节主要学习了jQuery中的.html(),.text()和.val()三种方法的使用,最后总结一下这三个方法:
- .html()用为读取和修改元素的HTML标签
- .text()用来读取或修改元素的纯文本内容
- .val()用来读取或修改表单元素的value值。
这三个方法功能上的对比
- .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的HTML内容(包括其Html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
- .html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
- .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
如需转载烦请注明出处:W3CPLUS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!